All the modules in the world
Search modules
This next section shows how to create a search flow, from a pre-populated search box through other search options. Use results modules (listed below) to display search results.
SearchField
The SearchField module creates a search box.
layoutPanelspecifies the style of the module -- for example, how the page appears, the width, etc.- Any modules at the top level of the hierarchy must specify a
layoutPanel. All other modules in the tree that don't havelayoutPanelset inherit it from their parent. - Currently, you cannot define your own layoutPanel. In future releases, you will be able to create layouts and link them to modules.
- Any modules at the top level of the hierarchy must specify a
q: host=*specifies a default search to prepopulate the search box.- You can omit
qif you want a blank search box.
- You can omit
Other search modules
Descendant modules pick up information passed along by their parents, so each descendant search module adds its own options to the original search. Refine any search by including child modules that add filters, such as fields or time ranges. For example, the following modules refine the above search.
TimeRangePicker
Lets you set a timerange from a drop-down menu.
SimpleSearchField
Restrict searches to a specific field.
TimeRangePicker: The timerange drop down.- Must specify
selectedto set a default timerange. - Can be any option from the time range picker (This month, This week, Last 24 hours, etc)
- Must specify
HiddenSearch: Runs a search behind the scenes. Passes results on to any children.- Must have a
q, or default search. - You must also set
autoDispatch: trueto run the search.
- Must have a
SimpleSearchField: Creates a search box. Passes results on to any children.- Must specify a
field(such as sourcetype, clientip, or any other valid field) to scope results. - This adds
<field>=<value>to your search.
- Must specify a
Results modules
To pass a search on as results, format your results modules as children of previous search modules. Remember to add a line of indentation for each new child module.
ResultsHeader
The ResultsHeader module creates a label for your results. Use this module to create headers for other modules (these should be children of the ResultsHeader).
entityName: events: Returns the count of events to display in the header.entityLabel: Events: Labels for the units returned by your results. Can be any text string.prefix: Optionally add a prefix before your results header. Can be any text string.
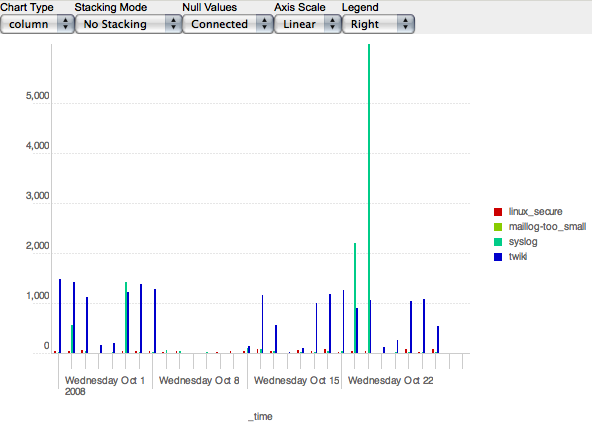
FlashChart
The FlashChart module displays your results in a chart.
layoutPanel: results_area_1: Specify where on to page to display the chart.- Can be
results_area_1orresults_area_2.
- Can be
swfFile: charting/bin/charting.swf: Specifies which chart file to use. For now, this is the only one available.width: 100%: Change the width of the chart.height: 180px: Set the height of the chart.
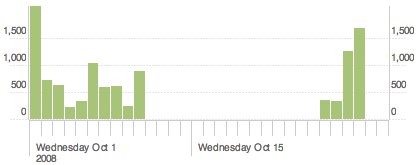
FlashTimeline
The FlashTimeline module renders the timeline.
layoutPanel: results_area_1: Specify where on to page to display the timeline.- Can be
results_area_1orresults_area_2.
- Can be
swfFile: charting/bin/timeline.swf: Specifies which timeline file to use. For now, this is the only one available.width: 100%: Change the width of the timeline.height: 180px: Specify the height of the timeline.
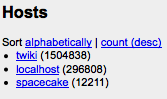
LinkList
The ListLink module renders a list of links.
layoutPanel: results_area_1: Specify where on to page to display the list.- Can be
results_area_1orresults_area_2.
- Can be
linkField: Field to use in populating list of links.- For example, host field makes each link the host name.
countField: totalCount: Displays the count next to each link.title: is the title of the list of links.baseSearch: populates the search box when you click a link.- Search doesn't carry over from q (as specified in the search module).
viewTarget: specifies which view you want your links to go to.
Paginator
The Paginator module splits events into separate pages.
Note: You should precede EventsViewer with Paginator -- eg EventsViewer is a child of Paginator.
count: 20: Number of events per page.maxPages: 10: Max number of pages per event.entityName: events
Events Viewer
The EventsViewer module displays events resulting from the combined search modules.
layoutPanel: results_area_1: Specify where on to page to display the events.- Can be
results_area_1orresults_area_2.
