Punchcard components
Learn how to interpret punchcard components.
Visual elements
Lanes
Punchcards aggregate the first data dimension into horizontal lanes. Each lane represents one field or category in the dimension. For example, if the first data dimension is days of the week, lanes represent each of the seven days.
Axes
Y-Axis
- Categories in the first data dimension appear on the y-axis.
X-Axis
- The x-axis shows values in the second data dimension.
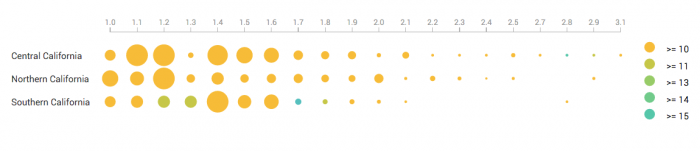
Circles
Circles in the punchcard show aggregated metric values where the two data dimensions intersect. For example, in a punchcard tracking rental popularity over days of the week and hours of the day, a circle appears at the intersection of Thursday and 3 PM to show typical rental counts at that day and time.
Size
Circle size shows relative metric values. Larger circles indicate a larger aggregated value at a particular intersection.
Circle size relativity is determined using one of these radius scales.
- Local
- Show circle size relative to the lane in which the circle appears.
- Global
- Show circle size relative to all lanes.
Color
Circles can use one of the following color modes.
- Categorical
- Circle color is determined by source_field values.
- Sequential
- Circles appear in different shades on a spectrum between a minimum and maximum color. color_field values in the data determine the particular shade for a circle.
- No color mode
- If no color mode is used, the diagram shows all circles in the same color.
Interactive elements
Hover
Hover over a circle to see its aggregated metric value.
Drilldown
You can click on a circle to open a search in a new page. The new search uses the data dimension values for the selected circle.
| Create a punchcard search | Customize a punchcard |
This documentation applies to the following versions of Punchcard (EOL): 1.0.0, 1.1.0, 1.2.0, 1.3.0, 1.4.0, 1.5.0

 Download manual
Download manual
Feedback submitted, thanks!