Punchcard charts
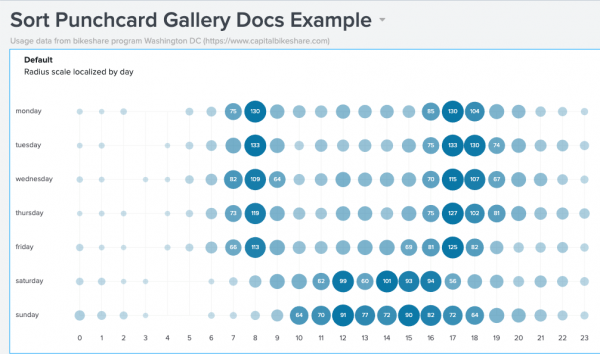
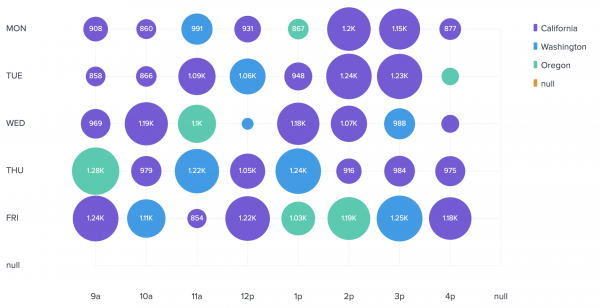
Punchcards can visualize cyclical trends in your data. The following visualization shows circles representing a metric aggregated over two dimensions, such as hours of the day and days of the week. Using a punchcard, you can see relative values for a metric where the dimensions intersect.
Data formatting
To build a punchcard, use any data that contains a timestamp and the metric you are tracking. Use a query that returns data in the correct format.
Query syntax
Use this syntax to generate a punchcard.
... | <stats_function>[(metric_field)] [<stats_function>(color_field)] by <first_dimension> <second_dimension>
Query components
<stats_function>
- Required
- Determines circle size.
- Use this function to aggregate the metric you are tracking.
color_field
- Optional
- Determines circle color.
- Use a
statsfunction to aggregate values in this field. - For sequential color mode, values in this field must be numerical.
<first_dimension>
- Required
- Represents the first dimension for plotting results.
- Typically, you can use a time field such as
date_hour.
<second_dimension>
- Required
- Represents the second dimension for plotting results, usually more granular than the first dimension.
- Typically, you can use a time field such as
date_wday.
Search results
After running the search in Search & Reporting, click the Statistics tab. The results table includes columns representing the metric, color field, and two time dimensions.
Make sure that the results table has columns for required fields in this order.
| First | Second | Third | Fourth |
|---|---|---|---|
| first_dimension | second_dimension | count or other aggregated value | color_field (optional) |
Generate a punchcard
- Select the Add chart button (
 ) in the editing toolbar and browse through the available charts. Choose the punchcard chart.
) in the editing toolbar and browse through the available charts. Choose the punchcard chart. - Select the chart on your dashboard to highlight it with the blue editing outline.
- Set up a new data source by selecting + Create search and adding a search to the SPL query window. Or, you can select an existing data source under the Search, Saved search, or Chain search sections.
- (Optional) You can also write a new ID that describes the search better than the default by changing the ID in Data source name.
- Select Apply and close.
Configuration Panel options for punchcard charts
You can use the Configuration panel to configure the following line chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Sources
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
General
- Toggle the Pulsate Max Value switch to make the biggest bubble pulse.
- Show Bubble Labels
Choose whether to show the value for all bubbles, only the maximum value, or no values. - Bubble Row Scale
- The Global setting scales bubbles Globally, without respect to bubble sizes on other rows.
- The By Row setting scales bubbles according to the size of bubbles on all of the rows.
- Bubble Scale
Choose whether you want to scale the bubbles by their radius or area.
Coloring
Select the Color Mode.
- Dynamic
Select a data source value from the Color by Field dropdown to dynamically color by size. - Categorical
Use Legend Display to show a legend for each color category or to turn the legend off. - Background
Choose a background color for your chart. Either select a color from the palette by clicking the color box, or enter a hex code in the field provided. For example, entering #D3D3D3 will give your chart a light gray background.
Interactions
Click + Add Drilldown to allow a user to click the value of a visualization to link to a custom URL, set tokens, or link to a different dashboard.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Dashboard definition example
The following punchcard shows circles representing a metric aggregated over hours of the day and days of the week.
Source code
Expand the box to view the complete dashboard definition for the example dashboard. If you do not have the correct look-up file, it will not render in your dashboard.
