Simple XML Reference
You can use Simple XML source code to build dashboards and forms. Use the dashboard source code editor to access and edit Simple XML. In some cases, Simple XML provides customization options not available in the dashboard user interface editor.
Overview
Elements
Simple XML source code has parent and child elements, starting with a <dashboard> or <form> root element. Use elements to structure a dashboard or form. For example, you can use a <row> element to organize one or more <panel> child
elements in a dashboard. A <panel> can contain visualization elements such as a <table> or a <map>.
Attributes and options
Most Simple XML elements have attributes and options that you can use to configure dashboard appearance and behavior.
In visualization elements, you can use options to configure formatting, interactivity, and other components, such as legend placement or the colors to use in a chart.
Attributes and options have types, like number or text. Some attributes and options have default settings and additional requirements, such as an accepted value range.
Using the Simple XML Reference
Get reference information about Simple XML elements for building dashboards and forms.
| Build dashboards or forms. Configure structure and layout. | Add and configure visualizations | Work with searches to drive dashboard content | Add interactivity |
|---|---|---|---|
dashboard or form
The <dashboard> or <form> root element appears at the top of dashboard Simple XML source code. A <form> root element indicates a dashboard that contains one or more inputs.
Dashboard element hierarchy
Dashboard definitions in Simple XML use the following parent and child element hierarchy.
<dashboard version="1.1">
<init> (0..1)
<label> (0..1)
<description> (0..1)
<search> (0..1)
<row> (1..n)
<panel> (0..n)
<search> (0..n)
<chart> | <event> | <html> | <map> | <single> | <table> | <viz> (1..n)
<search> (0..n, for each visualization element)
Form element hierarchy
Form definitions in Simple XML use the following parent and child element hierarchy. Unlike dashboards, forms have a <fieldset> element that contains <input> elements.
<form>
<init> (0..1)
<label> (0..1)
<description> (0..1)
<search> (0..1)
<fieldset> (1)
<input> (1..n)
<row> (1..n)
<panel> (0..n)
<search> (0..n)
<chart> | <event> | <html> | <map> | <single> | <table> | <viz> (1..n)
<search> (0..n, for each visualization element)
Attributes
Use the following attributes to configure <dashboard> and <form> root elements.
| Name | Type | Default | Description |
|---|---|---|---|
hideChrome
|
boolean | false
|
Hide the Splunk bar, app bar, and footer. For this and all of the following hide<element_name> attributes, if they are specified as a URL query string parameter without a value, they are handled as "true". For example, both of the following query strings are handled as "true".
<dashboard_url>?hideChrome <dashboard_url>?hideChrome="true" |
hideAppBar
|
boolean | false
|
Hide the bar listing available apps. |
hideEdit
|
boolean | false
|
Hide the dashboard editing interface. If enabled, use the Settings > User interface > Views or the Dashboards page to edit the dashboard. |
hideExport
|
boolean | false
|
Set to true to hide the dashboard Export menu.
|
hideFilters
|
boolean | false
|
Hide <form> inputs to increase panel display space. Not applicable to <dashboard>.
|
hideSplunkBar
|
boolean | false
|
Hide the bar that provides a link to the home page and settings pages. |
hideTitle
|
boolean | false
|
Hide the text defined in the <label> and <description> elements.
|
isDashboard
|
boolean | true
|
For internal use. |
isVisible
|
boolean | true
|
Indicates if the dashboard or form appears in the app Dashboards listing page and navigation menus. |
onunloadCancelJobs
|
boolean | false
|
Indicate whether to cancel search jobs when a user navigates away from the dashboard or form. |
refresh
|
integer | 0
|
Specify a refresh interval, in seconds. The dashboard or form reloads after the interval. Setting a refresh time will re-run all searches on a dashboard. This will prevent a user from being logged out of their Splunk instance. While this behavior can be useful in some NOC and SOC environments, if you want to prevent it but keep the |
script
|
string | n/a | Comma-separated list of custom .js files to load. The files must be in a folder or subfolder of the appserver/static directory.
$SPLUNK_HOME/etc/apps/<app_name>/appserver/static/ To reference custom <dashboard script="myApp:myScript.js"> |
stylesheet
|
string | n/a | Comma-separated list of custom stylesheets to use for the dashboard. The stylesheet files must be in a folder or subfolder of the following directory.
$SPLUNK_HOME/etc/apps/<app_name>/appserver/static/ To reference a custom css file from another app, specify the the app name when referencing the file. For example, use the following reference. <dashboard stylesheet="myApp:myStyles.css"> |
theme
|
string | light
|
Change the dashboard or form theme to dark or light. The dashboard or form will render in light mode If no theme is set, or if the theme is set to light.
You must save the dashboard and refresh your browser to see theme changes. To change a dashboard's theme for viewing purposes only, without saving the change, you can specify the theme as a URL query string parameter. For example, the following parameter will render a dashboard in dark theme. <dashboard_url>?theme=darkNote that this overrides the saved state of the dashboard. You must delete the URL query string and refresh the page to view the actual saved dashboard theme. |
version
|
string | 1.1
|
Add version="1.1" to certify that the dashboard works as expected in the newest view with all jQuery security updates. Version 1.1 includes jQuery versions 3.5 and higher only. Do not specify any other version.
|
Attribute examples
Use the hideEdit attribute to hide the editing interface from a dashboard.
<dashboard hideEdit="true"> ... </dashboard>
Use the refresh attribute to reload a form after 30 seconds.
<form refresh="30"> ... </form>
Child elements
A <dashboard> or <form> root element can contain one or more of the following child elements.
| Element | Description | Example |
|---|---|---|
<description>
|
Optional text description for a dashboard or a form. If a <label> is also used, the description appears below the label in a smaller font.
|
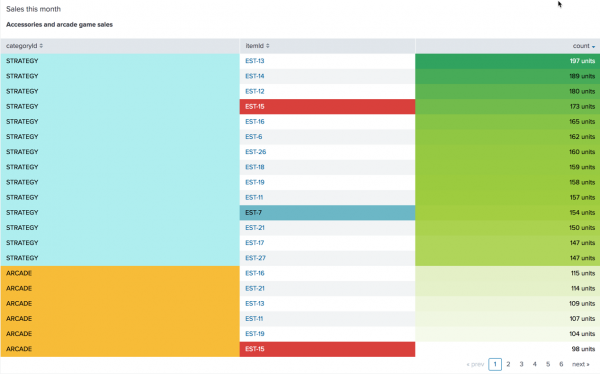
<dashboard version="1.1"> <label>Sales this month</label> <description>The following panels show monthly sales totals in the United States.</description> <row> . . . </dashboard> |
<fieldset>
|
Used within a <form> to organize form inputs. Not applicable to <dashboard>.
If
|
<form>
<label>Events by sourcetype</label>
. . .
<fieldset>
<input type="text" token="series">
<label>Enter a source type</label>
<default></default>
<initialValue>splunkd</initialValue>
</input>
</fieldset>
. . .
</form>
|
<init>
|
Element containing token updates to make on page load. For example, set a token value to show specific search results when a dashboard opens.
|
<dashboard version="1.1">
<init>
<set token="selected_sourcetype">mongod</set>
</init>
. . .
