Area and line charts
Use line and area charts to track value trends over time. You can also use a line or area chart x-axis to represent a field value other than time.
Data formatting
Line charts can represent one or more data series. Area charts depict multiple data series.
If a search generates multiple series, each line or area in the chart appears in a different color.
To make sure that a search generates data series correctly, check the Statistics tab in Search & Reporting. The Statistics table should have at least two columns for a single series, and three or more columns for multiple series.
Statistics table order and chart axes
Line and area charts receive x-axis values from the first column in the statistics table. The remaining table columns become y-axis values.
For example, any search using the timechart reporting command generates a table where _time is the first column. A line or area chart generated with this search has a _time x-axis.
Search results not structured as a table with valid x-axis or y-axis values cannot generate line or area charts. For example, using the eval or fields commands might change the search result structure.
Generate a line or area chart
- Select the Add chart button (
 ) in the editing toolbar and browse through the available charts. Choose a line or area chart.
) in the editing toolbar and browse through the available charts. Choose a line or area chart. - Select the chart on your dashboard to highlight it with the blue editing outline.
- Set up a new data source by selecting + Create search and adding a search to the SPL query window. Or, you can select an existing data source under the Search, Saved search, or Chain search sections.
- (Optional) You can also write a new ID that describes the search better than the default by changing the ID in Data source name.
- Select Apply and close.
Configuration Panel options for line and area charts
You can use the Configuration panel to configure the following line chart components.
Title
Give your visualization a name. The title name is also helpful when searching for individual visualizations in the dashboard definitions and is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Sources
Choose an existing search or create a new one.
Position & Size
You can use your mouse or the Position & Size section of the Configuration panel to change the size or location of the visualization for pixel-perfect sizing and placement.
General
- Use Null Values to do one of the following:
- Show markers for any disconnected data points a gap.
- Connect null data points to zero data points.
- Connect them to the next positive data point.
- Use the following Stack Mode (area charts only) options:
| Stack option | Column or bar appearance | Use case |
|---|---|---|
| Unstacked | Areas for different series share the same space on the chart. | An unstacked chart is useful for a lower number of series. As the number of series increases, the chart can become more difficult to understand. |
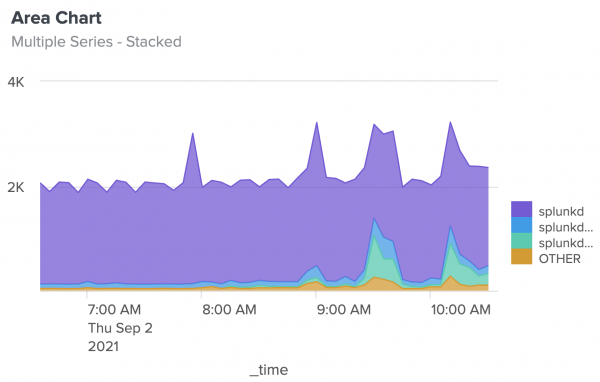
| Stacked | Each series area is shown separately. | Use a stacked area chart to highlight the relative volume, frequency, or importance of a series. See the stacked chart example LINK HERE in the Line and area chart introduction. |
| Stacked 100% | The chart shows distribution percentage for each series over the whole data set. | Use stacked 100% to focus on data distributions. |
Use Show Data Values to show no data values, all data values, or only the minimum and maximum data values.
Axes
- Use X Axis title to name your x-axis.
- Use Y Axis title to name your y-axis.
Legend
- Use Position to choose the position of the legend.
- Use Truncation to choose how legend labels are truncated when they overflow the layout boundaries by choosing where to place ellipses (...)
Drilldown
Drilldown for a line or area chart lets users click on a part of the chart to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Source options for line and area charts
You can customize your dashboard with the Dashboard Studio UI or set options in the source editor for splunk.line and splunk.area. The UI and source options both produce the same design results.
Additionally, you can write advanced configurations in the source editor using selector and formatting functions and dynamic options syntax. For more details, see Advanced dynamic options syntax.
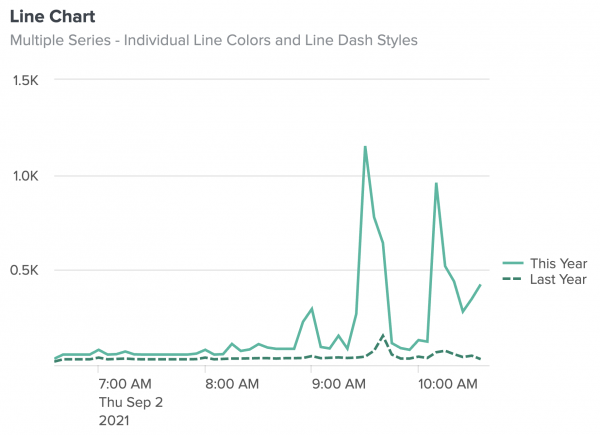
Add source options to the options field of the visualization stanza. The following example shows the addition of solid or dashed line styles, as well as using hexadecimal code colors for specific fields.
