Table column Simple XML
Use format rules to configure table columns in Simple XML.
Indicate color scale and color palette rules to manage column color formatting. You can also use a number format rule to manage the appearance of numeric cell values.
Put all table formatting rules inside the <table> dashboard element.
<table> [...] </table>
Format rule syntax
To create a new format rule, indicate a format rule type and a column where you want to apply the rule. Use the following syntax.
<format type= [ "color" | "number" ] field="<column_name>">
[...]
</format>
If you do not specify a field, the format rule applies to the entire table. The following syntax omits any specified field names, which results in all fields having the same format.
<format type= [ "color" | "number" ] >
[...]
</format>
Color format rules
To add column color, create a format rule with type "color" and the column name where you want to apply the rule.
Start configuring column color by specifying a color scale type. The color scale type indicates how color is applied to values in the cell. After defining a color scale, you can add a color palette to indicate which colors to use for the column.
Use the following syntax to specify a color format rule.
<format type="color" field="<column_name>">
<scale type="<color_scale_type>" [color scale option configurations] </scale>
<colorPalette type="<color_palette_type>" [color palette option configurations] </colorPalette>
</format>
Color scale types and options
category
Apply colors to the column based on category. You can provide an optional category list to pre-populate the color scale. Additional categories that occur in results are added after the specified categories.
| Options and accepted values | Example |
|---|---|
| (Optional) list one or more category strings. |
<format type="color" field="server_status">
<scale type="category">online, offline
</scale>
</format>
|
linear
Map numeric data on a linear scale.
| Options and accepted values | Example |
|---|---|
| None |
<format type="color" field="purchases">
<scale type="linear"></scale>
</format>
|
log
Map numeric data on a logarithmic scale.
| Options and accepted values | Example |
|---|---|
| None |
<format type="color" field="performance">
<scale type="log"></scale>
</format>
|
minMidMax
Map numeric data according to a range with a minimum, midpoint, and maximum value.
Indicate a type and a value for each of the range segments.
| minType, midType, maxType options | minValue, midValue, maxValue options for this type |
|---|---|
| number Interpret values as discrete numbers. |
Any valid floating point number. |
| percent Interpret values as a percentage of the value range of the data. |
Any number between 0 and 100. |
| percentile Interpret values as a percentage of the distribution of the data. |
Any number between 0 and 100. |
Type and value defaults
All segment types default to number.
All percent and percentile values default as follows.
- minValue: use the lowest value from the data.
- midValue: use a value halfway between the lowest and highest value in the range.
- maxValue: use the highest value in the data.
Example
<format type="color" field="field">
<scale type="minMidMax" minType="number" minValue="2" midType="number" maxType="percent" maxValue="100"></scale>
</format>
sharedCategory
Use this scale type with the sharedList palette to apply automatic formatting to this column.
| Options and accepted values | Example |
|---|---|
None. Use this scale with the sharedList palette as shown in the example.
|
<format type="color" field="sourcetype">
<scale type="sharedCategory">
</scale>
<colorPalette type="sharedList">
</colorPalette>
</format>
|
threshold
Specify a set of finite value thresholds for binning data.
| Options and accepted values | Example |
|---|---|
|
List values in ascending order. You can use any finite numbers, including floating point values. |
<format type="color" field="purchase_count">
<scale type="threshold">0,30,70,100</scale>
</format>
|
Color palette types and options
Once you define a color format rule and add a color scale to it, include a color palette type and options. The color palette determines which colors the scale applies to column cells.
expression
Use a logical expression that returns a color for a particular value.
Color string formats
Use any of the following formats.
- #FFF
- #FFFFFF
- 0xFFF
- 0xFFFFFF
- rgb(255, 255, 255)
- rgba (255, 255, 255, 1)
Example
This example expression applies the color #65A637 to cells with the value splunkd. For cells with other values, the color #0000CC is used.
<colorPalette type="expression">if (value == "splunkd", "#65A637", "#0000CC")
</colorPalette>
list
Specify a list of color strings for this palette.
Interpolate listed colors
Add the interpolate boolean value to indicate whether to interpolate colors adjacent to the ones in the list. Setting interpolate to "true" creates a smoother color gradient.
interpolate defaults to false.
Color string formats
Use any of the following formats.
- #FFF
- #FFFFFF
- 0xFFF
- 0xFFFFFF
- rgb(255, 255, 255)
- rgba (255, 255, 255, 1)
Example
<colorPalette type="list" interpolate="true">[#65A637,#6DB7C6,#F7BC38,#F58F39,#D93F3C] </colorPalette>
map
Specify a map of one or more cell value and color string pairs.
Use the following map format.
{ {<cell_value_string>} : {<color>}, {<cell_value_string>} : {<color>} }
Color string formats
Use any of the following formats.
- #FFF
- #FFFFFF
- 0xFFF
- 0xFFFFFF
- rgb(255, 255, 255)
- rgba (255, 255, 255, 1)
Example
<colorPalette type="map">{"online":#65A637, "offline":#6A5C9E}
</colorPalette>
minMidMax
Specify minimum and maximum or minimum, mid, and maximum colors to use in generating a color gradient. Gradient values are interpolated between the specified colors.