</dashboard>
|
<label>
|
Optional text label for a dashboard, form, or form input. |
<dashboard version="1.1"> <label>Recent login activity</label> . . . </dashboard> |
<row>
|
Organizes <panel> elements in a dashboard or form. See row for more details
|
|
<search>
|
Global search element in a dashboard or form. A dashboard or form can contain one or more global <search> elements.If a dashboard or form contains a global search, use a post-process search within a <panel> element to show results in the panel.See search for more details. |
fieldset (form)
A <fieldset> contains <form> inputs, such as a checkbox or radio buttons.
Element hierarchy
<form>
<fieldset autoRun="[Boolean]" submitButton="[Boolean]">
<html> (0..n)
<input type="[input type]" token="[search token]"> (1..n)
<default> (0..1)
<fieldForLabel> (0..1)
<fieldForValue> (0..1)
<initialValue> (0..1)
<label> (0..1)
<prefix> (0..1)
<search> (0..1)
<selectFirstChoice> (0..1)
<suffix> (0..1)
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
autoRun
|
Boolean | False
|
Indicates whether to run the search when the page loads. |
submitButton
|
Boolean | True
|
Indicates whether to display a Submit button. |
If submitButton is set to false, then two things happen:
autoRunis ignored, and behaves as it was set to true.- The attribute
searchWhenChangedfor the element<input>is ignored and behaves as if it was set to true.
Child elements
A <fieldset> contains one or more <input> elements.
Example
<fieldset autoRun="true" submitButton="false">
<input type="text" token="series">
<label>sourcetype</label>
<default></default>
<initialValue>splunkd</initialValue>
<suffix>*</suffix>
</input>
</fieldset>
input (form)
Input elements define the user interaction interface for a form. Selection elements, such as radio buttons or a checkbox, let users click or select choices. You can use a search to populate selection elements dynamically. Other inputs, such as time or text, let users type content or change a search time range.
Use attributes to configure user inputs and use child elements to define input content. Some child elements are shared across several input types. Others are specific to the input type.
Input attributes
Use these attributes in any form input.
| Name | Type | Description |
|---|---|---|
depends
|
Comma-separated list | All tokens in the list must be defined for the input to render. These tokens might be used in an input or drilldown context in the form. |
id
|
Text (minimum two characters) | Input identifier. Only alphanumeric and underscore characters are valid. The id cannot begin with a number or the underscore character.
|
rejects
|
Comma-separated list | Prevent input rendering if one or more tokens in this list are defined. These tokens might be used in an input or drilldown context in the form. |
searchWhenChanged
|
Boolean | Specifies to run the search when the selection changes. Defaults to false.
|
token
|
Token name | Token representing the user selected value from this input. |
type
|
One of the following input types.
|
Use these child elements in <input> elements. There are a few usage exceptions.
| Name | Description | Usage exceptions |
|---|---|---|
<change>
|
See change | Not available for multiselect inputs. |
<condition>
|
See condition (input) | Not available for multiselect inputs. |
<default>
|
Default value for the input. If the user does not select or input a value, this value is used. Overrides the initialValue.
|
|
<earliest> and <latest>
|
The earliest and latest times defining the <search> time range. Use relative time modifiers, as described in Specify time modifiers in your search , or use UNIX epoch time format for absolute time.
|
Not available for text or time inputs. |
<fieldForLabel> and <fieldForValue>
|
In dynamically populated selection inputs, these elements indicate the search result fields to use for the label and value of each choice. Use with the <search> element that generates results for populating the input choices.
|
Not available for text or time inputs. |
<initialValue>
|
Initial value for the input. This value is used before the user selects or inputs a value. | |
<label>
|
Label for the input. | |
<prefix>
|
Prefix to prepend to the selected value. For example, you can add a quotation mark to the beginning of a string value and use <suffix> to add a closing quotation mark after the string value. The prefix can be a string or regular expression.
|
|
<search>
|
Search that dynamically populates choices for the input. Use the ref attribute of the <search> element to reference a search from a report. See <search>.
|
Not available in text inputs. |
<suffix>
|
Suffix to append to the selected value. The suffix can be a string or regular expression. |
checkbox child elements
In addition to shared input child elements, you can use the following child elements in a <checkbox>.
| element | Type | Default | Description |
|---|---|---|---|
<delimiter>
|
text | A string that will be placed between each selected value. Typically, you specify " OR " or " AND " using upper case – do not specify the quote marks, but specify a space character before and after the text. | |
<valuePrefix>
|
text | String prefixed to the value of the input element. Can be a regular expression. | |
<valueSuffix>
|
text | String appended to the value of the input element. Can be a regular expression. |
dropdown child elements
In addition to shared input child elements, you can use the following child elements in a <dropdown>.
| element | Type | Default | Description |
|---|---|---|---|
<allowCustomValues>
|
boolean | false | If true, enables the selection of custom values typed into the text field for the input. |
<choice value=[value]>
|
text | value
Required. Specifies the value to use for the choice. Specifies choices for a radio or dropdown element. <choice> Is the label to use for the specified value. | |
<selectFirstChoice>
|
boolean | false
|
Indicates if the first item listed is the default item for the input. If a value for <default> is present, <selectFirstChoice> is ignored. |
<showClearButton>
|
boolean | true
|
Indicates if the clear button for the dropdown is present.
When present, the user clicks the clear button to change the choice to the default value for the dropdown. |
link child elements
In addition to shared input child elements, you can use the following child elements in a <link>.
| element | Type | Default | Description |
|---|---|---|---|
<choice value=[value]>
|
text | value: Required. Specifies the value to use for the choice.
Specifies choices for the link input element. <choice> Is the label to use for the specified value. | |
<selectFirstChoice>
|
boolean | false
|
Indicates if the first item listed is the default item for the input. Overrides any value for <initialValue>. If a value for <default> is present, <selectFirstChoice> is ignored. |
multiselect child elements
In addition to shared input child elements, you can use the following child elements in a <multiselect>.
| element | Type | Default | Description |
|---|---|---|---|
<allowCustomValues>
|
boolean | false | If true, enables the selection of custom values typed into the text field for the input. |
<delimiter>
|
text | A string that will be placed between each selected value. Typically, you specify " OR " or " AND " using upper case – do not specify the quote marks, but specify a space character before and after the text. | |
<valuePrefix>
|
text | String prefixed to the value of the input element. Can be a regular expression. | |
<valueSuffix>
|
text | String appended to the value of the input element. Can be a regular expression. |
radio child elements
In addition to shared input child elements, you can use the following child elements in a <radio>.
| element | Type | Default | Description |
|---|---|---|---|
<choice value=[value]>
|
text | value
Required. Represents a radio button choice value. Specifies choices for a radio or dropdown element. | |
<selectFirstChoice>
|
boolean | false
|
Indicates if the first item listed is the default selected item for the input. If a value for <default> is present, <selectFirstChoice> is ignored.
|
text child elements
See shared input child elements for available elements and exceptions.
time child elements
See shared input child elements for available elements and exceptions.
change (form input)
Use a <change> element to define how a form responds to user input. When a user makes a selection or types in an input, the actions configured in the <change> element for that input happen.
The <change> element is available in the following <input> types.
<checkbox><dropdown><radio><text><time>
Use tokens to define responses to user input
Inside a <change> element, you can define actions such as token setting or other token updates that help you manage dynamic behavior or display in the form.
Conditional responses
Use one or more <condition> elements inside a <change> element to define conditional responses to specific user input. See <condition> for more information.
