

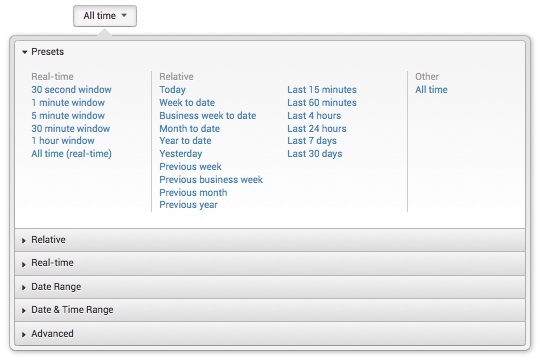
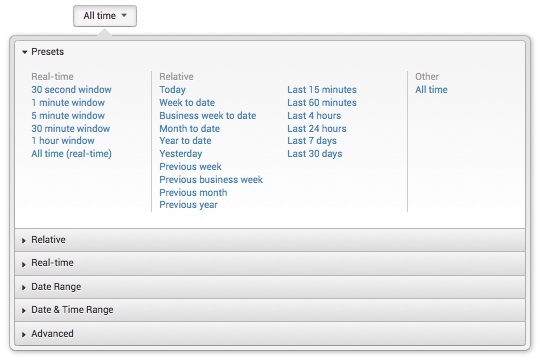
The TimeRange view displays a time range picker, which is a list of preset time ranges. This view is modified by its search manager.
Note To allow the TimeRange view to modify its search manager, you must use tokens or set up a change handler as shown in the examples below.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| default | The default value. | |
| earliest_time | The earliest time in the range. | |
| latest_time | The latest time in the range. | |
| managerid | null | The ID of the search manager to bind this view to. |
| preset | "alltime" | The default time range for the view. When set, the time range picker starts with the selected time range.
Possible values are:
"1 minute window" "30 minute window" "30 second window" "5 minute window" "All time" "All time (real-time)" "Business week to date" "Last 15 minutes" "Last 24 hours" "Last 30 days" "Last 4 hours" "Last 60 minutes" "Last 7 days" "Month to date" "Other" "Previous business week" "Previous month" "Previous week" "Previous year" "Real-time" "Today" "Week to date" "Year to date" "Yesterday" |
| value | An object containing the time range picker's "earliest_time" and "latest_time" values. |
Name | Description |
| render | Draws the view to the screen. Called only when you create the view manually in JavaScript. |
| val | Returns the view's value if passed no parameters. Sets the view's value if passed a single parameter. |
Name | Description |
| change | Fired when the value of the view changes. |
{% block content %}
{% timerange id="example-timerange"
managerid="example-search"
preset="Today"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe %}
{% endblock content %}
{% block managers %}
{% searchmanager id="example-search"
search="index=_internal | head 100"
earliest_time="$earlyval$"|token_safe
latest_time="$lateval$"|token_safe
preview=True
required_field_list="*" status_buckets=300
%}
{% endblock managers %}
<script>
var deps = [
"splunkjs/ready!",
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/timerangeview"
];
require(deps, function(mvc) {
var SearchManager = require("splunkjs/mvc/searchmanager");
var TimeRangeView = require("splunkjs/mvc/timerangeview");
// Instantiate components
var mysearch = new SearchManager({
id: "example-search",
preview: true,
search: "index=_internal | head 50",
status_buckets: 300,
required_field_list: "*"
});
var mytimerange = new TimeRangeView({
id: "example-timerange",
managerid: "example-search",
preset: "Today",
el: $("#mytimerangeview")
}).render();
// Update the search manager when the time range changes
mytimerange.on("change", function() {
mysearch.search.set(mytimerange.val());
});
});
</script>