

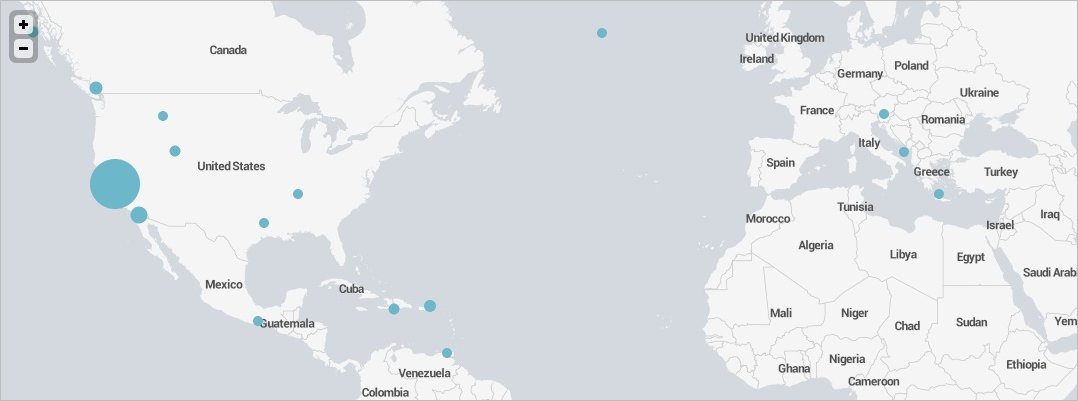
The SplunkMap view binds a map to a search that interprets geographic data and displays it on a map. Data with lat and lon fields are used to populate map markers according to location. This view works best with the geostats search command, which provides clustering and spatial statistics in the Splunk search language.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| data | "preview" | The type of data to retrieve from the search results ( results | preview | events | summary | timeline ). |
| drilldown | true | Indicates whether to enable a drilldown action when this view is clicked. |
| drilldownRedirect | true | Indicates whether to redirect to a search page when clicked. When true, a refined search corresponding to the point that was clicked is displayed in the search app. When false, you must create a click event handler to define a drilldown action. You can also use the preventDefault method in the click event handler to bypass the default redirect to search. |
| height | "400px" | The height of the view, in pixels. |
| managerid | null | The ID of the search manager to bind this control to. |
| mapping.* | Simple XML map properties. Must be set in JavaScript. For a list of mapping properties, see the Simple XML Reference. | |
| maxZoom | An integer that indicates the maximum zoom level of the tileset. | |
| resizable | false | Indicates whether the view can be resized. |
| tileSource | "splunk" | The tiles to use in map rendering ( openStreetMap | splunk ). |
Name | Description |
| render | Draws the control to the screen. Called only when you create the control manually in JavaScript. |
Name | Description |
| click | Fired when a marker is clicked. |
| click:marker | Fired when a marker is clicked. |
This example uses search results from a sample earthquakes lookup table, and includes lat and lon fields in the search query. To try it for yourself, download earthquakes.csv to a /lookups directory under $SPLUNK_HOME/etc/apps/your_app_name.
{% block content %}
{% splunkmap id="example-splunkmap" managerid="example-search" tileSource="openStreetMap"
drilldown=True drilldownRedirect=True
%}
{% endblock content %}
{% block managers %}
{% searchmanager id="example-search"
search="| inputlookup earthquakes.csv | search Region=Washington | rename Lat as lat, Lon as lon | geostats count"
%}
{% endblock managers %}
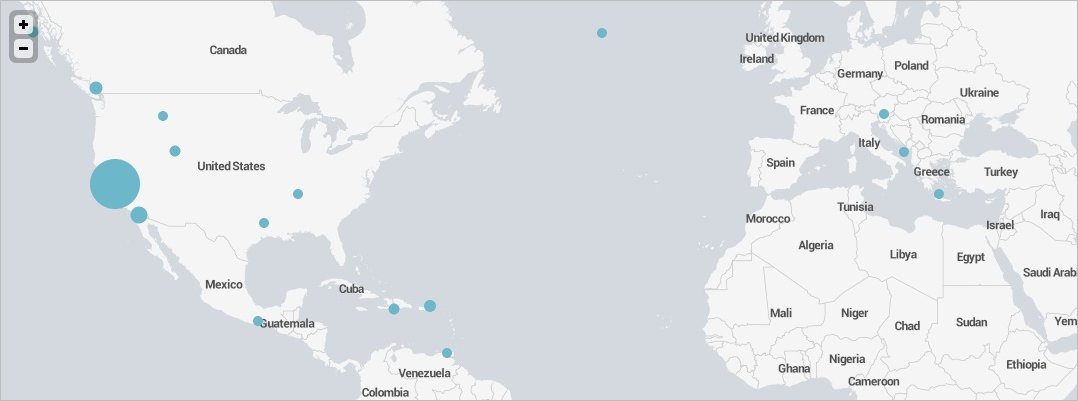
This example uses search results from a sample earthquakes lookup table, and includes lat and lng fields in the search query. To try it for yourself, download earthquakes.csv to a /lookups directory under $SPLUNK_HOME/etc/apps/your_app_name.
<script>
var deps = [
"splunkjs/ready!",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/splunkmapview"
];
require(deps, function(mvc) {
var SearchManager = require("splunkjs/mvc/searchmanager");
var SplunkMapView = require("splunkjs/mvc/splunkmapview");
// Create managers
new SearchManager({
id: "example-search",
search: "| inputlookup earthquakes.csv | search Region=Washington | rename Lat as lat, Lon as lon | geostats count"
});
// Instantiate components
mysplunkmap = new SplunkMapView({
id: "example-splunkmap",
managerid: "example-search",
drilldown: true,
drilldownRedirect: true,
tileSource: "splunk",
"mapping.map.zoom": 6, // Place complex property names within quotes
"mapping.map.center": "(47.5,-120)", // Center on Washington state
"mapping.markerLayer.markerOpacity": 0.6,
"mapping.markerLayer.markerMinSize": 15,
el: $("#mysplunkmapview")
}).render();
// Create an on-click event handler to change the default drilldown behavior
mysplunkmap.on("click:marker", function(e) {
e.preventDefault();
alert(e.data.count + " earthquakes near (" + e.data.latitude + ", " + e.data.longitude + ")");
console.log(e.data); // Displays data to the console
});
});
</script>