Form examples
A form is similar to a dashboard, but provides an interface for users to supply values to one or more search terms, typically using text boxes, dropdown menus, or radio buttons. A form shields users from the details of the underlying search – it allows users to focus only on the terms for which they are searching and the results. The results can be displayed in tables, event listings, or any of the visualizations available to dashboards.
This topic contains basic examples that show how to create forms. The examples show how to use tokens to pass values in forms. See Token usage in dashboards for details on token implementation.
Basic form example
The user input to a form defines tokens for the selected values of the input. A search in the form uses the tokens to specify the values to use in the search. The search accesses the value for the token using the '$...$' as a delimiter for the token value.
For example, the following code snippet defines a dropdown that uses the sourcetype_tok token to represent the selection by the user. It also defines the choices for the dropdown.
<input type="dropdown" token="sourcetype_tok">
<label>Select a source type</label>
<default>splunkd</default>
<choice value="splunkd">splunkd</choice>
<choice value="splunk_web_access">splunk_web_access</choice>
<choice value="splunkd_ui_access">splunkd_ui_access</choice>
</input>
The search in the form references the token. In the following code snippet, $sourcetype_tok$ represents the value from the dropdown choice.
<search>
<query>
index = _internal sourcetype=$sourcetype_tok$
| timechart count by sourcetype
</query>
<earliest>-7d</earliest>
<latest>-0d</latest>
</search>
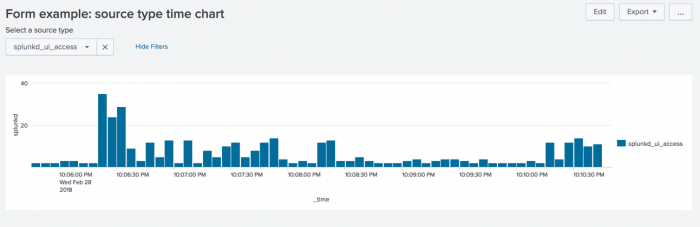
Here is the simple XML implementing the form.
<form>
<label>Form example: source type time chart</label>
<!--autoRun means the search runs as soon as it is loaded. -->
<!-- Do not need a submit button -->
<fieldset autoRun="true" submitButton="false">
<input type="dropdown" token="sourcetype_tok">
<label>Select a source type</label>
<default>splunkd</default>
<choice value="splunkd">splunkd</choice>
<choice value="splunk_web_access">splunk_web_access</choice>
<choice value="splunkd_ui_access">splunkd_ui_access</choice>
</input>
</fieldset>
<row>
<panel>
<chart>
<search>
<query>
index = _internal sourcetype=$sourcetype_tok$
| timechart count by sourcetype
</query>
<earliest>-7d</earliest>
<latest>-0d</latest>
</search>
</chart>
</panel>
</row>
</form>
Form with time inputs example
You can add one or more time inputs to a form. If you add a single time input, a token for the time input is not necessary. The time input drives the data for all searches in the form.
However if you add additional time inputs to a form, specify a token for each time input. The searches in the form reference the tokens to indicate which time input to use.
The following code snippet creates a time input that defines a token for local use.
<input type="time" token="time_tok" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
Use the earliest and latest modifiers to the time input token when accessing the local time input.
<search>
<query>
index=_internal sourcetype=$sourcetype_tok$
| stats count as sourcetype</query>
<earliest>$time_tok.earliest$</earliest>
<latest>$time_tok.latest$</latest>
</search>
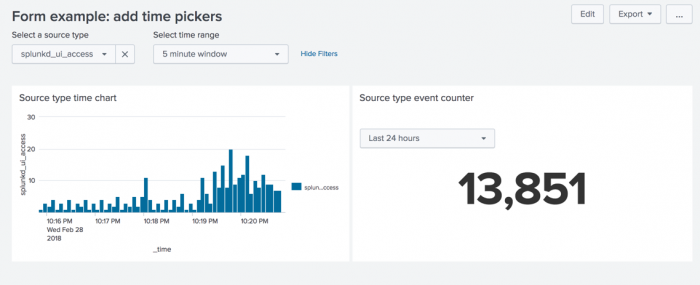
The following example uses a global timer that drives the Source Type Timechart panel. The Source Type Event Counter panel contains a local time for that panel only.