"viz_25NNIqLF": {
"type": "splunk.line",
"dataSources": {
"primary": "ds_search2"
},
"options": {
"seriesColorsByField": {
"This Year": "#35B9A0",
"Last Year": "#14846C"
},
"lineDashStylesByField": {
"This Year": "solid",
"Last Year": "shortDash"
}
},
}
Line chart options
The following settings are available to use in the options section of the visualization stanza:
| Property | Type | Default | Description |
|---|---|---|---|
| x | (string | number) | > primary | seriesByIndex(0) | Specify the dataSource applied to the x-axis. |
| y | (string | number) | > primary | frameBySeriesIndexRange(1) | Specify the dataSource applied to the y-axis. |
| y2 | (string | number) | n/a | Specify the dataSource applied to the y2-axis |
| xField | string | > x | getField() | Specify the field that should be mapped to the x-axis. |
| yFields | string | > y | getField() | Specify the field that should be mapped to the y-axis. |
| annotationColor | string | n/a | Specify the annotation colors. You may use a dataSource to apply the color. For example, ["#FF0000", "#0000FF", "#008000"]. |
| annotationLabel | string | n/a | Specify a list of labels used for the annotations. You may use a dataSource to apply the labels. For example, ["houston, we have a problem", "just close the jira", "looking good now"]. |
| annotationX | (string | number) | n/a | Specify the dataSource field applied to the event annotation on the x-axis. |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color for the background. You may use a dataSource to apply the color. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e". |
| dataValuesDisplay | ("off" | "all" | "minmax") | off | Specify whether chart should display no labels, all labels, or only the min and max labels. |
| legendDisplay | ("right" | "left" | "top" | "bottom" | "off") | right | Specify the location of the legend on the panel. |
| legendLabels | string | n/a | Specify a list of labels to pre-populate the legend. For example, ["percent", "count"]. |
| legendMode | ("standard" | "seriesCompare") | standard | Specify visual and behavioral settings for the tooltip and legend. "seriesCompare" is useful when comparing series. |
| legendTruncation | ("ellipsisEnd" | "ellipsisMiddle" | "ellipsisStart" | "ellipsisOff") | ellipsisEnd | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| lineDashStyle | ("solid" | "shortDash" | "shortDot" | "shortDashDot" | "shortDashDotDot" | "dot" | "dash" | "longDash" | "dashDot" | "longDashDot" | "longDashDotDot") | solid | Specify a dash style for all line series in the chart. |
| lineDashStylesByField | object | n/a | Specify a dash style to use for each field. For example, {"count": "longDashDot", "percent": "longDashDotDot"}. Valid values: "solid", "shortDash", "shortDot", "shortDashDot", "shortDashDotDot", "dot", "dash", "longDash", "dashDot", "longDashDot", "longDashDotDot". |
| lineWidth | number | 2 | Specify the line width, in pixels, for all line series. |
| markerDisplay | ("off" | "filled" | "outlined") | off | Specify the marker display style for data points. |
| nullValueDisplay | ("gaps" | "zero" | "connect") | gaps | Specify how area and line charts handle null values. |
| resultLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| seriesColors | string | #7B56DB,#009CEB,#00CDAF,#DD9900,#FF677B,#CB2196,#813193,#0051B5,#008C80,#99B100,#FFA476,#FF6ACE,#AE8CFF,#00689D,#00490A,#465D00,#9D6300,#F6540B,#FF969E,#E47BFE | Specify the colors used for a series. For example, ["#FF0000", "#0000FF", "#008000"]. |
| seriesColorsByField | object | n/a | Specify the colors used for specific fields in a series. For example, {"count": "#008000", "percent": "#FFA500"}. |
| showIndependentYRanges | boolean | FALSE | Specify whether split series charts have independent y-ranges. |
| showSplitSeries | boolean | FALSE | Set to "true" to split a multi-series chart into separate charts that are stacked from top to bottom; one for each series. |
| showXMajorGridLines | boolean | FALSE | Specify whether major grid lines are visible on the x-axis. |
| showYMajorGridLines | boolean | TRUE | Specify whether major grid lines are visible on the y-axis. |
| showY2MajorGridLines | boolean | FALSE | Specify whether major grid lines are visible on the y2-axis. |
| showYMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the y-axis. |
| showY2MinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on y2-axis. |
| showYAxisExtendedRange | boolean | TRUE | Specify whether the y-axis should be extended to include whole major tick marks. |
| showYAxisWithZero | boolean | FALSE | Specify whether the y-axis range includes zero. |
| showY2AxisWithZero | boolean | FALSE | Specify whether the y2-axis range includes zero. |
| xAxisLabelRotation | (-90 | -45 | 0 | 45 | 90) | 0 | Specify the rotation of the x-axis label in degrees. |
| xAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the x-axis. |
| yAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y-axis. |
| y2AxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y2-axis. |
| xAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the x-axis line. |
| yAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the y-axis line. |