Element hierarchy
<input>
<change>
( <set> | <unset> | <link> | <eval> ) (1..n)
<condition> (0..n)
( <set> | <unset> | <link> | <eval> ) (1..n)
Attributes
None
Child elements
You can use the following child elements in a <change> element.
| Name | Description |
|---|---|
| <set> | Set or update a token value. |
| <unset> | Unset a previously set token value. |
| <link> | Link to a target destination, such as another dashboard, form, or an external website. |
| <eval> | Filter or format a token value. |
<condition>
|
Use <condition> elements within a <change> element to define conditional responses to user input.
|
Example
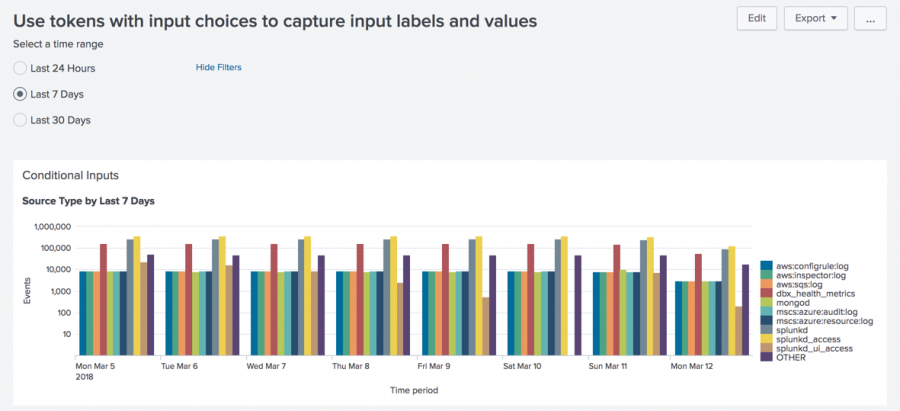
Use the <change> element to capture the selected label and value from an input.
<form>
<label>Use tokens with input choices to capture input labels and values</label>
<init>
<set token="date_label">Last 7 Days</set>
<set token="earliest_tok">-7d@d</set>
</init>
<fieldset submitButton="false">
<input type="radio" token="period_tok">
<label>Select a time range</label>
<choice value="-24h@h">Last 24 Hours</choice>
<choice value="-7d@d">Last 7 Days</choice>
<choice value="-30d@d">Last 30 Days</choice>
<default>Last 7 Days</default>
<change>
<!-- use predefined input tokens to set -->
<!-- tokens for the selected label and value -->
<set token="date_label">$label$</set>
<set token="earliest_tok">$value$</set>
</change>
</input>
</fieldset>
<row>
<panel>
<title>Conditional Inputs</title>
<chart>
<!-- Display selected label in the title -->
<title>Source Type by $date_label$</title>
<search>
<query>index = _internal | timechart count by sourcetype</query>
<!-- use the value of earliest_tok -->
<!-- to set the time range -->
<earliest>$earliest_tok$</earliest>
<latest>now</latest>
</search>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisTitleX.text">Time period</option>
<option name="charting.axisTitleY.text">Events</option>
</chart>
</panel>
</row>
</form>
condition (form input)
Use a <condition> inside a form input <change> element to define a conditional response to user input.
The <condition> element is not available for multiselect inputs.
For information on using a <condition> element as part of a drilldown, see <condition> (drilldown).
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
label
|
text | *
|
Specifies the input label element to which the condition applies.
|
match=
|
text | Specifies a condition to evaluate for a match. For example, you can use <condition match="'job.resultCount' == 0"> to specify a condition to apply when a search returns no results.
| |
value
|
text | *
|
Specifies the input value element to which the condition applies.
|
Child elements
Use the following child elements in a <condition> to define conditional token setting or other behavior. See eval, link, set, and unset for more details.
| Name | Description |
|---|---|
| <set> | Set a token value. |
| <unset> | Unset a previously set token value. |
| <link> | Link to a target destination, such as another dashboard, form, or an external website. |
| <eval> | Process or format a token value. |
Element hierarchy
<change>
<condition>
( <set> | <unset> | <link> | <eval> ) (1..n)
Example
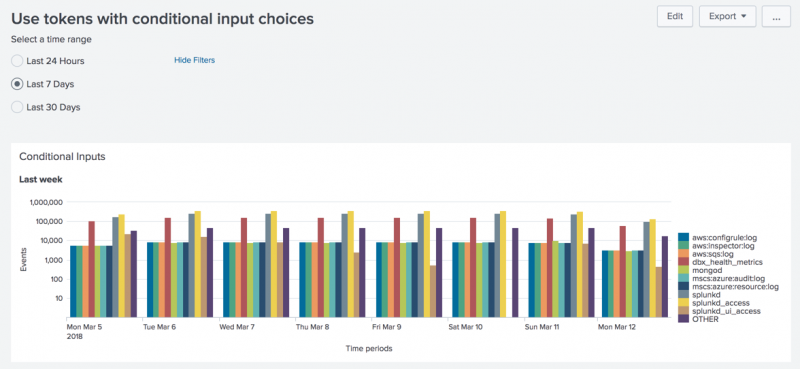
Use conditional inputs to select preset time ranges for a search.
The token for the selected choice appears in the title for the chart. The conditional token for the selected value drives the data for the chart.
<form>
<label>Use tokens with conditional input choices</label>
<fieldset submitButton="false">
<input type="radio" token="period_tok">
<label>Select a time range</label>
<choice value="-24h@h">Last 24 Hours</choice>
<choice value="-7d@h">Last 7 Days</choice>
<choice value="-30d@h">Last 30 Days</choice>
<default>Last 7 Days</default>
<!-- set condition based on the label defined by <choice> -->
<!-- Within each condition, specify a custom label for display -->
<!-- Capture the selected value in the token, earliest_tok -->
<change>
<condition label="Last 24 Hours">
<set token="date_label">Yesterday</set>
<set token="earliest_tok">$value$</set>
</condition>
<condition label="Last 7 Days">
<set token="date_label">Last week</set>
<set token="earliest_tok">$value$</set>
</condition>
<condition label="Last 30 Days">
<set token="date_label">Last month</set>
<set token="earliest_tok">$value$</set>
</condition>
</change>
</input>
</fieldset>
<row>
<panel>
<title>Conditional Inputs</title>
<chart>
<!-- Display selected label in the title -->
<title>$date_label$</title>
<search>
<query>index = _internal | timechart count by sourcetype</query>
<!-- use the value of earliest_tok -->
<!-- to set the time range -->
<earliest>$earliest_tok$</earliest>
<latest>now</latest>
</search>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisTitleX.text">Time periods</option>
<option name="charting.axisTitleY.text">Events</option>
</chart>
</panel>
</row>
</form>
row
A row contains one or more <panel> child elements in a dashboard or form. Use a row to configure panel grouping and layout.
Attributes
Use the following attributes within the <row> element.
| Name | Type | Default | Description |
|---|---|---|---|
depends
|
Comma-separated list of tokens |
All tokens from the list of tokens must be defined to render this row in a dashboard. However, undefined tokens do not prevent the searches in the row from running in the background. | |
rejects
|
Comma-separated list of tokens |
One or more tokens from this list must be defined to prevent this row from rendering in a dashboard. | |
id
|
text | Row identifier.
Only alphanumeric and underscore characters are valid. The The following terms are reserved for internal use and cannot be used for an
|
Child element
A <row> normally contains one or more <panel> elements. It's also possible to have <row> that contains an<html> element. However a single <row> cannot contain both a <panel> and an <html>.
panel
Inside a <row>, use a <panel> to contain one or more visualizations. You can use panels to manage visualization grouping and layout. You can also show or hide panels dynamically.
