Design guidelines
To create a user experience that is consistent with standard Splunk visualizations, follow these guidelines.
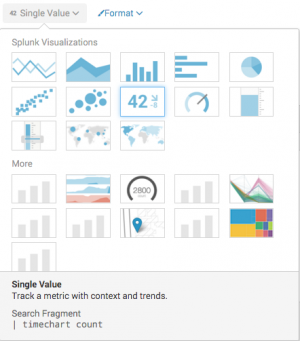
Visualization picker
Custom visualization preview icons, labels, and descriptions appear in the Visualization Picker user interface.

Icon
Create a custom visualization preview icon. Follow these screenshot guidelines.
| Recommendation | What to do | What to avoid | |
|---|---|---|---|
| preview.png | Provide a preview.png file in the app directory. |
If no screenshot is available, a generic image appears. |
|
| detail | Use an appropriate detail level in the screenshot. | These visualization icons are difficult to understand. | |
| size | Use an 116px by 76px image. Make sure that the image fills the available space fully. | Do not use a screenshot with gaps or borders. |
Description
Provide a visualization label and description to display in the Visualization Picker. List these attributes in the custom visualization visualizations.conf stanza.
Example visualizations.conf stanza
[single] label = Single Value ... description = Track a metric with context and trends.
Guidelines
Character limits
Make sure that all strings in visualizations.conf follow these character limits before publishing the app.
- Label: 30 characters
- Description : 80 characters
- Search fragment: 80 characters
Description best practices
| Recommendation | What to do | What to avoid |
|---|---|---|
| Help users decide whether to use the visualization. | Tell users what they can do with the visualization. Best practice: "Track a metric and trends over time." |
Do not describe what the visualization looks like. Avoid: "This visualization has a circle with an arrow." |
| Use active voice to engage users. | Focus on a task that users can accomplish. Best practice: "Show how a metric varies across geographic regions." |
Avoid technical descriptions of components. Avoid: "This visualization has a map that can be used with searches that generate an aggregate value." |
| Keep the description minimal. | Convey only the necessary information. Best practice: "Compare values or fields." |
Do not repeat the visualization name. Avoid: "A color meter visualization shows a value in a range." |
Best practice examples
- Horizon chart
- Use a baseline to show positive and negative changes for multiple time series.
- Real-time location tracker
- Show physical asset locations in real time.
Description template and terms
You can use the following components and term suggestions to create a custom visualization description.
| Component | Suggested terms | |
|---|---|---|
|
|
|
|
| |
|
| |
|
|
Text
Use the following settings for all chart axis, label, and legend text. For tooltip text guidelines, see Tooltips.
- Font
- Lucida Grande typeface. Specify the CSS font-family property as shown here.
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Arial, Helvetica
- Color
- #555555 (Dark gray)
- Label settings
| 1. X- and Y-axis titles | 2. Tick mark labels | |
|---|---|---|
|
|
Color
Use one of the following color palettes.
Semantic colors
Use semantic colors to show meaning. For example, these colors can indicate value ranges in a results set.
| Hex values | Palette |
|---|---|
[ '#D93F3C', '#F58F39', '#F7BC38', '#65A637', '#6DB7C6', '#555555' ] |
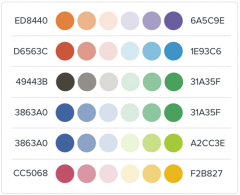
Categorical colors
Categorical colors show how results belong to different categories.
| Hex values | Palette |
|---|---|
[ '#1e93c6', '#f2b827', '#d6563c', '#6a5c9e', '#31a35f', '#ed8440', '#3863a0', '#a2cc3e', '#cc5068', '#73427f' ] |

|
Divergent colors
Divergent colors emphasize high and low values in a results set. Shades for values between the maximum and minimum depend on the number of bins configured for results.
| Hex values | Palette |
|---|---|
[ '#ED8440', '#6A5C9E' ] [ '#D6563C', '#1E93C6' ] [ '#49443B', '#31A35F' ] [ '#3863A0', '#31A35F' ] '#3863A0', '#A2CC3E' ] [ '#CC5068', '#F2B827' ] |
Sequential colors
Sequential colors emphasize high values in a results set. The following hex values correspond to base colors for maximum values. Show minimum values using a lighter version of the base color.
Ensure that the minimum value appears in a visualization by using a value no lighter than 10% of the base color. Colors for values between the maximum and minimum are set according to the number of bins configured for results.
| Hex values | Palette |
|---|---|
[ '#1D92C5', '#D6563C', '#6A5C9E', '#31A35F', '#ED8440', '#3863A0' ] |
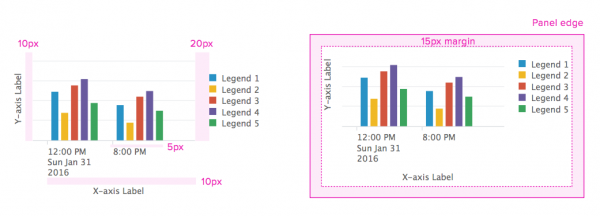
Layout
Proper spacing between tick marks, labels, and legends makes a visualization look clean and legible. Follow the spacing and margin guidelines shown here.
Spacing
| Between | Use this spacing |
|---|---|
| Y-axis label and visualization | 10px |
| X-axis label and tick mark labels | 10px |
| Visualization and legend | 20px |
| Tick mark labels and visualization | 5px |
Margin
Set a 15px margin around the visualization panel.
Chart elements
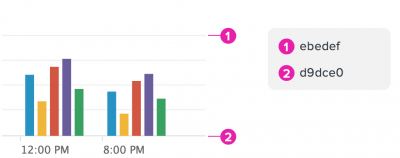
Axis and gridline color
Keep gridlines and axis lines muted to maintain user focus on the data. Use the color settings shown here.
- Gridlines
- #ebedef
- Axis lines
- #d9dce0
Legend swatch
Use a 16x12px swatch for each item in a legend.
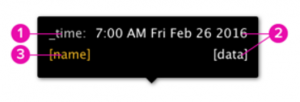
Tooltips
Padding
10px
Text settings
| Size | Line-height | Color | ||
|---|---|---|---|---|

|
1. | 12px | 16px | #CCC |
| 2. | 12px | 16px | #FFF | |
| 3. | 12px | N/A | category color |
Pointer position
Position the tooltip pointer at the center of any tooltip edge.
Display size variation
Make sure that the custom visualization accommodates different display sizes.
Guidelines
- Scale horizontally when panel or window size changes
- Best practice: Adjust all elements so that the visualization scales the whole width.
- Avoid: Do not use fixed sizes for horizontal dimensions.
- Implement a responsive design
- Best practice: For small display widths, hide unnecessary labels and other elements.
| Data handling guidelines | Custom visualizations in Simple XML |
This documentation applies to the following versions of Splunk® Enterprise: 7.0.0, 7.0.1, 7.0.2, 7.0.3, 7.0.4, 7.0.5, 7.0.6, 7.0.7, 7.0.8, 7.0.9, 7.0.10, 7.0.11, 7.0.13






 Download manual
Download manual
Feedback submitted, thanks!