- Can be
count: 20: Set how many results to display per page.maxLines: 10: Change the number of lines per event.lineNumbers: false: Set to true to display line numbers next to events.fields: <vertical list of fields>: Specify which fields to include with results.
Possible modules
page layout
- account_bar
- app_bar
- title_bar (control menu/actions menu)
search
- field_picker
- hidden_field_picker (scope)
- search_field ()
- hidden_search
- radio_button_search_field
- simple_search_field (form search)
- pulldown_switcher (one child at a time, can be serialized or independent)
- tab_switcher (one child at a time)
- time_range_picker
results
- field_viewer (top x values)
- multi_field_viewer (top x values of multiple fields)
- super_link_list
- saved_searches
charts
- results_header
- flash_chart
- flash_timeline
- multiplex_sparkline (renders time chart as a sparkline)
- simple_results_table
- chart_formatter
- hidden_chart_formatter
events view
- count (events per page)
- events_viewer
- max_lines (max lines per event, page controls -- segmentation, count)
- paginator
- segmentation (events viewing)
- soft_wrap (wraps, page controls)
page elements
- generic_header (simple header, prob change)
- message (main messaging module, each view should have at least one message instance to send messages from server. there will be search error and server errors in separate places in Ze future)
- remote_resource (iframe stuff! yay!!! OMGZ POINEIS)
- static_content (text)
- static_resource (takes html)
- selector (for job management, ask nate)
module reference
page layout
- account_bar
- This is the bar at the top of most views, that contains the logo and says "logged in as bob", and presents some links like 'admin' and 'logout'.
- app_bar
- This is the bar second from the top of most views, that contains the top level view categories (Dashboards | Searches | Reports | Alerts), and the auxiliary links section ('help, preferences, about')
- title_bar (control menu/actions menu)
- This module is persistent, and contains information such as the name of the dashboard, the name of the view, or the name of the view and associated saved search. the titlebar functions as a place for contextual actions, like saving a new search that has been run after loading a view.
search
- field_picker
- This module implements a complex UI in a popup layer, whereby a user can select which fields they want to see and what order they want those fields to be in. When they are descendants of this module, other modules that display events and summary information will pick up the field list specified or chosen here.
- [param:fields]
- required = True
- label = This is a space seperated list of the fields that should be selected by default when the page loads.
- hidden_field_picker
- This module implements an invisible control that hardwires which fields the user will see and what order those fields are in. When they are descendants of this module, other modules that display events and summary information will pick up the field list specified or chosen here.
- [param:fields]
- required = True
- label = This is a space seperated list of the fields that should be selected by default when the page loads.
- search_field
This module creates a search box with submit and cancel buttons.
[param:q] required = False label = This is the default search that will appear.
[param:field] required = False label = this param is not used by searchField, but was used by the parentClass, SimpleSearchField
- hidden_search
Runs a search behind the scenes. Passes results on to any children. You must set either the 'q' or the 'intention' param.
[param:q] required = False label = When present, the module will set the base search to this
[params:intention] required = False label = a mutually exclusive alternative to 'q', when present this will layer an intention on top of the base search (if one exists)
- radio_button_search_field
This module creates a set of radio buttons with submit and cancel buttons.
[param:label]
required = True
label = This appears next to the radio buttons, as the overall label for the whole control.
[param:field] required = False label = When present, the module will add key value searchTerms in the form <field>=<radioButtonValue>. When absent, the module will just add <radioButtonValue> to the search.
[param:values] required = True label = This is a list whose items have two keys, 'label' and 'value'.
- simple_search_field (form search)
lorem ipsem dolor sit amet
[param:q] required = False label = This is the default value that will appear in the text field.
[param:field] required = True
- pulldown_switcher (one child at a time, can be serialized or independent)
this is an abstract base class for switcher modules and it should never itself appear in any views. Switcher modules are different in that although they commonly have more than one child, they typically show only one of those children (and its descendant modules) at a time. What the concrete switcher classes then implement is the mechanism by which the user switches between the different children.
[param:selected] required = False label = this specifies the switcherTitle of the child that is to be selected when the page loads. When absent, the first child module and its ancestor tree will be shown initially.
[param:label] required = True label = this specifies the text label that should appear to the left of the pulldown.
- tab_switcher (one child at a time)
this is a subclass of AbstractSwitcher, and when configured to have N children (and thus N subtrees of descendant modules), it will display the 'switcherTitle' params of those modules in a set of tabs.
When the user clicks a different tab, the corresponding child and its descendant modules will be shown on screen and all other child modules (and descendants thereof) will be hidden.
- time_range_picker
This module creates a drop-down menu that users can use to change the timerange. Timerange values and labels are pulled from the configuration in times.conf.