Indicate colors for the following options.
minColor(Required)midColor(Optional)maxColor(Required)
Color string formats
Use any of the following formats.
- #FFF
- #FFFFFF
- 0xFFF
- 0xFFFFFF
- rgb(255, 255, 255)
- rgba (255, 255, 255, 1)
Example
<colorPalette type="minMidMax" minColor="#FFFFFF" maxColor="#65A637"> </colorPalette>
sharedList
Use this palette with the sharedCategory color scale to apply automatic formatting to this column.
Example
<format type="color" field="sourcetype">
<scale type="sharedCategory"></scale>
<colorPalette type="sharedList"></colorPalette>
</format>
Number format rules
Specify how numeric values appear.
Use this syntax to create a number format rule.
<format type="number" field="count">
<option name="<number_format_option_name>">[number_format_option_value]</option>
</format>
Number format options
| Name | Description | Accepted values and defaults |
|---|---|---|
| precision | Specify the number of decimal precision places. | Use a number between 0-20. Defaults to 2. |
| useThousandSeparators | Indicate whether to insert a comma or other symbol between every three digits. Symbols are set according to the language and region for the Splunk platform instance. | Boolean. Defaults to true. |
| unit | Indicate a unit label to place before or after the value. | Use any String. For best results, use an abbreviation or other brief label text. |
| unitPosition | Indicate where to place the unit label.
|
[before | after ] Defaults to after.
|
Number format example
<table>
<search>
<query>index=_internal | head 10000 | stats count by sourcetype</query>
</search>
<format type="number" field="count">
<option name="precision">3</option>
<option name="useThousandSeparators">false</option>
<option name="unit">MB</option>
<option name="unitPosition">before</option>
</format>
</table>
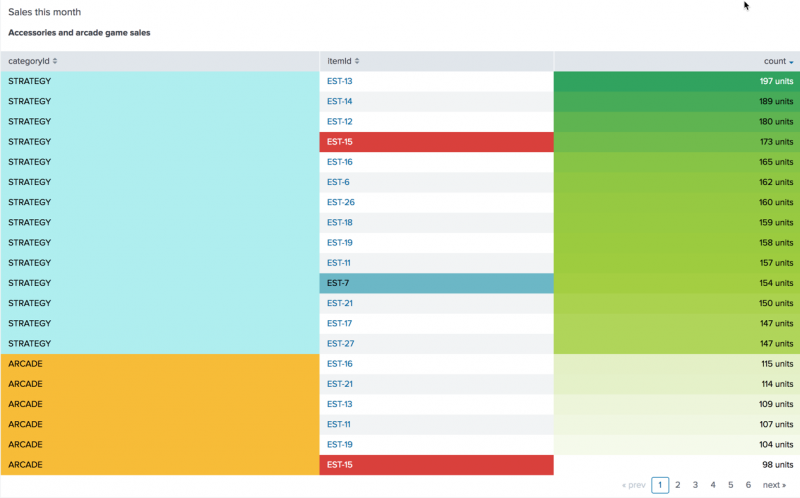
Table format source code example
This example table visualizes recent sales performance.
Columns represent product categories and id codes, as well as item sales totals. Format rules help distinguish categories, highlight particular items, and show relative sales metric density across all products.
The source code includes color scale, palette, and number format rules.
<dashboard version="1.1">
<label>Sales performance</label>
<row>
<panel>
<title>Sales this month</title>
<table>
<title>Accessories and arcade game sales</title>
<search>
<query>source="tutorialdata (1).zip:*" | stats count by categoryId, itemId | table categoryId itemId count</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="rowNumbers">false</option>
<option name="wrap">true</option>
<format type="color" field="itemId">
<colorPalette type="map">{"EST-15":#D93F3C,"EST-7":#6DB7C6}</colorPalette>
</format>
<format type="color" field="categoryId">
<colorPalette type="map">{"ACCESSORIES":#6DB7C6,"ARCADE":#F7BC38,"STRATEGY":#AFEEEE}</colorPalette>
</format>
<format type="color" field="count">
<colorPalette type="minMidMax" maxColor="#31A35F" midColor="#A2CC3E" minColor="#FFFFFF"></colorPalette>
<scale type="minMidMax" maxType="percentile" maxValue="100" midType="percentile" midValue="50" minType="percentile" minValue="0"></scale>
</format>
<format type="number" field="count">
<option name="precision">0</option>
<option name="unit">units</option>
</format>
</table>
</panel>
</row>
</dashboard>
| Format table visualizations | Chart overview |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.3.2411 (latest FedRAMP release), 8.2.2203, 9.0.2205, 9.0.2208, 8.2.2112, 8.2.2201, 8.2.2202, 9.0.2209, 9.0.2303, 9.0.2305, 9.1.2308, 9.1.2312, 9.2.2403, 9.2.2406, 9.3.2408

 Download manual
Download manual
Feedback submitted, thanks!