Linking interactions
Link to another dashboard for a deeper dive into data specifics. For example, a visualization showing sales revenue across a world map can link to a completely different dashboard that breaks down the specific data points of each major city in a regional area. Both visualizations and shapes can link to either another dashboard or custom URL.
Link to another dashboard
The dashboard you link to can exist in a separate application from the originating dashboard.
To link to another dashboard complete the following steps:
- Select the visualization you want to link from, and it will highlight with a blue border.
- In the Configuration panel, select +Add Drilldown.
- Use the On Click dropdown and choose Link to dashboard.
- Use the Select an App dropdown and search for the app that maintains your dashboard by filtering the name.
- Use the Select a Dashboard dropdown and search for the dashboard you want to link to by filtering the name.
- The following steps are optional.
- Verify that the dashboard has the expected permissions. The owner and permissions will appear below the dashboard's title.
- View the dashboard to verify you are linking to the expected dashboard.
- Select Open in new tab to have the linked dashboard open in a separate tab.
- Select Save.
When linking from a visualization with data, you must click the actual value in the visualization, not just anywhere, to go to the link.
Set tokens with a linked dashboard
You can pass token values from one dashboard to another linked dashboard. You can use more than one token. For steps to pass token values, see Documentation:SplunkCloud:DashStudio:tokens in this topic and Setting tokens from search results or search job metadata.
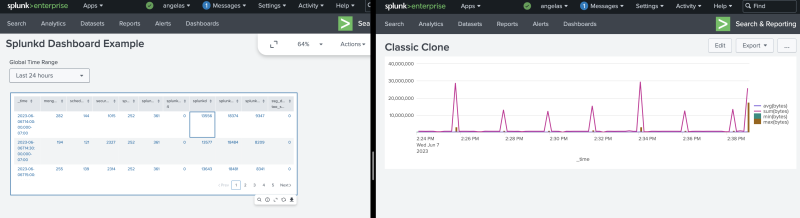
Example of linking to a dashboard
The following example links a dashboard from a table visualization. The table has a token set on the value splunkd. When you interact with the table and select a value in the splunkd column, Dashboard Studio opens a new tab with the linked dashboard.
Source code for linked dashboard example
The source code example shows where you set a token's value and its name in the table. In this example, the token's value is row.splunkd.value, and the token's name is token_example.
{
"type": "splunk.table",
"options": {
"columnFormat": {
"splunk_assist_internal_log": {
"width": 66
},
"splunk_secure_gateway_modular_input.log": {
"width": 85
}
}
},
"showProgressBar": false,
"showLastUpdated": false,
"dataSources": {
"primary": "ds_rv9OQcNy"
},
"eventHandlers": [
{
"type": "drilldown.linkToDashboard",
"options": {
"app": "search",
"dashboard": "classic__clone",
"tokens": [
{
"token": "token_example",
"value": "row.splunkd.value"
}
],
"newTab": true
}
}
],
"context": {}
}
Link to a custom URL
The URL can be relative, such as coming from a local site, or absolute from an external site.
To link to a custom URL, complete the following steps:
- Select the visualization you want to link from and it will highlight with a blue border.
- In the Configuration panel, click +Add Drilldown.
- Use the On Click dropdown and choose Link to custom URL.
- Provide a relative or absolute URL.
If you do not provide an https:// address, the generated URL is considered internal to Splunk Enterprise and uses a localhost URL, such as
localhost:8000/. If you provide an https:// prefix, such as/ https://splunk.com, the link directs to that external URL. - (Optional) Select Open in new tab to have the linked URL open in a new tab.
- Select Save.
When linking from a visualization with data, you must select the actual value in the visualization to go to the link. For more details about interactions, see Setting tokens on a visualization click.
Configure a custom URL with a token
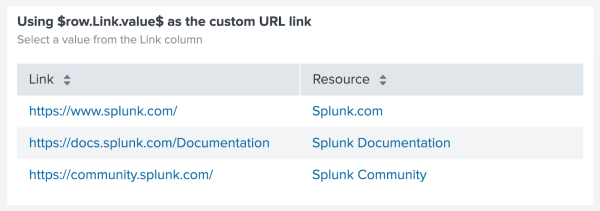
Custom URL linking can also use the token syntax row.<fieldname>.value instead of a relative or local URL. For example, a table visualization might have multiple fields of URLs that connect to a token and can open on a new tab when a user selects the URL.
Expand the window to see the full source code for the example of using a token as a custom URL. Notice the $row.Link.value$ token used as the url.
{
"visualizations": {
"viz_w5uvUoyO": {
"type": "splunk.table",
"options": {},
"dataSources": {
"primary": "ds_tZlX9WS9"
},
"title": "Using $row.Link.value$ as the custom URL link",
"eventHandlers": [
{
"type": "drilldown.customUrl",
"options": {
"url": "$row.Link.value$",
"newTab": true
}
}
],
"description": "Select a value from the Link column"
}
},
"dataSources": {
"ds_tZlX9WS9": {
"type": "ds.search",
"options": {
"query": "| makeresults count=3 \n| streamstats count\n| eval Resource=case(count=1, \"Splunk.com\", count=2, \"Splunk Documentation\", count=3, \"Splunk Community\")\n| eval Link=case(count=1, \"https://www.splunk.com/\", count=2, \"https://docs.splunk.com/Documentation\", count=3, \"https://community.splunk.com/\")\n| fields - count _time"
},
"name": "Search_1"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {
"width": 1440,
"height": 960,
"display": "auto"
},
"structure": [
{
"item": "viz_w5uvUoyO",
"type": "block",
"position": {
"x": 50,
"y": 60,
"w": 590,
"h": 200
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "",
"title": "Custom URL using a token"
}
| Setting tokens on a visualization click | Setting tokens from search results or search job metadata |
This documentation applies to the following versions of Splunk® Enterprise: 9.0.0, 9.0.1, 9.0.2, 9.0.3, 9.0.4, 9.0.5, 9.0.6, 9.0.7, 9.0.8, 9.0.9, 9.0.10, 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4


 Download manual
Download manual
Feedback submitted, thanks!