[param:selected] required = False label = When set to one of the timerange labels in times.conf, this will result in that timerange option being set when the page loads.
results
- field_viewer (top x values)
- multi_field_viewer (top x values of multiple fields)
- super_link_list
- saved_searches
charts
- results_header
- flash_chart
- flash_timeline
- multiplex_sparkline (renders time chart as a sparkline)
- simple_results_table
- chart_formatter
- hidden_chart_formatter
events view
- count (events per page)
- events_viewer
- max_lines (max lines per event, page controls -- segmentation, count)
- paginator
- segmentation (events viewing)
- soft_wrap (wraps, page controls)
page elements
- generic_header (simple header, prob change)
- message (main messaging module, each view should have at least one message instance to send messages from server. there will be search error and server errors in separate places in Ze future)
- remote_resource (iframe stuff! yay!!! OMGZ POINEIS)
- static_content (text)
- static_resource (takes html)
- selector (for job management, ask nate)
account_bar
app_bar
ascii_timeline (example, moving into prototypes)
count (events per page)
event_summary (will change, probably moving into prototypes, gives general info)
events_viewer
results_header simple_events_veiwer (probably going away)
field_picker
hidden_field_picker (scope)
field_viewer (top x values)
multi_field_viewer (top x values of multiple fields)
flash_chart flash_timeline generic_header (simple header, prob change) job_control (merge w results header eventually, skip doc) job_manager (exists, don't ever need to use it) job_monitor (skip, potentially dead) super_link_list manager_bar (don't) max_lines (max lines per event, page controls -- segmentation, count) message (main messaging module, each view should have at least one message instance to send messages from server. there will be search error and server errors in separate places in Ze future) multiplex_sparkline (renders time chart as a sparkline) paginator remote_resource (iframe stuff! yay!!! OMGZ POINEIS)
paged_module (superclass for other modules, abstract, cannot use) simple_results_table saved_searches search_field ()
hidden_search radio_button_search_field simple_search_field (form search)
search_history (doesn't work) search_menu (old) segmentation (events viewing) selector (for job management, ask nate) soft_wrap (wraps, page controls) static_content (text) static_resource (takes html) abstract_switcher (base class, cannot instantiate) pulldown_switcher (one child at a time, can be serialized or independent) serialzed_switcher (gone) tab_switcher (one child at a time) time_range_picker title_bar (control menu/actions menu)
report_builder (LOTS OF STUFF)apply_cancel -- for later chart_formatter (will not change, yes doc, incl hidden_chart_formatter)
one note -- if you change a view, and then either restart or kick the config using the nifty url, and suddenly your view isnt in the menu anymore, or if you're adding a new view and it doesn’t seem to show up in the menu ever, check the web_service log for exceptions. if it encounters a problem the system drops the problematic view, logs about it and moves on.
account_bar description = This is the bar at the top of most views, that contains the logo and says "logged in as bob", and presents some links like 'admin' and 'logout'.
app_bar This is the bar second from the top of most views, that contains the top level view categories (Dashboards | Searches | Reports | Alerts), and the auxiliary links section ('help, preferences, about')
QUESTIONABLE? count? event_summary? simple_events_viewer?
apply_cancel This module will act as a silent collector for all search changes made by its ancestor modules. It will prevent its descendant modules from receiving those changes until the user clicks its button. The button typically says something like 'Apply', or 'Generate Report'.
[param:label] required= True label = This is the text on the button.
generic_header? This simple module just displays the configured text as a header element on the page.
Job_manager/job_monitor why are they the same? This large module dominates the page and is intended to supply management functionality for many previously dispatched searches.
manager_bar
This is a header bar for use at the top of the view. When present in any view, it will display a header of "Manager: <view name>".
maxlines description = This module creates a control that allows the user to set the maximum number of lines to display per event.
Events truncated by this setting will generally be abstracted such that the most relevant lines are displayed. (refer to docs around the 'truncation_mode' arg to the events endpoint)
[param:options] required = True label = This is a list whose items have two required keys, 'text' and 'value', and one optional key 'selected'. When you put selected: true on an item, that item will be selected when the view loads.
Search modification
hidden_search
Runs a search behind the scenes. Passes results on to any children. You must set either the 'q' or the 'intention' param.
[param:q] required = False label = When present, the module will set the base search to this
[params:intention] required = False label = a mutually exclusive alternative to 'q', when present this will layer an intention on top of the base search (if one exists)
field_picker
This module implements a complex UI in a popup layer, whereby a user can select which fields they want to see and what order they want those fields to be in. When they are descendants of this module, other modules that display events and summary information will pick up the field list specified or chosen here.