Panel alignment
Two or more visualization elements in a panel align vertically, except for single value visualizations. Two or more single value visualizations in the same panel are grouped horizontally.
Panel types
There are two available <panel> types in Simple XML.
| Type | Description | Requirements | Editing options | Limitations |
|---|---|---|---|---|
| Inline | Contains one or more visualization elements. | N/A | Create and update an inline panel using the dashboard editing user interface or Simple XML source code. | N/A |
| Reference | Shows the contents of a prebuilt panel | Requires a ref attribute to indicate the prebuilt panel to display.Optionally, add an app reference.
|
Reference panels cannot be edited using the panel editor. Reference panels do not recognize <panel> child elements specified in Simple XML.
|
For more information on prebuilt panels, see Dashboard panels and Create and add a panel by reference.
Element hierarchy
Inline panel
<row>
<panel> (0..n)
<title> (0..1)
<search> (0..n)
<chart> | <event> | <html> | <map> | <single> | <table> | <viz> (1..n)
Reference panel
<row>
<panel ref="[panel name]" [app="[app name]"]> (0..n)
<!-- Other <panel> child elements ignored -->
Attributes
Use the following attributes within the <panel> element.
| Name | Type | Default | Description |
|---|---|---|---|
ref
|
Text | Required for reference panels only.
References the name of a prebuilt panel. Prebuilt panel names appear in Settings > User Interface > Panels. | |
app
|
Text | Defaults to the app containing the dashboard. | Optional for reference panels.
References the name of the app containing the prebuilt panel. Panel app names appear in Settings > User Interface > Panels. |
depends
|
Comma-separated list of tokens | All tokens in this list must be defined to render this panel in a dashboard. | |
id
|
text | Panel identifier.
Only alphanumeric and underscore characters are valid. The The following terms are reserved for internal use and cannot be used for an
| |
rejects
|
Comma-separated list of tokens. | One or more tokens from this list must be defined to prevent this panel from rendering in a dashboard. |
Child elements
Use <panel> child elements to configure inline panels. Reference panels ignore <panel> child elements.
| Element | Description | Example |
|---|---|---|
<title>
|
Optional <title> panel title. A panel title can provide context for a group of visualizations. Each visualization element in the panel can also have its own title. |
<form>
...
<row>
<panel>
<title>Video game sales</title>
<table>
</table>
</panel>
</row>
</form>
|
<search>
|
Base search for a panel. Use a base panel <search> element with a post--process search in a panel visualization.
|
|
| visualization element | A panel can contain one or more of the following visualization types.
<chart> | <event> | <html> | <map> | <single> | <table> | <viz> |
Panel example
This <panel> element shows single value visualizations and chart groupings.
<dashboard version="1.1">
<label>Dashboard Panel Example</label>
<description></description>
<row>
<panel>
<chart>
<title>Chart grouping</title>
<search>
<query>
index=_internal source="*splunkd.log"
( log_level=ERROR OR log_level=WARN*
OR log_level=FATAL OR log_level=CRITICAL )
| stats count as log_events
| rangemap field=log_events low=1-100 elevated=101-300 default=severe
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">radialGauge</option>
</chart>
<chart>
<search>
<query>
index=_internal source="*splunkd.log"
( log_level=ERROR OR log_level=WARN*
OR log_level=FATAL OR log_level=CRITICAL )
| stats count as log_events
| rangemap field=log_events low=1-100 elevated=101-300 default=severe
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">markerGauge</option>
</chart>
</panel>
</row>
<row>
<panel>
<single>
<title>Single value grouping</title>
<search>
<query>
index=_internal source="*splunkd.log"
( log_level=ERROR OR log_level=WARN*
OR log_level=FATAL OR log_level=CRITICAL )
| stats count as log_events
| rangemap field=log_events low=1-100 elevated=101-300 default=severe
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="beforeLabel">Found</option>
<option name="afterLabel">errors</option>
</single>
<single>
<search>
<query>
index=_internal source="*splunkd.log"
( log_level=ERROR OR log_level=WARN*
OR log_level=FATAL OR log_level=CRITICAL )
| stats count as log_events
| rangemap field=log_events low=1-100 elevated=101-300 default=severe
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="beforeLabel">Found</option>
<option name="afterLabel">errors</option>
</single>
</panel>
</row>
</dashboard>
Working with visualization elements
Use one or more of the following elements to add a visualization to a <panel>.
| Element | Description |
|---|---|
<event>
|
Event list |
<table>
|
Statistics table |
<chart>
|
Line, bar, area, bubble, and scatter charts |
<map>
|
Cluster maps and Choropleth maps |
<single>
|
Single value visualization |
<html>
|
Custom html content |
<viz>
|
Custom visualization. See Custom visualizations in Simple XML in Developing Views and Apps for Splunk Web. |
Using visualization attributes and options
Like other Simple XML elements, visualizations use attributes for identification and for managing display. There are several shared attributes that you can use in any visualization type. Some visualizations have additional attributes available.
Each visualization has several available <option> named properties for configuration. Shared options can be used in all visualizations. Other <option> properties are specific to one visualization type.
Option syntax
Use the following option tagging syntax within the visualization element.
<option name="[option_name]">[option_value]</option>
For example, use the following option to show the Export button in a panel.
<option name="link.exportResults.visible">true</option>
Use the following attributes to identify and control display for any visualization element.
| Name | Type | Description |
|---|---|---|
depends
|
Comma-separated list of tokens that must be set for the panel, row, or visualization to display. | All tokens from the list of tokens must be defined to render this visualization. For example, <chart depends="$show1$"> indicates that the chart is shown only when the $show1$ token is set.
Hiding an element does not stop any search elements from running in the background. |
rejects
|
Comma-separated list of tokens that must be set for this visualization to be hidden. | One or more tokens from this list must be defined to prevent this visualization from rendering. For example, <table rejects="$one$, $two$"> indicates that the table is hidden when either the $one$ or $two$ token is set.
|
id
|
text | Visualization identifier.
Only alphanumeric and underscore characters are valid. The The following terms are reserved for internal use and cannot be used for an
|
Trellis layout options
Trellis layout is available for any visualization type except cluster maps and tables. For more information, see Use trellis layout to split visualizations.
| Option name | Type | Default | Description |
|---|---|---|---|
trellis.enabled
|
Boolean | 0
|
Enable or disable trellis layout. Defaults to 0 (disabled).
|
trellis.scales.shared
|
Boolean | 1
|
Indicate whether to to share scale for axes in line, area, column, and bar charts or value ranges in Choropleth map segments. Use one of the following values.
|
trellis.size
|
String | medium
|
Configure the visualization segment size. Segment size affects panel display density for the split visualization. Use one of the following values.
|
trellis.splitBy
|
Result field name | N/A | Indicate the search result field or aggregation name to use for splitting the visualization. Segments appear for each value in this field. |
Search, Inspect, Refresh, and Export options
Use the following <option> settings to configure Open in Search behavior and manage other panel user interface elements.
