Bubble charts
Use a bubble chart to visualize multiple series data in three dimensions. Bubble position represents two dimensions of the data series. Bubble size represents the third dimension.
Data formatting
To create a bubble chart, start with a search that generates multiple data series. Use this syntax to generate the series.
... | <stats_command> <y-axis_field> <x-axis_field> <bubble_size_field><bubble_color_field>
Generate a bubble chart
- Select the Add chart button (
 ) in the editing toolbar and browse through the available charts. Choose the bubble chart.
) in the editing toolbar and browse through the available charts. Choose the bubble chart. - Select the chart on your dashboard to highlight it with the blue editing outline.
- Set up a new data source by selecting + Create search and adding a search to the SPL query window. Or, you can select an existing data source under the Search, Saved search, or Chain search sections.
- (Optional) You can also write a new ID that describes the search better than the default by changing the ID in Data source name.
- Select Apply and close.
Configuration Panel options for bubble charts
You can use the Configuration panel to configure the following bubble chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Sources
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
Axes
- Use X Axis title to name your x-axis.
- Use Y Axis title to name your y-axis.
Legend
- Use Position to choose the position of the legend.
- Use Truncation to choose how legend labels are truncated when they overflow the layout boundaries by choosing where to place ellipses (...)
Drilldown
Drilldown for a bubble chart lets users click on a part of the chart to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Configure the bubble chart display options
A single group-by field in the query generates a visualization with all bubbles in the same color. To get series colors with the stats command, use two or more group-by fields. This generates a bubble for each unique combination of fields. The value of the field you choose determines the series color.
For example, the following search generates four columns of data in the statistics table.
index = _internal sourcetype=splunkd_access | stats count sum(bytes) as total_bytes by status, date_hour | table status date_hour count total_bytes status
The four columns can be used to determine the size of the bubbles, the field values of the x and y-axis, and the colors of the bubbles. For example:
"options": {
"x": "> primary | seriesByIndex(0)",
"y": "> primary | seriesByIndex(1)",
"size": "> primary | seriesByIndex(2)",
"category": "> primary | seriesByIndex(3)"
}
primary[n-1] (with n equal to the actual order of the columns) represents the order of the field columns. You can also use field column names, for example:
"options": {
"x": "> primary | seriesByName(\"date_hour\")",
"y": "> primary | seriesByName(\"count\")",
"size": "> primary | seriesByName(\"total_bytes\")",
"category": "> primary | seriesByName(\"status\")"
}
There are additional options that can only be set in the source editor. For a complete list of options available, see: Bubble chart.
Examples
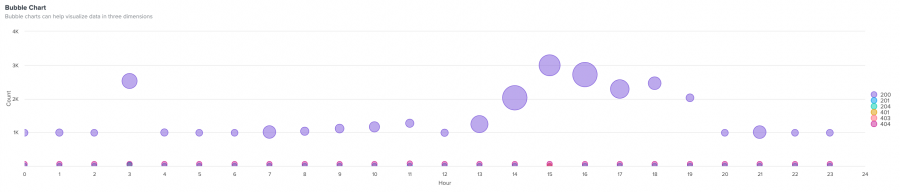
The following graph uses options and settings that are not available in the visual editor. Expand the dashboard definition to view the options and settings used. The search used to generate the chart is
index=_internal sourcetype=splunkd_access | stats count sum(bytes) as total_bytes by status, date_hour | table date_hour count total_bytes status
The chart also uses the category option to format the data series.
{
"type": "splunk.bubble",
"dataSources": {
"primary": "ds_ICPlkaoR"
},
"title": "Bubble Chart",
"description": "Bubble charts can help visualize data in three dimensions",
"showProgressBar": false,
"showLastUpdated": false,
"options": {
"category": "> primary | seriesByIndex(3)",
"xAxisTitleText": "Hour",
"yAxisTitleText": "Count"
},
"context": {}
}
Bubble chart example
Expand this window to see the dashboard definition of the bubble graph.
{
"visualizations": {
"chart_1": {
"type": "splunk.bubble",
"options": {
},
"dataSources": {
"primary": "search_1"
},
}
},
"dataSources": {
"search_1": {
"type": "ds.search",
"options": {
"query": "index=_internal sourcetype=splunkd_access | stats count sum(bytes) as total_bytes by status, date_hour | table date_hour count total_bytes status" ",
"queryParameters": {
"earliest": "-24h",
"latest": "now"
}
}
}
},
"inputs": {},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale",
"height": 250
},
"structure": [
{
"item": "chart_1",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 250
}
}
]
},
"title": "Bubble Chart",
"description": "Bubble charts can help visualize data in three dimensions."
}
Source options for bubble charts
You can customize your dashboard with the Dashboard Studio UI or set options in the source editor for splunk.bubble. The UI and source options both produce the same design results.
Additionally, you can write advanced configurations in the source editor using selector and formatting functions and dynamic options syntax. For more details, see Modify and write dynamic options syntax.
Add source options to the options field of the visualization stanza. The following example shows the addition of background color settings using a hexadecimal code:
"viz_25NNIqLF": {
"type": "splunk.bubble",
"options": {
"backgroundColor": "#0000FF",
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
To read more on how visualization stanzas are structured see: The source code stanza of a visualization. Below are all of the options available.
