Customize drilldown options
| Important notice: The Advanced XML dashboard framework is officially deprecated. For more information, see Advanced XML Deprecation. |
By default, all tables and charts provide drilldown capability into the relevant events. In views created with the Dashboard Editor or simple XML, you can set up a few options for drilldown search.
However, if the basic table and chart drilldown configurations don't suit your needs, you can configure additional behavior using advanced XML. For example, to send your drilldowns to views other than the timeline or to generate a chart from one search and drilldown to run a separate search. You can change the default drilldown behavior for any table or chart in your dashboard. You first need to create an advanced dashboard, as described earlier in this manual.
This topic includes a few examples of advanced drilldown configurations. There are many customization options available with advanced XML – use these examples to get started. For more examples, see the Dashboard Examples app posted on Splunkbase.
Add chrome
Start out your view by adding the chrome and nav:
<view onunloadCancelJobs="False" autoCancelInterval="100">
<!-- autoCancelInterval is set here to 100 -->
<label>Drilldown view</label>
<module name="AccountBar" layoutPanel="appHeader"/>
<module name="AppBar" layoutPanel="navigationHeader"/>
<module name="Message" layoutPanel="messaging">
<param name="filter">*</param>
<param name="clearOnJobDispatch">False</param>
<param name="maxSize">1</param>
</module>
Add a drilldown pattern
Next, decide what kind of drilldown to build and pick one or more of the following configurations.
All table and chart drilldown start with the basic drilldown pattern, which is built with the following modules:
| Module | Description |
|---|---|
| HiddenSearch | Use this module to specify the search that populates your chart or table. |
| SimpleResultsTable | Display your results. |
| ConvertToDrilldownSearch | Enables drilldown with all the defaults. |
| ViewRedirector | Specify what view to send your users to when they click on the chart or table. |
<module name="HiddenSearch" layoutPanel="panel_row2_col1" autoRun="True">
<param name="search">host=foo OR bar</param>
<param name="earliest">-1h</param>
<module name="SimpleResultsTable">
<param name="displayRowNumbers">False</param>
<param name="drilldown">row</param>
<param name="entityName">results</param>
<module name="ConvertToDrilldownSearch">
<module name="ViewRedirector">
<param name="viewTarget">flashtimeline</param>
</module>
</module>
</module>
</module>
This basic pattern sets up a drilldown search on a table. When a user clicks a row within the table, they are redirected to relevant search results in the timeline view.
Advanced examples
Here are a few examples of the customized drilldown actions that you can create using advanced XML.
Change the default click behavior
You can use the advanced XML to change the behavior when a user clicks on a table or chart. You may want to send them to another view besides the timeline, or you may want to display another chart below the first table or chart.
Launch a search in a new view
With a small edit to the default drilldown configuration, you can open a search in a view other than timeline. Just change the viewTarget param of theViewRedirector module. If a user clicks to drilldown, the new view opens in the same window. To open in a new window, ctrl-click (or command-click on a Mac).
This example opens up drilldown click searches in a view called MyCustomView.
<module name="HiddenSearch" layoutPanel="panel_row2_col1" autoRun="True">
<param name="search">host=foo OR bar</param>
<param name="earliest">-1h</param>
<module name="JobProgressIndicator"></module>
<module name="SimpleResultsTable">
<param name="displayRowNumbers">False</param>
<param name="drilldown">row</param>
<param name="entityName">results</param>
<module name="ConvertToDrilldownSearch">
<module name="ViewRedirector">
<param name="viewTarget">MyCustomView</param>
</module>
</module>
</module>
</module>
Drilldown to a new chart
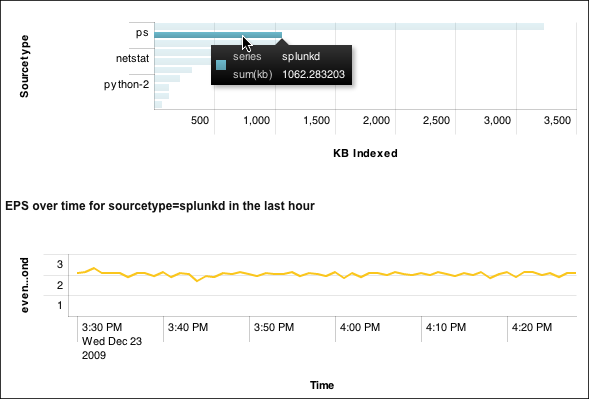
Here's an example that opens a new chart below when a user clicks to drilldown on the initial chart. This example includes a bar chart that displays the top ten sourcetypes by total volume indexed. A click on a bar causes a second chart to open below the initial one. The second drilldown chart displays the average eps over time for the sourcetype that was clicked, over the same period of time used to collect the sums in the original search.