| Option name | Type | Default | Description |
|---|---|---|---|
link.exportResults.visible
|
Boolean | Defaults to the value of link.visible
|
Show the Export button at the bottom of the panel. |
link.inspectSearch.visible
|
Boolean | Defaults to the value of link.visible
|
Show the Inspect button at the bottom of the panel. |
link.openPivot.visible
|
Boolean | Defaults to the value of link.visible
|
Show the Open in Pivot button at the bottom of the panel. |
link.openSearch.search
|
search string | Defaults to the panel search | Specify a search to open when a user clicks the Open in Search button. |
link.openSearch.searchEarliestTime
|
time modifier | Defaults to the panel search earliest time. | The earliest time to use for the alternative search specified by link.openSearch.search.
|
link.openSearch.searchLatestTime
|
time modifier | Defaults to the panel search latest time. | The latest time to use for the alternative search specified by link.openSearch.search.
|
link.openSearch.text
|
text | Open in Search
|
Specify a custom label for the Open in Search button. |
link.openSearch.viewTarget
|
View name | search
|
Specify a target view to use when a user clicks the Open in Search button. |
link.openSearch.visible
|
Boolean | Defaults to the value of link.visible
|
Show the Open in Search button at the bottom of the panel. |
link.visible
|
Boolean | true
|
Show link buttons at the bottom of the panel. |
refresh.time.visible
|
Boolean | true
|
Display the refresh time indicator in the panel. Use the <refresh> property in the <search> element to configure refresh behavior.
|
refresh.link.visible
|
Boolean | true
|
Display the refresh link in the panel. Use the <refresh> property in the <search> element to configure refresh behavior.
|
event
Use the event element to add an events list to a <panel>.
Attributes
You can use any of the shared attributes for visualizations in an <event> element.
Child elements
You can use the following child element in an <event> list.
| Name | Type | Description | Example |
|---|---|---|---|
<fields>
|
Comma separated list | Restrict selected fields to this <fields> element. The <fields> element does not support the asterisk (*) as a wildcard.
|
<dashboard version="1.1">
<label>Fields Example</label>
<row>
<panel>
<event>
<search>
<query>
index=_internal | timechart count by sourcetype
</query>
<earliest>-7d@d</earliest>
<latest>now</latest>
</search>
<fields>_time, splunkd, splunk_web_access, splunk_web_service</fields>
</event>
</panel>
</row>
</dashboard>
|
Default fields
Default fields vary depending on the dashboard elements and search commands used in a dashboard's source code. The following table shows the default fields that result from different combinations of the <fields> element and the | fields search command.
| <fields> element | No | fields search command | | fields * search command | | fields host search command | | fields index search command |
|---|---|---|---|---|
| No <fields></fields> | host, source, sourcetype | host, source, sourcetype | host | None |
| <fields></fields> | None | None | None | None |
| <fields>*</fields> | None | None | None | None |
| <fields>host</fields> | host | host | host | None |
| <fields>index</fields> | index | index | None | index |
Options
In addition to the shared options for visualizations, you can use the following options to configure an event list.
| Option name | Type | Default | Description |
|---|---|---|---|
count
|
Integer | The maximum number of rows to display. | |
list.drilldown
|
One of the following values.
|
full
|
Specify drilldown enabling for the events list.
|
list.wrap
|
Boolean | true
|
Indicates whether to wrap the contents of the events list. |
maxLines
|
Integer | The maximum number of lines to display for each result/event. | |
raw.drilldown
|
One of the following values.
|
full
|
Specify drilldown enabling in the raw event listing.
|
rowNumbers
|
Boolean | false
|
Indicates whether to display row numbers. |
showPager
|
Boolean | true
|
Toggle pagination on or off. |
table.sortColumn
|
text | Specifies the column on which to sort for the table. | |
table.sortDirection
|
One of the following values.
|
asc
|
Indicates the sort direction for items in the table. |
table.drilldown
|
One of the following values.
|
all
|
Indicates whether drilldown functionality is enabled for the table.
|
table.wrap
|
Boolean | true
|
Indicates whether text in the table wraps. |
type
|
One of the following values.
|
list
|
Indicates the format for displaying events. |
Deprecated event options
| Property | Type | Default | Description | Alternatives |
|---|---|---|---|---|
| drilldown | String | all
|
Enable or disable drilldown types. | Use typed drilldown options (list.drilldown, table.drilldown, raw.drilldown) or the <drilldown> element to configure drilldown behavior.
|
| entityName | String | events
|
Show events or results in the list. | Use type to specify content to show.
|
| segmentation | String | none
|
Specify which event elements are clickable for drilldown. | Use list.drilldown or raw.drilldown to specify which elements in each event are clickable.
|
| softWrap | Boolean | Configure event wrapping. | Use list.wrap or table.wrap to configure event wrapping.
|
Example
<dashboard version="1.1">
. . .
<row>
<panel>
<title>Events in the last 24 hours</title>
<event>
<search>
<query>index=_internal</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">20</option>
<option name="list.drilldown">full</option>
<option name="list.wrap">1</option>
<option name="maxLines">5</option>
<option name="raw.drilldown">full</option>
<option name="rowNumbers">0</option>
<option name="table.drilldown">all</option>
<option name="table.sortDirection">asc</option>
<option name="table.wrap">1</option>
<option name="type">list</option>
</event>
</panel>
</row>
. . .
</dashboard>
table
The <table> element defines a statistics table visualization.
Attributes
You can use any of the shared attributes in a <table>.
Child elements
You can use the following child element in a <table>.
| Name | Type | Description | Example |
|---|---|---|---|
<fields>
|
Comma separated list | Restrict search results to these fields. The order of the listed fields determines table column order. | <dashboard version="1.1">
<label>Fields Example</label>
<row>
<panel>
<table>
<search>
<query>
index=_internal | timechart count by sourcetype
</query>
<earliest>-7d@d</earliest>
<latest>now</latest>
</search>
<fields>_time, splunkd, splunk_web_access, splunk_web_service</fields>
</table>
</panel>
</row>
</dashboard>
|
Options
In addition to the shared options for visualizations, you can use the following options to configure a table.
| Name | Type | Default | Description |
|---|---|---|---|
count
|
Integer | 10
|
The maximum number of rows to display. |
dataOverlayMode
|
One of the following values.
|
none
|
Indicates which type of overlay to display. |
drilldown
|
One of the following values.
|
cell
|
Enables drilldown on row or cell level, or disables drilldown.
|
rowNumbers
|
Boolean | false
|
Toggle display of row numbers. |
showPager
|
Boolean | true
|
Toggle pagination on or off. |
totalsRow
|
Boolean | false
|
Set to true to add a column totals row to the table.
|
percentagesRow
|
Boolean | false
|
Set to true to add a column percentages row to the table.
|
wrap
|
Boolean | true
|
Enable wrapping of text in the results table. |
Column formatting
You can use color and other formatting in table columns to show context or highlight values. Table column formatting uses a different syntax from other visualization options. To learn about formatting table columns in Simple XML, see Table column Simple XML.
Example
Example of a table panel using an inline search, displaying five rows, and disabling row numbers:
<dashboard version="1.1">
<label>Dashboard with Table</label>
<row>
<panel>
<table>
<title>Top source types in the last 24 hours</title>
<search>
<query>
index=_internal group=per_sourcetype_thruput
| chart sum(kb) by series | sort -sum(kb)
</query>
<earliest>-24h</earliest>
<latest>now</latest>
</search>
<option name="count">5</option>
<option name="rowNumbers">0</option>
</table>
</panel>
</row>
</dashboard>
Table sparklines
Table sparklines show recent behavior patterns for each table row. You can format a sparkline in Simple XML.
