Link to a URL
Link to an external website and share relevant content with your dashboard users.
You can link to a URL to help users find more information about the values that they click, such as relevant user posts on Splunk Answers or a product page on a retail website.
How linking to a URL works
Using drilldown to link to a URL is similar to linking to a dashboard or form. When users click on an element in the source dashboard, drilldown can open an target external website in a browser window.
Use parameters to customize target content
To customize the content that opens in the browser, you can include query string parameters with the URL that you use. You can configure a drilldown to capture a clicked or other value in the source dashboard and pass it as a parameter to the target.
As an example, you might have drilldown enabled on a table visualization. The $click.value2$ predefined token gives you access to the value in a clicked table cell. You can configure the drilldown to set a token in the target to the captured $click.value2$. On a user click, drilldown opens the target with a parameter set to the clicked value.
Configure the drilldown in the drilldown editor
You can use the drilldown editor to configure linking to an external URL. The drilldown editor also lets you include query string parameters for the target URL.
To create conditional or other advanced behaviors in a drilldown, use Simple XML. An error message appears if you access the drilldown editor in panels with existing advanced configurations.
Prerequisites
Some default drilldown settings are new in software version 6.6.0. Review drilldown defaults and customization in Use drilldown for dashboard interactivity.
Steps
- From the dashboard where you want to configure drilldown, click Edit to open the dashboard editor.
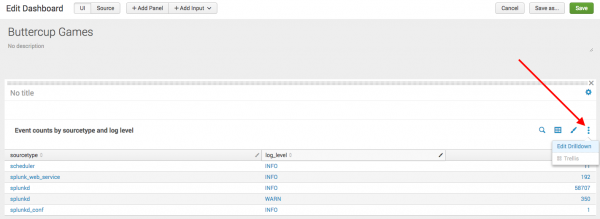
- Find the panel where you are configuring drilldown. Click the additional options button and select Edit drilldown.

- Select Link to URL.
- Type the full URL for the target, including an
http://orhttps://prefix. Append any query string parameters to the URL. For example, usehttp://buttercupgames.com?product=$click.value$to pass in a clicked product value from the source dashboard. - Click Apply to apply these drilldown settings.
- Click Save to save these dashboard changes.
Configure the drilldown in Simple XML
You can configure a drilldown to link to a URL, pass in parameters, and create conditional linking behavior in Simple XML.
Syntax
Use the full URL for the resource that you want to show in the browser. You can add optional query string parameters to customize the content that users see.
<drilldown>
<link>
[target_URL]?q=[$source_value$]
</link>
</drilldown>
Conditional linking
You might want to configure conditional linking to different targets or pass in different query string parameters depending on contextual values like search results or user clicks. To do this, add <condition> elements to the <drilldown>.
To evaluate user click locations, you can use the table field or chart series attribute in the <condition>.
You can also use a <condition match=" "> statement to evaluate contextual values and trigger linking or other actions conditionally.
See Define conditional matching in Token usage in dashboards for more details.
Example: Link to different targets
This drilldown links from a table to different target URLs depending on the column that users click.
If a user clicks a value in column A, the drilldown passes the clicked field value to the URL as a query string parameter. If users click a value in column B, the drilldown passes this value to the URL.
<drilldown>
<condition field="A">
<link>[target_URL]?q=$[value_from_field_A]$</link>
</condition>
<condition field="B">
<link>[other_target_URL]?q=$[value_from_field_B]$</link>
</condition>
</drilldown>
Example: Use custom logic to evaluate search results
The following drilldown sets a token inside a search event handler to capture the $result.count$ property representing a failed login event count. It uses a <condition match=" "> element to evaluate the number of failed logins. If there are more than 5,000 events, the drilldown links to an internal runbook for troubleshooting failed logins.
<single>
<search>
<query>souce="recent_login_events" type=failed_login | stats count</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<done>
<set token="count">$result.count$</set>
</done>
</search>
<option name="colorMode">block</option>
<option name="useColors">1</option>
<option name="drilldown">all</option>
<drilldown>
<condition match="$count$ > 5000">
<link>http://companydocs.com/failed_login_runbook
</link>
</condition>
</drilldown>
</single>
Capture values from multivalue fields
Multivalue fields can appear multiple times in an event. Each time that the field appears in an event, it can have a different value. You can configure a drilldown to link to specific targets depending on the value that users click.
When setting up a drilldown from a table, you typically use $click.name$ or $click.name2$ to capture the value that users click in a column or row. However, when working with multivalue fields, use $click.value2$ to capture the selected value for the drilldown. Use a <condition> element with a field attribute to limit the column selection to the multivalue field.
See Configure multivalue fields in the Knowledge Manager Manual for more information on working with multivalue fields in your data.
Additional information
- To learn more about editing Simple XML, see Editing Simple XML.
- For more details on the
<drilldown>and<link>elements, see the Simple XML Reference.
Example
Link to search results on Splunk Answers
Link users who click an element in a chart to relevant search results on the Splunk Answers community forum.
<link> http://answers.splunk.com/search.html?q=$click.value$ </link>
This drilldown includes the following components in the <link> element.
| Component | Drilldown behavior that this component configures |
|---|---|
| URL for the external website | This URL points to a Splunk Answers search page. |
| Parameters setting token names and values | The $click.value$ predefined token captures the clicked value from the chart. This value passes to the Answers search URL as a query string parameter. In this example, the q Answers search term parameter gets the clicked value and a search generates. When the user clicks a value and the Answers site loads, users see search results for this value.
|
Complete form source code
<form>
<label>Form Search</label>
<fieldset>
<!-- Use the html tag to specify text to display -->
<html>
<p>Enter a sourcetype in the field below. This view returns the most recent 1000 events for that sourcetype.</p>
<p>In the Matching Events, click in the series column to open the value clicked in a new form</p>
</html>
<!-- The default input is a text box with no initial value -->
<input token="sourcetype" />
<!-- Include a time picker -->
<input type="time">
<default>Last 30 days</default>
</input>
</fieldset>
<row>
<panel>
<!-- output the results as a 50 row events table -->
<table>
<title>Matching events</title>
<!-- search with replacement token delimited with $ -->
<search>
<query>
index="_internal" group="per_sourcetype_thruput" series=$sourcetype$
| chart sum(kbps) over series
</query>
</search>
<option name="count">50</option>
<!-- $click.value$ captures the value clicked by the user -->
<!-- and passes it to the website as a query parameter -->
<drilldown>
<link>
http://answers.splunk.com/search.html?q=$click.value$
</link>
</drilldown>
</table>
</panel>
</row>
</form>
| Link to a dashboard | Manage token values in the current dashboard |
This documentation applies to the following versions of Splunk® Enterprise: 7.0.0, 7.0.1, 7.0.2, 7.0.3, 7.0.4, 7.0.5, 7.0.6, 7.0.7, 7.0.8, 7.0.9, 7.0.10, 7.0.11, 7.0.13


 Download manual
Download manual
Feedback submitted, thanks!