Bubble chart options
The following options are available for editing bubble charts in the source editor:
| Property | Type | width="25%"Default | Description |
|---|---|---|---|
| x | (string | number) | > primary | seriesByIndex(0) | Specify the dataSource applied to the x-axis. |
| y | (string | number) | > primary | seriesByIndex(1) | Specify the dataSource applied to the y-axis. |
| category | (string | number) | n/a | Specify a sequence of dataSource events to be plotted on the chart. |
| size | number | > primary | seriesByIndex(2) | Specify the dataSource events that are represented by the bubble size in the chart. |
| xField | string | > x | getField() | Specify the field that should be mapped to the x-axis. |
| yField | string | > y | getField() | Specify the field that should be mapped to the y-axis. |
| categoryField | string | > category | getField() | Specify the field that should be mapped to the series categories. |
| sizeField | string | > size | getField() | Specify the field that should be mapped to the bubble size in the chart. |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color used for the chart background by using a hexadecimal code. For example, #0000FF. |
| bubbleSizeMax | number | 50 | Specify, in pixels, the maximum size of each bubble. |
| bubbleSizeMin | number | 10 | Specify, in pixels, the minimum size of each bubble. |
| bubbleSizeMethod | ("area" | "diameter") | area | Specify how bubble size is measured. |
| legendDisplay | ("right" | "left" | "top" | "bottom" | "off") | right | Specify the location of the legend on the panel. |
| legendTruncation | ("ellipsisEnd" | "ellipsisMiddle" | "ellipsisStart" | "ellipsisOff") | ellipsisEnd | Specify where to use ellipsis to replace legend labels that overflow the layout. |
| resultLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| seriesColors | string | #7B56DB,#009CEB,#00CDAF,#DD9900,#FF677B,#CB2196,#813193,#0051B5,#008C80,#99B100,#FFA476,#FF6ACE,#AE8CFF,#00689D,#00490A,#465D00,#9D6300,#F6540B,#FF969E,#E47BFE | Specify the hexadecimal color codes for the bubble order from largest to smallest. For example, ["#FF0000", "#0000FF", "#008000"]. |
| seriesColorsByField | object | n/a | Specify the colors used for specific fields in a series. For example, {"count": "#008000", "percent": "#FFA500"}. |
| showXAxisExtendedRange | boolean | TRUE | Specify whether the x-axis should be extended to snap to whole major tick marks. |
| showYAxisExtendedRange | boolean | TRUE | Specify whether the y-axis should be extended to snap to whole major tick marks. |
| showXAxisWithZero | boolean | FALSE | Specify whether the x-axis range includes zero. |
| showYAxisWithZero | boolean | FALSE | Specify whether the y-axis range includes zero. |
| showRoundedXAxisLabels | boolean | FALSE | Specify whether to round x-axis values to the nearest integer. |
| showYMajorGridLines | boolean | TRUE | Specify whether major grid lines are visible on the y-axis. |
| showXMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the x-axis. |
| showYMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the y-axis. |
| xAxisLabelRotation | (-90 | -45 | 0 | 45 | 90) | 0 | Specify the rotation of the x-axis labels in degrees. |
| xAxisAbbreviation | ("auto" | "off") | off | Specify whether to abbreviate large x-axis values with the closest International System of Units (SI) prefix. |
| yAxisAbbreviation | ("off" | "auto") | auto | Specify whether to abbreviate large y-axis values with the closest International System of Units (SI) prefix. |
| xAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the x-axis. |
| yAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y-axis. |
| xAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show the x-axis line. |
| yAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show the y-axis line. |
| xAxisMajorTickInterval | (string | number) | auto | Specify the spacing interval between major tick marks along the x-axis. By default, the spacing value is automatically calculated based on the scale of the related axis. |
| yAxisMajorTickInterval | (string | number) | auto | Specify the spacing interval between major tick marks along the y-axis. By default, the spacing value is automatically calculated based on the scale of the related axis. |
| xAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the x-axis. |
| yAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y-axis. |
| xAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the x-axis. |
| yAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y-axis. |
| xAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the x-axis. |
| yAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y-axis. |
| xAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the x-axis . |
| yAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y-axis. |
| xAxisMax | (string | number) | auto | Specify the maximum value for the visible x-axis range. |
| yAxisMax | (string | number) | auto | Specify the maximum value for the visible y-axis range. |
| xAxisMin | (string | number) | auto | Specify the minimum value for the visible x-axis range. |
| yAxisMin | (string | number) | auto | Specify the minimum value for the visible y-axis range. |
| xAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical x-axis. |
| yAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y-axis. |
| xAxisTitleText | string | n/a | Specify the title of the x-axis. string |
| yAxisTitleText | string | n/a | Specify the title of the y-axis. string |
| xAxisTitleVisibility | ("show" | "hide") | show | Specify whether to hide the title of the x-axis. ("show" | "hide") |
| yAxisTitleVisibility | ("show" | "hide") | show | Specify whether to hide the title of the y-axis. ("show" | "hide") |
| Bar and column charts | Choropleth SVG |
This documentation applies to the following versions of Splunk® Enterprise: 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4

 Download manual
Download manual
Feedback submitted, thanks!