

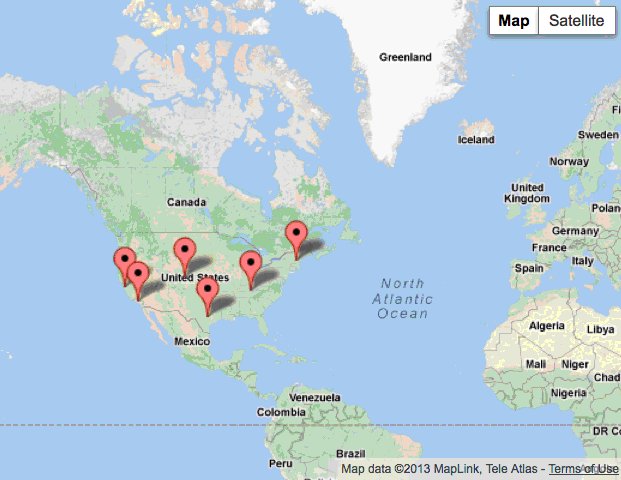
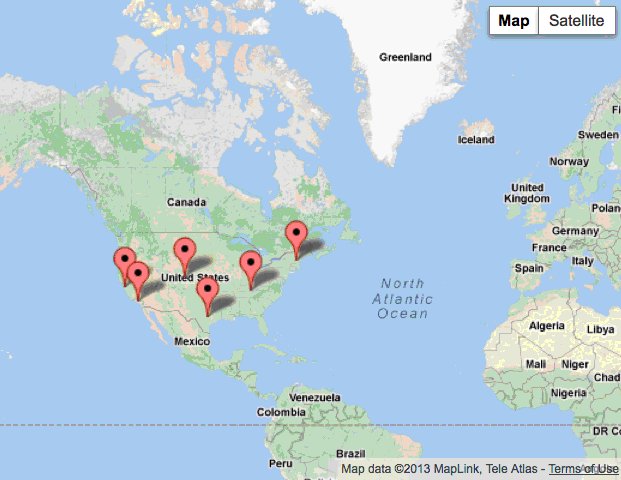
The GoogleMap view binds a Google map to a search that interprets geographic data and displays it on a map. To display markers on your map, be sure to include lat and lng fields in your search results.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| Google Map properties | Google Map properties. For a list of possible properties, see the google.maps.MapOptions object specification. | |
| managerid | null | The ID of the search manager to bind this view to. |
| datasource | "preview" | The type of data to retrieve from the search results (results | preview | events | summary | timeline | properties). |
| settings | The properties of the view. See the methods below to get and set values. |
Name | Description |
| map | A hook to the Google Map object wrapper, which is created on-demand by the render method if it does not already exist. See the Google Map API for more information. |
Name | Description |
| render | Draws the control to the screen. Called only when you create the view manually. |
| settings.get( property ) | Returns the value of property for the current component. |
| settings.set( property, value ) | Sets the value of property to the specified value for the current component. |
This example uses search results from a sample earthquakes lookup table, and includes lat and lng fields in the search query. To try it for yourself, download earthquakes.csv to a /lookups directory under $SPLUNK_HOME/etc/apps/your_app_name.
require([
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/googlemapview",
"splunkjs/mvc/simplexml/ready!"
], function(SearchManager, GoogleMapView) {
// Create managers
new SearchManager({
id: "example-search",
search: "| inputlookup earthquakes.csv | search Region=Washington | rename Lat as lat, Lon as lng | stats count by lat, lng"
});
// Instantiate components
new GoogleMapView({
id: "example-googlemap",
managerid: "example-search",
zoom: 6, // This is a google.maps.MapOptions property
el: $("#mygooglemapview")
}).render();
});