

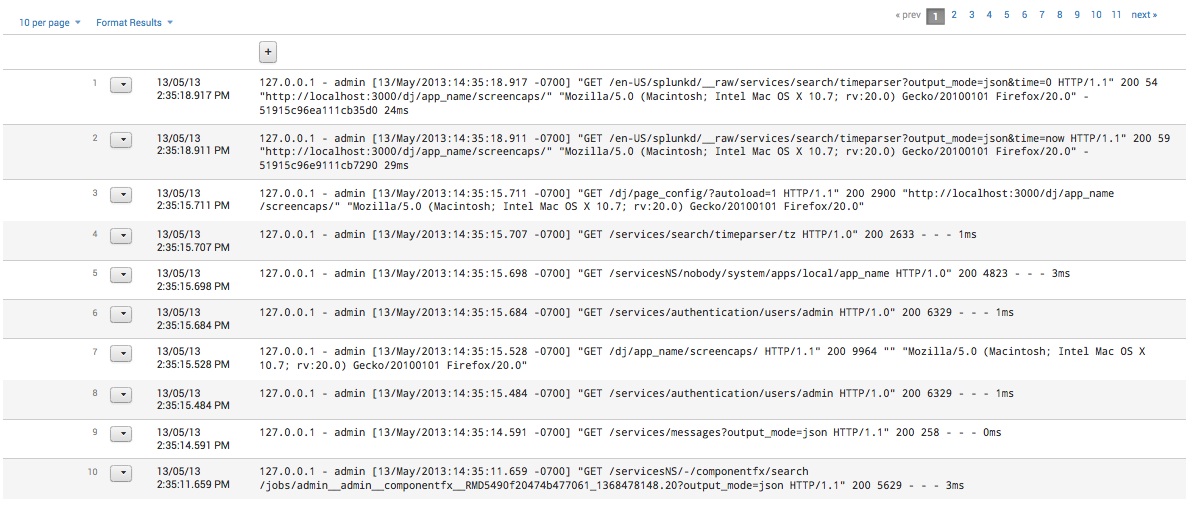
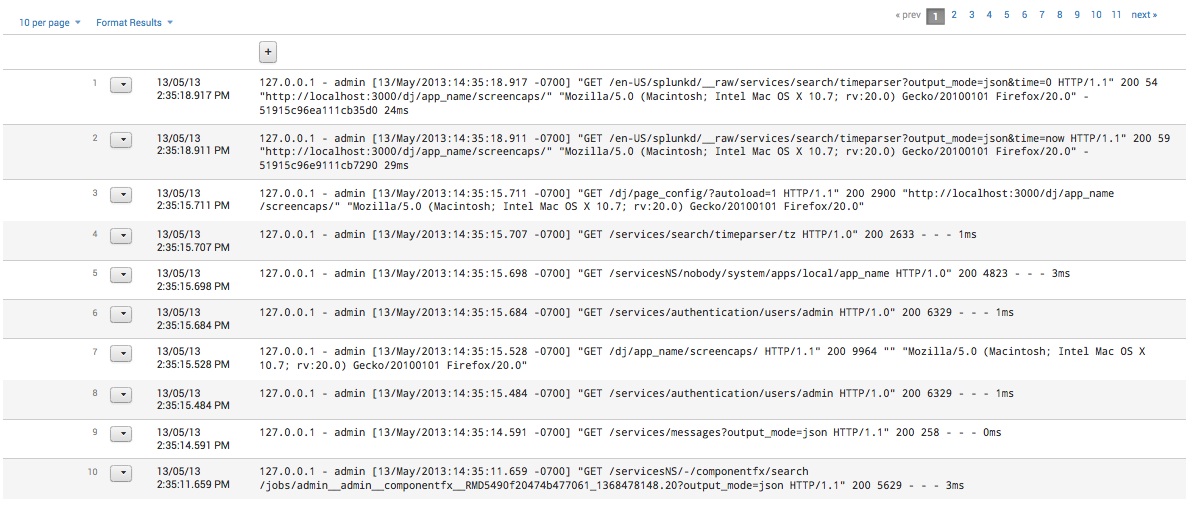
The EventsViewer view displays Splunk events in a table that supports pagination and variable formatting. Given a search manager, the EventsViewer displays the events corresponding to that search.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| count | The number of events to display per page. | |
| data | "events" | The type of data to retrieve from the search results ( results | preview | events | summary | timeline ). |
| drilldownRedirect | true | Indicates whether to redirect to a search page when clicked. When true, a refined search corresponding to the point that was clicked is displayed in the search app. |
| list.drilldown | "full" | The type of drilldown action ( full | inner | outer | none ).
|
| list.wrap | true | Indicates whether to wrap the events in a list viewer. Must be set in JavaScript. |
| managerid | null | The ID of the search manager to bind this view to. |
| maxLines | The maximum number of lines to display for each result or event. | |
| pagerPosition | "bottom" | The position of the paginator ( top |bottom ). |
| raw.drilldown | "full" | The type of drilldown action ( full | inner | outer | none ).
|
| rowNumbers | true | Indicates whether to display row numbers. |
| showPager | true | Indicates whether to display the table pagination control. |
| softWrap | Indicates whether to enable soft wrapping of text in the viewer. | |
| table.drilldown | false | Indicates whether to enable drilldown. Must be set in JavaScript. |
| table.sortColumn | The name of the column to sort by. Must be set in JavaScript. | |
| table.sortDirection | "asc" | The direction to sort ( asc | desc ). Must be set in JavaScript. |
| table.wrap | Indicates whether to wrap the events in a table viewer. Must be set in JavaScript. | |
| type | "list" | The format type for displaying events ( list | raw | table ). |
Name | Description |
| render | Draws the view to the screen. Called only when you create the view manually in JavaScript. |
Name | Description |
| click | Fired when the events viewer is clicked. |
{% eventsviewer id="example-eventsviewer"
managerid="example-search"
type="table"
drilldownRedirect=True
count=5
pagerPosition="top"
rowNumbers=False %}
<script>
var deps = [
"splunkjs/ready!",
"splunkjs/mvc/eventsviewerview"
];
require(deps, function(mvc) {
var EventsViewer = require("splunkjs/mvc/eventsviewerview");
// Instantiate components
tableviewer = new EventsViewer({
id: "example-eventsviewer",
managerid: "example-search",
type: "table",
"table.drilldown": true, // Place complex property names within quotes
drilldownRedirect: false,
"table.sortColumn": "sourcetype",
"table.sortDirection": "asc",
"table.wrap": true,
count: 5,
pagerPosition: "top",
rowNumbers: false,
el: $("#myeventsviewer")
}).render();
// Create a click event handler
tableviewer.on("click", function(e) {
e.preventDefault();
console.log("Click event");
// TO DO: Do something when the events viewer is clicked
});
});
</script>