[param:fields]
required = True
label = This is a space seperated list of the fields that should be selected by default when the page loads.
hidden_field_picker
This module implements an invisible control that hardwires which fields the user will see and what order those fields are in. When they are descendants of this module, other modules that display events and summary information will pick up the field list specified or chosen here.
[param:fields]
required = True
label = This is a space seperated list of the fields that should be selected by default when the page loads.
Displaying results
link_list
FLASH
flash_chart
This module contains a Flash object that is capable of charting almost any search results that the Splunk backend can generate.
[param:swfFile] required= True label = the path, relative to $SPLUNK_HOME/share/splunk/search_mrsparkle/exposed/flash, that specifies the swf to load. The swf must conform to a very strict and thus-far undocumented spec that is not for external consumption. The typical value here to the canonical Splunk swf, is "charting/bin/charting.swf".
[param:width] required = True label = specifies the width of the module. Can be a percentage or a number of pixels. Typically this is set to "100%" meaning it should fill all available space. It can also be set to a number of pixels by using a value like "500px".
[param:height] required = True label = specifies the height of the module. Can be a percentage or a number of pixels.
flash_timeline
This module contains a Flash object that is capable of displaying a chart of number of events over time. This chart will be updated asynchronously while the search is running.
[param:swfFile] required= True label = the path, relative to $SPLUNK_HOME/share/splunk/search_mrsparkle/exposed/flash, that specifies the swf to load.
The swf must conform to a very strict and thus-far undocumented spec that is not for external consumption. The typical value here to the canonical Splunk timeline swf, is "charting/bin/timeline.swf".
[param:width] required = True label = specifies the width of the module. Can be a percentage or a number of pixels. Typically this is set to "100%" meaning it should fill all available space. It can also be set to a number of pixels by using a value like "500px".
[param:height] required = True label = specifies the height of the module. Can be a percentage or a number of pixels.
[param:statusBuckets] required = False default = 300 label = when present, this will override the default of 300. This is the maximum number of time buckets that the backend is allowed to persist while it is running the search. Lower values will result in slightly faster search times, but at a price of displaying less information to the user.
Flash Wrapper
This is the base class for all Flash modules. Unlike FlashChart and FlashTimeline, this simple module makes no assumptions about the swf it is asked to load.
[param:swfFile] required= True label = the path, relative to $SPLUNK_HOME/share/splunk/search_mrsparkle/exposed/flash, that specifies the swf to load.
[param:width] required = True label = specifies the width of the module. Can be a percentage or a number of pixels. Typically this is set to "100%" meaning it should fill all available space. It can also be set to a number of pixels by using a value like "500px".
[param:height] required = True label = specifies the height of the module. Can be a percentage or a number of pixels.
field_viewer
This simple module shows the top N values for a given field, along with a number in parentheses showing the number of events that had the given value.
[param:field]
required = True
label = This is the name of the search-time or index-time field for which the module will display the top values.
[param:count] required = True label = This is the number of most common values that the module should display.
[param:link] required = False label = If present, the module will present a link to a view, and onclick will pass that view the ' | top <field>' search that would generate the corresponding chart. values are a dictionary of keys: 'viewTarget', 'label'
multi_field_viewer
This module is typically for use within the sidebar, and shows a set of field names, with distinct counts next to them in parentheses. When the user clicks on the field names, a popup layer will open showing the top 10 values for that field. Clicking then on one of those values will add the proper field=value term and re run the search.
[param:field] required= False label = field was a parameter on the parent class, but is not required for this class.
events_viewer
The EventsViewer module displays events resulting from the search that it's ancestor modules combined to specify. This module is very similar to SimpleEventsViewer, and one of these two modules will in the future be folded into the other.
[param:segmentation] required = False label = When present, this module param sets the segmentation that the events should be displayed with. values = raw,inner,outer,full
[param:negateModifier] required = False label = When present, this module param sets the negate modifier key binding when a term is clicked. default = altKey values = shiftKey,altKey,ctrlKey,metaKey
results_header
This module displays a header like '23,420 events' and is for placement generally above a FlashTimeline or above a set of modules implementing paging controls
[param:prefix]
required = False
label = When present, the value of this key will be displayed before the number displayed. For instance you can set it to 'Found', for the overall display to come out as 'Found 23,420 events'
[param:entityLabel]
required = True
label = This specifies what should appear after the number displayed. Typically this will be a value like 'events', or 'results', but for very narrowly defined views it could be 'pages edited'.
[param:entityName]
required = True
label = This specifies how the module should get the number that it displays.
values = events,results,scanned
[param:link] required = False label = This is a dictionary of config values that specifies behaviour for a link that the module can show, that sends the user to a different view where this search result will be displayed instead. Contains a 'label' key that is the text of the link, and a 'viewTarget' key that is the view to which the user should be sent. And also a 'popup' key that when True will make the link open a new popup window.