Single value sparklines work differently from table sparklines. See single value for more details.
Configuring sparkline formatting in Simple XML does not change sparkline appearance in PDF. Sparklines appear without additional formatting in PDF.
Generating a sparkline
To use the formatting options described here, your search must generate a sparkline in the visualization. To create a sparkline, use the chart or stats command sparkline( ) function. See Add sparklines to search results in the Search Manual for more details.
Format syntax and attributes
The <format> element contains formatting rules for sparklines. Include the "sparkline" type attribute and the field that the sparkline is tracking.
<format type="sparkline" field="[field name]"> ... </format>
Put <option> child elements inside the <format> to configure sparkline appearance.
Format element attributes
Use the following attributes to configure the <format> element.
| Name | Type | Description |
|---|---|---|
| type | String | Required. Use "sparkline".
|
| field | Search result field that the sparkline is tracking | Required. Use the same field that the sparkline( ) command in your search is using to generate the sparkline. For example, you might use this search to generate sparklines for the trend field.
... | chart count sparkline(count, 1h) as trend by sourcetype | ... Use <format type="sparkline" field="trend"> ... </format> |
Format options
Use <option> elements inside the <format> element to define sparkline appearance. Some options are common to any sparkline. Other options are specific to the sparkline chart type.
Common sparkline options
| Property | Type | Default | Description |
|---|---|---|---|
chartRangeMax
|
Number | n/a | Specify an alternate maximum sparkline range value. |
chartRangeMin
|
Number | n/a | Specify an alternate minimum sparkline range value. |
height
|
CSS style | auto
|
Chart height. Use any valid CSS width. For example, 1.5em or 20px.
|
tooltipPrefix
|
text | Text to place before each field displayed in a tooltip. | |
tooltipSuffix
|
text | Text to append to each field displayed in a tooltip. | |
type
|
(bar | discrete | line) | line
|
Sparkline type |
Sparkline bar chart options
| Property | Type | Default | Description |
|---|---|---|---|
barSpacing
|
Number | Space between each bar, in pixels. | |
barWidth
|
Number | Width of each bar, in pixels. | |
colorMap
|
See description | Map field values to selected colors. For example, if you want all values of -2 to appear yellow, use You can also use a value array instead of a mapping to specify a color for each bar. For example if your chart has the values |
Sparkline discrete chart options
| Property | Type | Default | Description |
|---|---|---|---|
lineColor
|
CSS style | Used by line and discrete charts to specify the color of the line drawn as a CSS values string. | |
lineHeight
|
Number | 30% of graph height
|
Height of each line, in pixels. |
thresholdColor
|
CSS color | CSS color to use in combination with thresholdValue.
| |
thresholdValue
|
CSS color | Draw values less than this threshold using thresholdColor instead of lineColor.
|
Sparkline line chart options
| Property | Type | Default | Description |
|---|---|---|---|
fillColor
|
CSS color | false
|
Specify the color to fill the area under the graph as a CSS value. Set to false to disable fill.
| |
highlightLineColor
|
CSS color | #f22
|
CSS color for the vertical line that appears through a value when moused over.
Set to null to disable. |
highlightSpotColor
|
CSS color | #f5f
|
Color for the spot that appears on a value when moused over.
Set to null to disable. |
lineColor
|
CSS style | Used by line and discrete charts to specify the color of the line drawn as a CSS values string | |
lineWidth
|
Number | 1
|
line width, In pixels. |
maxSpotColor
|
CSS color | CSS color of the marker displayed for the maximum value.
Set to false or an empty string to hide it. | |
minSpotColor
|
CSS color | CSS color of the marker displayed for the minimum value.
Set to false or an empty string to hide it. | |
normalRangeMax
|
Number (see description) | Use with normalRangeMin to define threshold values for a normal or expected value range. Bars appear in the sparkline to show which values are within and outside of this range.
| |
normalRangeMin
|
Number | Use with normalRangeMax to define threshold values for a normal or expected value range. Bars appear in the sparkline to show which values are within and outside of this range.
| |
spotColor
|
CSS color | CSS color of the final value marker.
Set to false or an empty string to hide it. | |
spotRadius
|
Number | 1.5
|
Radius, in pixels, of all spot markers. |
valueSpots
|
See description | Points and colors for drawing value spots. Accepts a range.
For example, to render green spots on all values less than 50 and red on values higher than 50, use | |
width
|
CSS style | auto
|
Chart width. Specify any valid CSS width (for example, 1.5em or 20px).
|
Example
This Simple XML source code generates a table with a bar chart sparkline.
<dashboard version="1.1">
<label>Sparkline Example</label>
<row>
<panel>
<table>
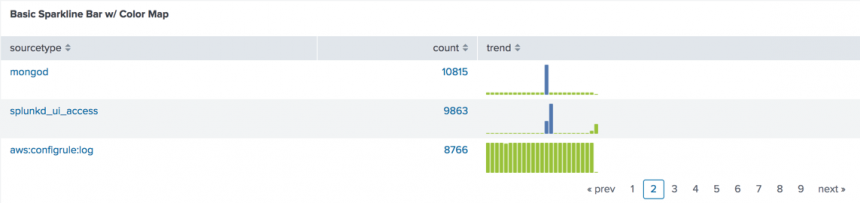
<title>Basic Sparkline Bar w/ Color Map</title>
<!-- Set span for each sparkline datapoint to be 1 hour -->
<search>
<query>
index=_internal | chart count sparkline(count, 1h) as trend by sourcetype | sort -count
</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
</search>
<option name="count">3</option>
<!-- Set sparkline options here; make sure that field matches field name of the search results -->
<format type="sparkline" field="trend">
<option name="type">bar</option>
<option name="height">40</option>
<!-- Use colorMap to map specific values to selected colors -->
<option name="colorMap">
<option name="2000:">#5379AF</option>
<option name=":1999">#9ac23c</option>
</option>
<option name="barWidth">5px</option>
</format>
</table>
</panel>
</row>
</dashboard>
chart
Use the <chart> element to add column, bar, line, area, bubble, or scatter charts to a <panel>. You can also use the <chart> element to add a gauge visualization to a <panel>.
The search generating a chart can be an inline search or a saved report. A saved report can contain chart format settings. These settings are used by default, but you can use options and and attributes in your Simple XML source code to override them.
For more information on saving reports, see Create and edit reports.
Attributes
Use any of the shared attributes for visualizations in a chart.
Options
In addition to the shared options for visualizations, you can use the following options for general chart configuration. See the Chart Configuration Reference for a complete list of chart options.
| Name | Type | Default | Description |
|---|---|---|---|
charting.chart
|
area | bar | column | fillerGauge | line | markerGauge | pie | radialGauge | scatter |
column
|
Set the chart type. Make sure the search you are using generates results in the correct data format for the chart type. Note: If the |
charting.legend.placement
|
|
right
|
Legend placement, relative to the chart |
charting.<option_name>
|
Formatting options supported for the chart. See the Custom Chart Reference to review available options for each chart type. | ||
height
|
Number between 100-10000 | 250 | Chart height, in pixels |
<form>
. . .