<form>
<label>Form example: add time pickers</label>
<fieldset autoRun="true" submitButton="false">
<input type="dropdown" token="sourcetype_tok">
<label>Select a source type</label>
<default>splunkd</default>
<choice value="splunkd">splunkd</choice>
<choice value="splunk_web_access">splunk_web_access</choice>
<choice value="splunkd_ui_access">splunkd_ui_access</choice>
</input>
<!-- Global timer. Not token is necessary -->
<input type="time" searchWhenChanged="true">
<label>Select time range</label>
<default>
<earliest>-7d@h</earliest>
<latest>now</latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>Source type time chart</title>
<chart>
<search>
<query>index = _internal sourcetype=$sourcetype_tok$
| timechart count by sourcetype</query>
</search>
</chart>
</panel>
<panel>
<title>Source type event counter</title>
<!-- Local timer. Use tokens to access selected time. -->
<input type="time" token="time_tok" searchWhenChanged="true">
<label></label>
<default>
<earliest>-24h@h</earliest>
<latest>now</latest>
</default>
</input>
<single>
<search>
<query>
index=_internal sourcetype=$sourcetype_tok$
| stats count as sourcetype</query>
<!-- Use the earliest and latest modifiers to the time input token -->
<earliest>$time_tok.earliest$</earliest>
<latest>$time_tok.latest$</latest>
</search>
</single>
</panel>
</row>
</form>Static and dynamic inputs to forms
The following form inputs require multiple choices for selection by the user. You can statically define the inputs or use a search to dynamically populate the inputs to a form.
- Check box
- Dropdown
- Multiselect
- Radio
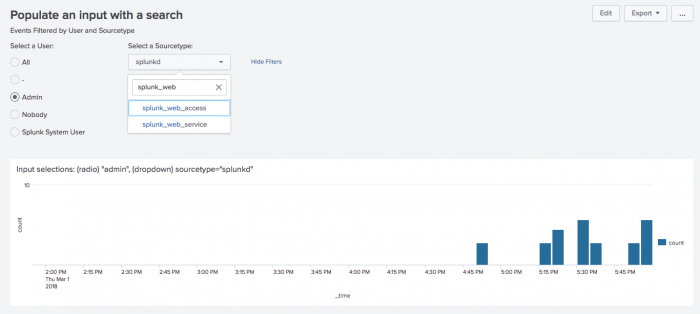
The search in the following example compares static and dynamic definition for choices. The dropdown uses a populating search to define the choices.
- Populating <search>
Returns fields to use for the label and value of the choices.
- <fieldForLabel> <fieldForValue>
Child elements to the <input> element. These specify the fields to use to populate choices for the dropdown.
<form>
<label>Populate an input with a search</label>
<description>Events Filtered by User and Sourcetype</description>
<!-- Do not need a Search Button. Inputs search when changed -->
<fieldset autoRun="true" submitButton="false">
<!-- Static definition of choices -->
<input type="radio" token="username_tok" searchWhenChanged="true">
<label>Select a User:</label>
<!-- Define the default value -->
<default>All</default>
<!-- Hard-code the choices -->
<choice value="*">All</choice>
<choice value="-">-</choice>
<choice value="admin">Admin</choice>
<choice value="nobody">Nobody</choice>
<choice value="splunk-system-user">Splunk System User</choice>
</input>
<!-- Dynamic definition of choices -->
<input type="dropdown" token="sourcetype_tok" searchWhenChanged="true">
<label>Select a Sourcetype:</label>
<prefix>sourcetype="</prefix>
<suffix>"</suffix>
<!-- Define the default value -->
<default>splunkd</default>
<!-- Hard-code the choice for "All" -->
<choice value="*">All</choice>
<!-- Define the other choices with a populating search -->
<search>
<query>
index=_internal | stats count by sourcetype
</query>
</search>
<fieldForLabel>sourcetype</fieldForLabel>
<fieldForValue>sourcetype</fieldForValue>
</input>
</fieldset>
<row>
<panel>
<!-- Use tokens from the <input> elements in the panel title -->
<title>
Input selections: (radio) "$username_tok$", (dropdown) $sourcetype_tok$
</title>
<chart>
<!-- search for the visualization, references the input tokens-->
<search>
<query>
index=_internal user=$username_tok$ $sourcetype_tok$ | timechart count
</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
</chart>
</panel>
</row>
</form>
Create a form with a global search
You can create a form that uses a global search that drives the data in the various panels. This scenario is another form of post-process search. You should be careful about using post-process searches because of various limitations. In many cases, a post-process search is not always the most efficient way to use search resources. Read carefully the topic Post-process searches. It discusses Post-process limitations and other factors to consider before implementing a post-process search.