And here's the XML behind this example:
<module name="HiddenSearch" layoutPanel="panel_row3_col1" autoRun="True">
<param name="search">
index=_internal source=*metrics.log group=per_sourcetype_thruput
| chart sum(kb) over series | sort -sum(kb) | head 10
</param>
<param name="earliest">-1h</param>
<module name="HiddenChartFormatter">
<param name="charting.chart">bar</param>
<param name="charting.primaryAxisTitle.text">Sourcetype</param>
<param name="charting.secondaryAxisTitle.text">KB Indexed</param>
<param name="charting.legend.placement">none</param>
<module name="JobProgressIndicator"/>
<!-- here's the FlashChart to click on -->
<module name="FlashChart">
<param name="width">100%</param>
<param name="height">160px</param>
<!-- swap out the search to be a timechart. -->
<module name="HiddenSearch">
<param name="search">
index=_internal source=*metrics.log group=per_sourcetype_thruput
| timechart avg(eps)
</param>
<param name="earliest">-1h</param>
<!-- This module uses $click.value$ to grab the value clicked on -->
<!-- and use it as a searchterm, series="someSourcetype". -->
<!-- NOTE: use $click.value$ for "row" drilldown configurations -->
<!-- (always takes the value of the first cell in the row clicked) -->
<!-- and $click.value2$ for "cell" drilldown configurations -->
<!-- (always takes the value of the cell the user clicks). -->
<module name="ConvertToIntention">
<param name="intention">
<param name="name">addterm</param>
<param name="arg">
<param name="series">$click.value$</param>
</param>
</param> <!-- End intention-->
<!-- finally, render the search in another FlashChart, -->
<!-- and add a JobProgressIndicator for good measure. -->
<module name="JobProgressIndicator"></module>
<!-- Use a header to tell the user what they clicked on. -->
<module name="SimpleResultsHeader">
<param name="entityName">results</param>
<param name="headerFormat">
EPS over time for sourcetype=$click.value$ $time$
</param>
</module> <!-- End SimpleResultsHeader-->
<module name="HiddenChartFormatter">
<param name="chart">line</param>
<param name="primaryAxisTitle.text">Time</param>
<param name="secondaryAxisTitle.text">events per second</param>
<param name="legend.placement">none</param>
<module name="FlashChart">
<param name="width">100%</param>
<param name="height">160px</param>
</module> <!-- End FlashChart-->
</module> <!-- End HiddenChartFormatter -->
</module> <!-- End conver to Intention -->
</module> <!-- End HiddenSearch -->
</module> <!-- End FlashChart-->
</module> <!-- End HiddenChartFormatter -->
</module> <!-- End HiddenSearch -->Swap out the underlying search
You can configure a drilldown to launch a different search than the search that generates the data in the table or chart. There are a couple of reasons to do this:
- To build charts and tables on searches of a summary index.
- To build charts and tables on metadata searches.
If you keep the default drilldown behavior, these searches don't really result in a useful set of events. So it's best to swap out the drilldown search. You do this by adding another HiddenSearch or HiddenSavedSearch module between the chart or table and the ConvertToDrilldownSearch module.
For example, if you have a dashboard timechart based on this summary index search:
index=summary report=firewall_top100_sources_hourly
| timechart count by host
Use advanced XML to configure the dashboard panel so a drilldown initiates a search that matches the events returned by the original summary index search, such as:
sourcetype=cisco sourcetypetag=production
| timechart count by host
Here's what the XML looks like:
<module name="HiddenSearch" layoutPanel="panel_row2_col1" autoRun="True">
<param name="search">
index=summary report=firewall_top100_sources_hourly
| timechart count by host
</param>
<param name="earliest">-1h</param>
<module name="HiddenChartFormatter">
<param name="chart">line</param>
<param name="primaryAxisTitle.text">Time</param>
<param name="secondaryAxisTitle.text">events per second</param>
<param name="legend.placement">none</param>
<module name="FlashChart">
<param name="width">100%</param>
<param name="height">160px</param>
<module name="HiddenSearch" layoutPanel="panel_row2_col1" autoRun="True">
<param name="search">
sourcetype=cisco sourcetypetag=production
| timechart count by host
</param>
<module name="ConvertToDrilldownSearch">
<module name="ViewRedirector">
<param name="viewTarget">flashtimeline</param>
</module>
</module> <!-- End ConvertToDrilldownSearch -->
</module> <!-- End HiddenSearch -->
</module> <!-- End FlashChart -->
</module> <!-- End HiddenChartFormatter -->
</module> <!-- End HiddenSearch -->
| Advanced charting options | Build a real-time dashboard |
This documentation applies to the following versions of Splunk® Enterprise: 7.0.0, 7.0.1, 7.0.2, 7.0.3, 7.0.4, 7.0.5, 7.0.6, 7.0.7, 7.0.8, 7.0.9, 7.0.10, 7.0.11, 7.0.13, 7.1.0, 7.1.1, 7.1.2, 7.1.3, 7.1.4, 7.1.5, 7.1.6, 7.1.7, 7.1.8, 7.1.9, 7.1.10, 7.2.0, 7.2.1, 7.2.2, 7.2.3, 7.2.4, 7.2.5, 7.2.6, 7.2.7, 7.2.8, 7.2.9, 7.2.10, 7.3.0, 7.3.1, 7.3.2, 7.3.3, 7.3.4, 7.3.5, 7.3.6, 7.3.7, 7.3.8, 7.3.9

 Download manual
Download manual
Feedback submitted, thanks!