<row>
<panel>
<title>Chart example</title>
<chart>
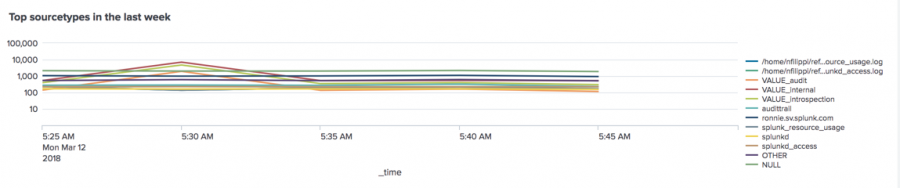
<title>Top sourcetypes in the last week</title>
<search>
<query>index=_internal | timechart sum(kb) by series | head 5</query>
<earliest>-4h@m</earliest>
<latest>now</latest>
</search>
<option name="height">200</option>
<option name="charting.chart">line</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart.nullValueMode">connect</option>
</chart>
</panel>
</row>
. . .
</form>
map
Use the <map> element to add a Choropleth or cluster map to a <panel>.
Attributes
In addition to the shared attributes for visualizations, you can use the following attributes in a <map> element.
General map options
In addition to the shared options for visualizations, you can use the following options to configure Choropleth and cluster maps.
| Name | Type | Default | Description |
|---|---|---|---|
drilldown
|
all | none
|
all
|
Use all to enable drilldown or none to disable drilldown.
|
mapping.fieldColors
|
One or more <field> : <color_hexvalue> mappings.
|
A comma-separated list of field names or field values mapped to hexadecimal color values (0xRRGGBB) to define colors for specific series. | |
mapping.map.center
|
(lat,long) | The initial center point of the map. Latitude values can range from -85 to 85, with values outside of this range being clipped. Longitude values can range from -180 to 180, with values outside of this range being wrapped to fall within it. | |
mapping.map.scrollZoom
|
Boolean | false | Indicates whether the map zooms when a user scrolls the map. |
mapping.map.panning
|
Boolean | true | Indicates whether the map pans when dragged. |
mapping.map.zoom
|
Number | 2 | The initial zoom level of the map. |
mapping.map.fitBounds
|
(south-lat, west-long, north-lat, east-long) |
The initial bounds to fit within the map view area. Latitude values can range from -85 to 85, with values outside of this range being clipped.
Longitude values can range from -180 to 180, with values outside of this range being wrapped to fall within it. | |
mapping.seriesColors
|
List | Default*
|
Comma-separated list of hexadecimal color values (0xRRGGBB). The list indicates sampling colors for series with no specific fieldColors color assigned to them.
|
mapping.showTiles
|
boolean | true | Specify whether to show or hide map tiles. |
mapping.tileLayer.tileOpacity
|
text | 1 | Specifies the opacity of the tiles. Values can range from 0 (transparent) to 1 (opaque). |
mapping.tileLayer.url
|
URL template | See description | The URL to use for requesting tiles, based on the following template.
http://(s).tile.openstreetmap.org/(z)/(x)/(y).png |
mapping.tileLayer.subdomains
|
[string,. . .] | [a,b,c]
|
List of subdomains over which to distribute tile requests. More subdomains allows more tiles to be requested simultaneously.
See example below. |
mapping.tileLayer.minZoom
|
Integer | 0
|
The minimum zoom level of the tileset. |
mapping.tileLayer.maxZoom
|
Integer | 7
|
The maximum zoom level of the tileset.
Use any non-negative integer to specify the maximum zoom level. |
mapping.tileLayer.invertY
|
Boolean | False
|
Whether to invert the y coordinate for tile requests. TMS servers use inverse y-axis numbering. |
mapping.tileLayer.attribution
|
String | See description | A copyright attribution to be displayed in the bottom right corner of the map. The default value:
Map data (c) 2012 OpenStreetMap contributors, CC-BY-SA. See example below. |
mapping.type
|
marker | choropleth
|
See description | Map type to render. Defaults to marker (cluster map).
|
Choropleth map options
| Name | Type | Default | Description |
|---|---|---|---|
mapping.choroplethLayer.colorBins |
integer | 5 | Specifies the number of color bins to use. |
mapping.choroplethLayer.colorMode |
"sequential" | "divergent" | "categorical") | 'auto' | Specifies the color mode to use for the choropleth shapes. Possible modes are 'sequential', 'divergent', or 'categorical'. |
mapping.choroplethLayer.maximumColor |
text | DB5800 | Specifies the color to use for the highest value shapes. |
mapping.choroplethLayer.minimumColor |
text | 2F25BA | Only used when the color mode is divergent. The color to use for the lowest value shapes. |
mapping.choroplethLayer.neutralPoint |
text | 0 | Only used when the color mode is divergent. The value where the color palette should switch from using the minimum color to the maximum color. |
mapping.choroplethLayer.shapeOpacity |
Specifies the opacity of the shapes. Values can range from 0 (transparent) to 1 (opaque). | text | 0.75 |
mapping.choroplethLayer.showBorder |
Boolean | true | Specifies whether to show borders around each shape. |
mapping.showTiles
|
Boolean | true | Determines whether the map tiles are shown. |
mapping.tileLayer.tileOpacity
|
text | 1 | Specifies the opacity of the tiles. Values can range from 0 (transparent) to 1 (opaque). |
Cluster map options
| Name | Type | Default | Description |
|---|---|---|---|
mapping.data.maxClusters
|
Integer | 100
|
The maximum number of clusters to render in a cluster map.
Caution: Setting this option to a large number of clusters can significantly degrade performance. Use a value below 1000. |
mapping.markerLayer.markerOpacity
|
Number | 0.8
|
Opacity of cluster map markers. Values can range from 0 (transparent) to 1 (opaque). |
mapping.markerLayer.markerMinSize
|
Number | 10
|
The minimum size of cluster map markers, in pixels. |
mapping.markerLayer.markerMaxSize
|
Number | 50
|
The maximum size of cluster map markers, in pixels. |
Examples
The following examples show you how to use different map configurations.
mapping.data.maxClusters
The following example sets the maximum number of clusters to 250.
<map> <option name="mapping.data.maxClusters">250</option> </map>
mapping.fieldColors and mapping.seriesColors
The following example configures the "foo" and "bar" fields to be red (0xFF0000) and green (0x00FF00), respectively, and configures all other fields to be blue (0x0000FF).
<map>
<option name="mapping.fieldColors">{foo:0xFF0000,bar:0x00FF00}</option>
<option name="mapping.seriesColors">[0x0000FF]</option>
</map>
mapping.map.fitBounds example
The following example initializes the map view to a boundary around San Francisco.
<map>
<option name="mapping.map.fitBounds">
(37.5,-123,38,-122)
</option>
</map>
mapping.tileLayer.*
The following example configures the client to request tiles from openstreetmap.org (this is the default configuration).
<map>
<option name="mapping.tileLayer.url">http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png</option>
<option name="mapping.tileLayer.subdomains">[a,b,c]</option>
<option name="mapping.tileLayer.maxZoom">18</option>
<option name="mapping.tileLayer.attribution">
Map data (c) 2012 OpenStreetMap contributors, CC-BY-SA.
</option>
</map>
map example using foursquare data
This example assumes you are indexing foursquare data as source foursquare.
<map>
<title>Roma</title>
<search>
sourcetype=foursquare
| geostats latfield=checkin.geolat longfield=checkin.geolong count by checkin.user.gender
</search>
<option name="mapping.data.maxClusters">500</option>
<option name="mapping.markerLayer.markerMaxSize">20</option>
<option name="mapping.map.fitBounds">(41.3,12.7,41.5,12.8)</option>
<option name="mapping.seriesColors">[0x0060DD]</option>
<option name="mapping.map.zoom">4</option>
</map>
Complete Choropleth map example
<dashboard version="1.1">
. . .