{
"visualizations": {
"viz_user_logins": {
"type": "splunk.punchcard",
"options": {
"colorMode": "categorical"
},
"dataSources": {
"primary": "ds_cSFARHtY"
}
}
},
"dataSources": {
"ds_cSFARHtY": {
"type": "ds.search",
"options": {
"query": "| inputlookup examples.csv\n| fields punch_hour punch_day punch_count punch_region"
},
"name": "Search_1"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale"
},
"structure": [
{
"item": "viz_user_logins",
"type": "block",
"position": {
"x": 110,
"y": 70,
"w": 860,
"h": 430
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"description": "Logins by hour, day, and region.",
"title": "Daily Logins"
}
Source options for punchcard charts
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor for splunk.punchcard. These options are added to the options field of the visualization stanza. For example, the following example shows the addition of background color using a hex code and a color mode setting using one of the available settings.
"viz_25NNIqLF": {
"type": "splunk.punchcard",
"options": {
"backgroundColor": "#0000FF",
"colorMode": "categorical"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
To read more on how visualization stanzas are structured see: Elements of a visualization. Below are all of the options available.
Punchcard chart options
The following options are available for editing punchcard charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| x | (string | number) | > primary | seriesByIndex(0) | Specify the data source to apply to the x-axis. This property is required. |
| y | (string | number) | > primary | seriesByIndex(1) | Specify the data source to apply to the y-axis. This property is required. |
| category | (string | number) | > primary | seriesByIndex(3) | Specify the data source to apply to series categories. |
| size | number | > primary | seriesByIndex(2) | Specify the data source to apply to bubble size in the chart. This property is required. |
| xField | string | > x | getField() | Specify the field that maps to the x-axis. |
| yField | string | > y | getField() | Specify the field that maps to the y-axis. |
| categoryField | string | > category | getField() | Specify the field that maps to the series categories. |
| sizeField | string | > size | getField() | Specify the field that maps to the bubble size in the chart. |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the hexadecimal code for the chart's background color. For example, "#0000FF" is a shade of blue. |
| bubbleColor | (string | array) | > size | gradient(bubbleColorConfig) | Specify the coloring method used for the bubbles when the color mode "dynamic" is specified. |
| bubbleLabelDisplay | ("all" | "max" | "off") | all | Specify whether all bubble labels, the maximum value bubble labels, or none of the bubble labels are displayed. |
| bubbleRadiusMax | number | 15 | Specify the maximum radius (in pixels) of the bubbles when the showDynamicBubbleSize option is false. The number must be greater than 0. |
| bubbleRadiusMin | number | 1 | Specify the minimum radius (in pixels) of the bubbles when the showDynamicBubbleSize option is false. The number must be greater than 0. |
| bubbleRowScale | ("global" | "row") | global | Specify how bubbles are scaled relative to other rows. |
| bubbleSizeMax | number | 1 | Specify the maximum percentage (in decimal format) of space a bubble takes up within a cell when the showDynamicBubbleSize option is true. The number specified must be between 0 and 1. |
| bubbleSizeMin | number | 0.25 | Specify the minimum percentage (in decimal format) of space a bubble takes up within a cell when the showDynamicBubbleSize option is true. The number specified must be between 0 and 1. |
| bubbleSizeMethod | ("radius" | "area") | area | Specify whether bubble area or diameter corresponds to the size value. |
| colorMode | ("categorical" | "dynamic") | dynamic | Specify the coloring method used for the bubbles. |
| legendDisplay | ("right" | "off") | right | Specify if the legend on the panel is displayed on the right or turned off. |
| seriesColors | string | #7B56DB,#009CEB,#00CDAF,#DD9900,#FF677B,#CB2196,#813193,#0051B5,#008C80,#99B100,#FFA476,#FF6ACE,#AE8CFF,#00689D,#00490A,#465D00,#9D6300,#F6540B,#FF969E,#E47BFE | Specify the colors used for a series. You can use a data source or hexadecimal code to apply the color. For example, "#FF0000", "#0000FF", "#008000". |
| showDefaultSort | boolean | FALSE | Specify whether axes are sorted based on the order of time, digits, and strings. |
| showDynamicBubbleSize | boolean | TRUE | Specify whether the bubble sizes are dynamic or fixed. |
| showMaxValuePulsation | boolean | TRUE | Specify whether the maximum value bubble pulsates. |
| Pie charts | Sankey diagrams |
This documentation applies to the following versions of Splunk® Enterprise: 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4


 Download manual
Download manual
Feedback submitted, thanks!