

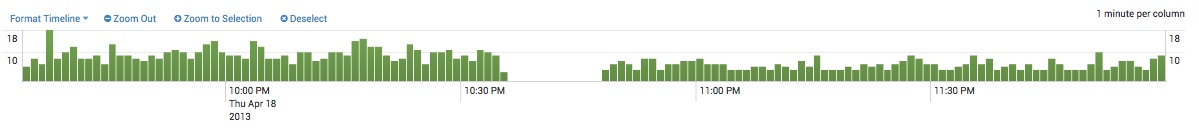
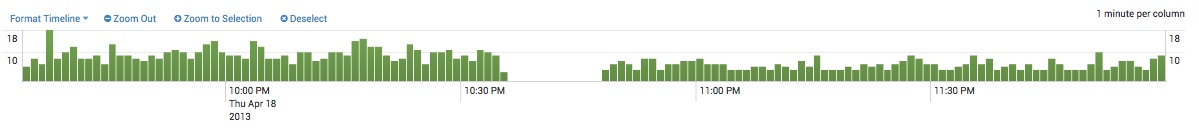
The Timeline view displays an event timeline of a given search and allows interactive modification of the search time range. This view is modified by its search manager.
Note To allow the Timeline view to modify its search manager, you must set up a change handler as shown in the examples below.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| data | "timeline" | The type of data to retrieve from the search results ( results | preview | events | summary | timeline ). |
| managerid | null | The ID of the search manager to bind this view to. |
| minimize | false | Indicates whether to display the timeline in "mini" form, requiring less vertical space. |
| settings | The properties of the view. See the methods below to get and set values. |
Name | Description |
| render | Draws the view to the screen. Called only when you create the view manually. |
| settings.get( property ) | Returns the value of property for the current component. |
| settings.set( property, value ) | Sets the value of property to the specified value for the current component. |
| val | Returns the view's value if passed no parameters. Sets the view's value if passed a single parameter. |
Name | Description |
| change | Fired when the value of the view changes. |
require([
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/timelineview",
"splunkjs/mvc/simplexml/ready!"
], function(SearchManager, TimelineView) {
// Instantiate components
var mysearch = new SearchManager({
id: "example-search",
preview: true,
search: "index=_internal | head 50",
status_buckets: 300,
required_field_list: "*"
});
var mytimeline = new TimelineView({
id: "example-timeline",
managerid: "example-search",
el: $("#mytimelineview")
}).render();
// Update the search manager when the timeline changes
mytimeline.on("change", function() {
mysearch.settings.set(mytimeline.val());
});
});