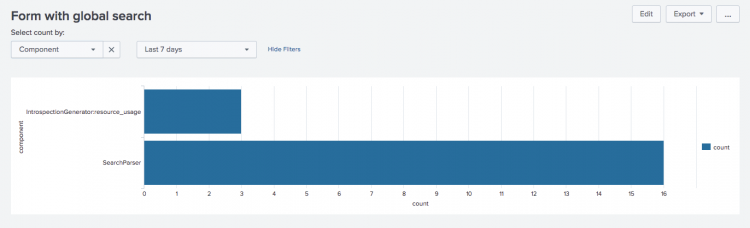
The following example shows a form with a global search.
The global search uses a transforming search command to avoid the 10,000 event limit for the number of events that you can pass to a post-process search:
<search id="global_search">
<query>
index=_internal source=*splunkd.log | stats count by component, log_level
</query>
</search>
The values for the dropdown choices contain the post-process searches:
<fieldset autoRun="true" submitButton="false">
<input type="dropdown" token="stats_tok" searchWhenChanged="true">
<label>Select count by:</label>
<default>Log level</default>
<choice value="stats sum(count) AS count by log_level">Log level</choice>
<choice value="search log_level=error | stats sum(count) AS count by component">Component</choice>
</input>
The panel in the form accesses the selected choice using the token from the dropdown:
<search base="global_search">
<query>
$stats_tok$
</query>
</search>
Here is the complete code for a form with a global search:
<form>
<label>Form with global search</label>
<search id="global_search">
<query>
index=_internal source=*splunkd.log | stats count by component, log_level
</query>
</search>
<fieldset autoRun="true" submitButton="false">
<input type="dropdown" token="stats_tok" searchWhenChanged="true">
<label>Select count by:</label>
<default>Log level</default>
<choice value="stats sum(count) AS count by log_level">Log level</choice>
<choice value="search log_level=error | stats sum(count) AS count by component">Component</choice>
</input>
<input type="time">
<default>Last 7 days</default>
</input>
</fieldset>
<row>
<panel>
<chart>
<option name="charting.chart">bar</option>
<search base="global_search">
<query>
$stats_tok$
</query>
</search>
</chart>
</panel>
</row>
</form>| Dashboard examples | Using a third party XML editor |
This documentation applies to the following versions of Splunk® Enterprise: 7.1.0, 7.1.1, 7.1.2, 7.1.3, 7.1.4, 7.1.5, 7.1.6, 7.1.7, 7.1.8, 7.1.9, 7.1.10, 7.2.0, 7.2.1, 7.2.2, 7.2.3, 7.2.4, 7.2.5, 7.2.6, 7.2.7, 7.2.8, 7.2.9, 7.2.10, 7.3.0, 7.3.1, 7.3.2, 7.3.3, 7.3.4, 7.3.5, 7.3.6, 7.3.7, 7.3.8, 7.3.9, 8.0.0, 8.0.1, 8.0.2, 8.0.3, 8.0.4, 8.0.5, 8.0.6, 8.0.7, 8.0.8, 8.0.9, 8.0.10, 8.1.0, 8.1.1, 8.1.2, 8.1.3, 8.1.4, 8.1.5, 8.1.6, 8.1.7, 8.1.8, 8.1.9, 8.1.10, 8.1.11, 8.1.12, 8.1.13, 8.1.14, 8.2.0, 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12, 9.0.0, 9.0.1, 9.0.2, 9.0.3, 9.0.4, 9.0.5, 9.0.6, 9.0.7, 9.0.8, 9.0.9, 9.0.10, 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4, 9.4.0, 9.4.1, 9.4.2




 Download manual
Download manual
Feedback submitted, thanks!