Pie charts
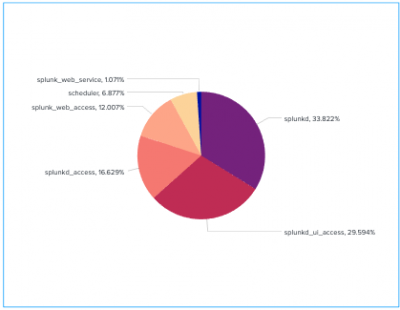
Use a pie chart to show how different field values combine over an entire data set. Each slice of a pie chart represents the relative importance or volume of a particular category.
Data formatting
Pie charts represent a single data series.
Use a transforming command in a search to generate the single series.
For example, count events in each source field category.
...| stats count by source
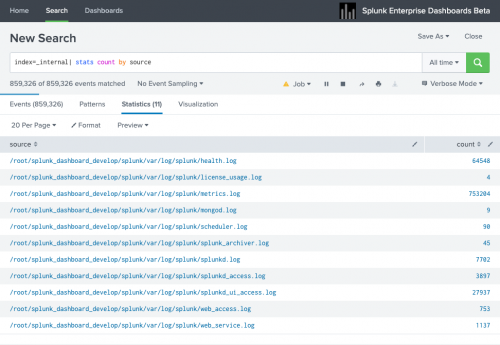
Check the Statistics table in Search & Reporting after running the search to make sure that a single series is generated. The table should have two columns.
The example search generates the following table.
The first table column contains labels for each pie slice. The second column contains the numerical values that correspond to each label. The numerical values determine the relative size of each slice.
If the search generates a table with more than two columns, the extra columns are ignored.
Generate a pie chart
- Select the pie chart using the visual editor by clicking the Add Chart icon (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the pie chart on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration Panel options
You can use the Configuration panel to configure the following pie chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size of the panel, or the Position & Size section of the Configuration panel for pixel perfect sizing.
Appearance
Use this option to toggle between either the classic pie visualization, or a pie with a hole in the center.
Labels
- Toggle the Show Percent switch to show the percentage each slice of the pie takes up from the whole.
- Toggle the Show Labels switch to show the value of each slice.
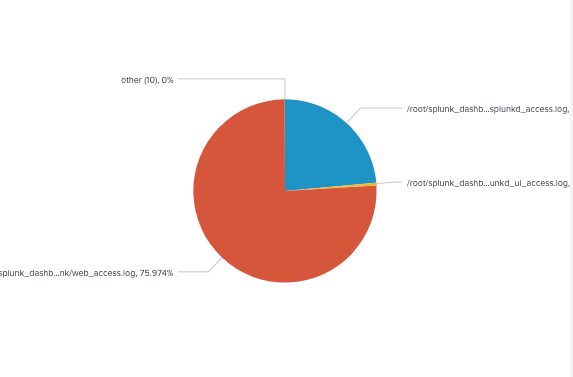
Collapse Threshold
Specify the size threshold, as a percentage of the whole pie, at which point slices collapse into one consolidated slice. The number value must be between and including 1 and 0.01.
Collapse Slice Label
Name the collapsed slice.
Drilldown
Drilldown in a pie chart lets users click on a pie slice to open a secondary search using the clicked values. You can enable or disable drilldown in the Dashboard editor. See Use drilldown for dashboard interactivity for more details.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Example
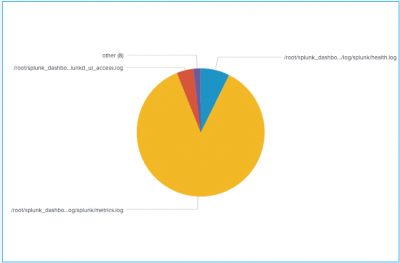
This search uses the bytes and source fields to generate a single series.
index = _internal | chart avg(bytes) over source
Here, the source column provides pie slice labels. The avg(bytes) column provides the relative size of each slice, as percentages of the sum of avg(bytes) returned by the search.
Source options for the pie chart
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor for viz.pie. These options are added to the options field of the visualization stanza. For example, the following example shows the addition of background color and font color settings using a hex code:
"viz_25NNIqLF": {
"type": "viz.pie",
"options": {
"backgroundColor": "#0000FF",
"fontColor": "#0000FF"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
Pie chart options
The following options are available for editing pie charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | N/A | Specify the color used for the chart background by using the hex code. For example, "#0000FF".
|
| fontColor | string | N/A | Specify the color used for fonts using the hex code. For example, "#0000FF".
|
| foregroundColor | string | N/A | Specify the color used for the chart foreground by specifying the hex code. For example, "#0000FF".
|
| fieldColors | object | N/A | Specify the color used for a field by specifying the hex code. For example, {"count": "#ff0000","percent": "#cb3b43"}.
If you would like to maintain a space between two fields, you can use the backslash and quotes to surround the string and maintain the space. In this example:
|
| seriesColors | array | (dark and light mode defaults) ["#1E93C6", "#F2B827", "#D6563C", "#6A5C9E", "#31A35F"] | Specify the hex color codes for the bars to use in order from largest to smallest. For example, ["#FF0000","#0000FF","#008000"].
|
| drilldown | (all | none) | none | Specify whether to enable drilldown for the chart. |
| chart.sliceCollapsingLabel | string | other | Specify the label for a consolidated pie slice. |
| chart.sliceCollapsingThreshold | number | 0.01 | Specify the size threshold, as a percentage of the whole pie, at which point slices collapse into one consolidated slice. |
| chart.resultTruncationLimit | number | 50000 | Specify a limit for the number of data points rendered in a chart. |
| chart.showLabels | boolean | true | Specify whether to display labels. |
| chart.showPercent | boolean | false | Specify whether to display percentage values in the labels. |
| hasDonutHole | Specify whether the pie chart has a hole in the middle. Much like a donut. | boolean | false |
| Filler and marker gauges | Punchcard charts |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12




 Download manual
Download manual
Feedback submitted, thanks!