| y2AxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the y2-axis line. |
| xAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the x-axis. |
| yAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y-axis. |
| y2AxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y2-axis. |
| yAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y-axis. |
| y2AxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y2-axis. |
| xAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the x-axis. |
| yAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y-axis. |
| y2AxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y2-axis. |
| yAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y-axis. |
| y2AxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y2-axis. |
| xAxisMaxLabelParts | number | 3 | Specify the maximum number of time-parts that a tick label will have (the 3 possible parts are year, month, time). |
| xAxisTitleText | string | n/a | Specify the title of the x-axis. |
| yAxisTitleText | string | n/a | Specify the title of the y-axis. |
| y2AxisTitleText | string | n/a | Specify the title of the y2-axis. |
| xAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the x-axis. |
| yAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y-axis. |
| y2AxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y2-axis. |
| yAxisAbbreviation | ("off" | "auto") | auto | Specify whether to abbreviate large y-axis values with the closest SI prefix. |
| y2AxisAbbreviation | ("off" | "auto") | auto | Specify whether to abbreviate large y2-axis values with the closest SI prefix. |
| yAxisMajorTickInterval | (string | number) | auto | Specify the spacing unit between major tick marks along the numeric y-axis. |
| y2AxisMajorTickInterval | (string | number) | auto | Specify the spacing unit between major tick marks along the numeric y2-axis. |
| yAxisMax | (string | number) | auto | Specify the maximum number for the visible y-axis range. |
| y2AxisMax | (string | number) | auto | Specify the maximum number for the visible y2-axis range. |
| yAxisMin | (string | number) | auto | Specify the minimum number for the visible y-axis range. |
| y2AxisMin | (string | number) | auto | Specify the minimum number for the visible y2-axis range. |
| yAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y-axis. |
| y2AxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y2-axis. |
| overlayFields | (array | string) | n/a | Specify field(s) that should be differentiated on the chart and displayed as chart overlays. |
| showOverlayY2Axis | boolean | FALSE | Enable a y2-axis for chart overlays. All overlay fields will be mapped to a second y-axis. |
| showRoundedY2AxisLabels | boolean | TRUE | Specify whether to round y2-axis values to the nearest integer. |
| y2Fields | (array | string) | > y2 | getField() | Specify field(s) that should be mapped to a second y-axis. |
Area chart options
The following options are available for editing area charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| x | (string | number) | > primary | seriesByIndex(0) | Specify the dataSource applied to the x-axis. |
| y | (string | number) | > primary | frameBySeriesIndexRange(1) | Specify the dataSource applied to the y-axis. |
| y2 | (string | number) | n/a | Specify the dataSource applied to the y2-axis |
| xField | string | > x | getField() | Specify the field that should be mapped to the x-axis. |
| yFields | string | > y | getField() | Specify the field that should be mapped to the y-axis. |
| annotationColor | string | n/a | Specify the annotation colors. You may use a dataSource to apply the color. For example, ["#FF0000", "#0000FF", "#008000"]. |
| annotationLabel | string | n/a | Specify a list of labels used for the annotations. You may use a dataSource to apply the labels. For example, ["houston, we have a problem", "just close the jira", "looking good now"]. |
| annotationX | (string | number) | n/a | Specify the dataSource field applied to the event annotation on the x-axis. |
| areaOpacity | number | 0.75 | Specify the opacity of the area chart. Values can range from 0 (transparent) to 1 (opaque). |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color for the background. You may use a dataSource to apply the color. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e". |
| dataValuesDisplay | ("off" | "all" | "minmax") | off | Specify whether chart should display no labels, all labels, or only the min and max labels. |
| legendDisplay | ("right" | "left" | "top" | "bottom" | "off") | right | Specify the location of the legend on the panel. |
| legendLabels | string | n/a | Specify a list of labels to pre-populate the legend. For example, ["percent", "count"]. |
| legendMode | ("standard" | "seriesCompare") | standard | Specify visual and behavioral settings for the tooltip and legend. "seriesCompare" is useful when comparing series. |
| legendTruncation | ("ellipsisEnd" | "ellipsisMiddle" | "ellipsisStart" | "ellipsisOff") | ellipsisEnd | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| lineWidth | number | 2 | Specify the line width, in pixels, for all line series. |
| nullValueDisplay | ("gaps" | "zero" | "connect") | gaps | Specify how area and line charts handle null values. |
| resultLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| seriesColors | string | #7B56DB,#009CEB,#00CDAF,#DD9900,#FF677B,#CB2196,#813193,#0051B5,#008C80,#99B100,#FFA476,#FF6ACE,#AE8CFF,#00689D,#00490A,#465D00,#9D6300,#F6540B,#FF969E,#E47BFE | Specify the colors used for a series. For example, ["#FF0000", "#0000FF", "#008000"]. |
| seriesColorsByField | object | n/a | Specify the colors used for specific fields in a series. For example, {"count": "#008000", "percent": "#FFA500"} |
| stackMode | ("auto" | "stacked" | "stacked100") | auto | Specify stack mode. |
| showIndependentYRanges | boolean | FALSE | Specify whether split series charts have independent y-ranges. |
| showSplitSeries | boolean | FALSE | Set to "true" to split a multi-series chart into separate charts that are stacked from top to bottom; one for each series. |
| showLines | boolean | TRUE | Specify whether lines should be shown in area charts. |
| showXMajorGridLines | boolean | FALSE | Specify whether major grid lines are visible on the x-axis. |
| showYMajorGridLines | boolean | TRUE | Specify whether major grid lines are visible on the y-axis. |
| showY2MajorGridLines | boolean | FALSE | Specify whether major grid lines are visible on the y2-axis. |
| showYMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the y-axis. |
| showY2MinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on y2-axis. |
| showYAxisExtendedRange | boolean | TRUE | Specify whether the y-axis should be extended to include whole major tick marks. |
| showYAxisWithZero | boolean | FALSE | Specify whether the y-axis range includes zero. |
| showY2AxisWithZero | boolean | FALSE | Specify whether the y2-axis range includes zero. |
| xAxisLabelRotation | (-90 | -45 | 0 | 45 | 90) | 0 | Specify the rotation of the x-axis label in degrees. |
| xAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the x-axis. |
| yAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y-axis. |
| y2AxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y2-axis. |
| xAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the x-axis line. |
| yAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the y-axis line. |
| y2AxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the y2-axis line. |
| xAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the x-axis. |
| yAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y-axis. |
| y2AxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y2-axis. |
| yAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y-axis. |
| y2AxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y2-axis. |
| xAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the x-axis. |
| yAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y-axis. |
| y2AxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y2-axis. |
| yAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y-axis. |
| y2AxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y2-axis. |
| xAxisMaxLabelParts | number | 3 | Specify the maximum number of time-parts that a tick label will have (the 3 possible parts are year, month, time). |
| yAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y-axis. |
| y2AxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y2-axis. |
| xAxisTitleText | string | n/a | Specify the title of the x-axis. |
| yAxisTitleText | string | n/a | Specify the title of the y-axis. |
| y2AxisTitleText | string | n/a | Specify the title of the y2-axis. |
| xAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the x-axis. |
| yAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y-axis. |
| y2AxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y2-axis. |
| yAxisAbbreviation | ("off" | "auto") | auto | Specify whether to abbreviate large y-axis values with the closest SI prefix. |
| y2AxisAbbreviation | ("off" | "auto") | auto | Specify whether to abbreviate large y2-axis values with the closest SI prefix. |
| yAxisMajorTickInterval | (string | number) | auto | Specify the spacing unit between major tick marks along the numeric y-axis. |
| y2AxisMajorTickInterval | (string | number) | auto | Specify the spacing unit between major tick marks along the numeric y2-axis. |
| yAxisMax | (string | number) | auto | Specify the maximum number for the visible y-axis range. |
| y2AxisMax | (string | number) | auto | Specify the maximum number for the visible y2-axis range. |
| yAxisMin | (string | number) | auto | Specify the minimum number for the visible y-axis range. |
| y2AxisMin | (string | number) | auto | Specify the minimum number for the visible y2-axis range. |
| overlayFields | (array | string) | n/a | Specify field(s) that should be differentiated on the chart and displayed as chart overlays. |
| showOverlayY2Axis | boolean | FALSE | Enable a y2-axis for chart overlays. All overlay fields will be mapped to a second y-axis. |
| showRoundedY2AxisLabels | boolean | TRUE | Specify whether to round y2-axis values to the nearest integer. |
| y2Fields | (array | string) | > y2 | getField() | Specify field(s) that should be mapped to a second y-axis. |
| Add and format visualizations | Bar and column charts |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.0.2303


 Download manual
Download manual
Feedback submitted, thanks!