<row>
<panel>
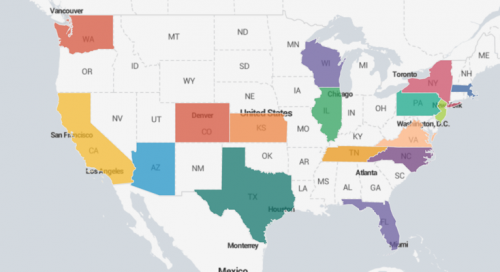
<title>choropleth map</title>
<map>
<search>
<query>source="my_mapping_data_source" | iplocation clientip | lookup geo_us_states latitude as lat longitude as lon | stats count by featureId | geom geo_us_states</query>
<earliest>-24h@h</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="drilldown">all</option>
<option name="mapping.choroplethLayer.colorBins">5</option>
<option name="mapping.choroplethLayer.colorMode">auto</option>
<option name="mapping.choroplethLayer.maximumColor">0xFFB600</option>
<option name="mapping.choroplethLayer.minimumColor">0x2F25BA</option>
<option name="mapping.choroplethLayer.neutralPoint">0</option>
<option name="mapping.choroplethLayer.shapeOpacity">0.75</option>
<option name="mapping.choroplethLayer.showBorder">1</option>
<option name="mapping.data.maxClusters">100</option>
<option name="mapping.legend.placement">bottomright</option>
<option name="mapping.map.center">(0,0)</option>
<option name="mapping.map.panning">1</option>
<option name="mapping.map.scrollZoom">0</option>
<option name="mapping.map.zoom">2</option>
<option name="mapping.markerLayer.markerMaxSize">50</option>
<option name="mapping.markerLayer.markerMinSize">10</option>
<option name="mapping.markerLayer.markerOpacity">0.8</option>
<option name="mapping.showTiles">1</option>
<option name="mapping.tileLayer.maxZoom">7</option>
<option name="mapping.tileLayer.minZoom">0</option>
<option name="mapping.tileLayer.tileOpacity">1</option>
<option name="mapping.type">choropleth</option>
</map>
</panel>
</row>
. . .
</dashboard>
single value
The <single> element defines a single value visualization in a <panel>.
Attributes
You can use any of the shared attributes for visualizations in a <single> value element.
Options
In addition to the shared options for visualizations, you can use the following options to configure a single value visualization.
Use the following options to configure a <single> value visualization.
Note: Configurations made in the Format menu can override Simple XML settings.
| Option name | Type | Default | Description |
|---|---|---|---|
colorBy
|
One of the following values.
|
value
|
Indicate whether to show color changes in the single value or the trend indicator.
To use this option, the If you use Color by trend is only available if the visualization search uses the |
colorMode
|
One of the following values.
|
none
|
Specify whether the single value or the background shows the value range color.
Use |
drilldown
|
One of the following values.
|
none
|
Use all to enable drilldown on the singe value. Use none to disable drilldown.
|
field
|
field name | Defaults to the first field returned | Indicate which field's single value to display in the visualization. |
numberPrecision
|
string | 0
|
Specify how many decimal places to display. For decimal precision, indicate the number of places using 0. followed by up to four zeroes. For example, 0.0 or 0.00.
|
rangeColors
|
String array | Defaults to standard range colors: red, orange, yellow, blue, and green. | Use a string array to specify any number of hex color values. List the colors in an order corresponding to rangeValues values. The hex value format should be either 0xFFFFFF or FFFFFF. If there are more rangeColors values than ranges, excess color values are ignored. If there are more rangeValues values than rangeColors hex colors, the single value appears dark grey if it falls within a range without a color mapped to it.
|
rangeValues
|
Number array | none | Use an array of numbers to specify ranges for the single value. Ranges determine single value color if you are using color by value. Use the rangeColors option to specify colors that map to rangeValues values.
|
showSparkline
|
boolean | true
|
Indicate whether to show the single value sparkline, if one is available.
A sparkline is only available for searches that include the |
showTrendIndicator
|
boolean | true
|
Show or hide the single value trend indicator. A trend indicator is only available when the visualization query includes the timechart command.
|
trendColorInterpretation
|
One of the following values.
|
standard
|
Specifies whether a field value greater than 0 is shown as a positive (standard) or negative (inverse) trend. |
trendDisplayMode
|
One of the following values.
|
absolute
|
Specifies whether the delta value is displayed as a percentage or an absolute count. |
trendInterval
|
SPL time modifier | auto
|
Indicate the start time for calculating the trend delta. The trend is evaluated from the start time to the most recent data point. Use the search syntax for time modifiers to indicate the range. |
underLabel
|
String | Caption for the visualization. | |
useColors
|
Boolean | false
|
Enable or disable color in the visualization. Set to true for value and trend color options to be available.
|
useThousandSeparators
|
boolean | true
|
Specifies whether the numeric value includes thousand separator characters. For example, 1,000 includes a thousand separator.
|
unit
|
Brief text label | none | Specify a label to show next to the single value. The unit text should be brief. Typically, an abbreviation, such as MB, or a symbol, such as $, can be used.
|
unitPosition
|
One of the following values.
|
after
|
Specify whether the unit label should appear before or after the single value. |
Deprecated options
| Property | Type | Default | Description | Alternatives |
|---|---|---|---|---|
| additionalClass | CSS class name | CSS class name to add to the result container. | Use colorBy, rangeValues, and rangeColors to configure color mapping for
values. | |
| afterLabel | String | Visualization label | Use underLabel to include a caption or unit to add a measurement unit to the single value.
| |
| beforeLabel | String | Visualization label | Use underLabel to include a caption or unit to add a measurement unit to the single value.
| |
| classField | String | Adds the value of the classField of the first result as an additional CSS class to the result container. | Use colorBy, rangeValues, and rangeColors to configure color mapping for
values. | |
| linkFields | String | result
|
Indicates the visualization element clickable for drilldown. | The single value itself is clickable for drilldown. Use the <drilldown> element to configure drilldown behavior.
|
| linkSearch | Search string | Search whose results are clickable for drilldown. | The single value itself is clickable for drilldown. Use the <drilldown> element to configure drilldown behavior.
| |
| linkView | Dashboard or form | Dashboard or form used with linkSearch search for drilldown. | Use the <drilldown> element to configure drilldown behavior, including linking to a dashboard or form.
| |
| refresh.auto.interval | integer | 0
|
Specifies a visualization refresh interval. To disable panel refresh, specify 0 or a negative integer. | Configure dashboard or form refresh behavior using the refresh attribute or use the <search> element <refresh> child element to configure panel refresh behavior.
|
Example
<dashboard version="1.1">
. .
<panel depends="$show_single_value$">
<title>Event count for $selected_sourcetype$</title>
<single>
<search>
<query>index=_internal sourcetype=$selected_sourcetype$ | stats count</query>
</search>
<option name="colorMode">block</option>
<option name="drilldown">all</option>
<option name="rangeColors">["0x65a637","0x6db7c6","0xf58f39","0xd93f3c"]</option>
<option name="rangeValues">[0,30,100]</option>
<option name="underLabel">events</option>
<option name="useColors">1</option>
</single>
</panel>
. . .
</dashboard>
html
Show inline HTML content.
Attributes
In addition to the shared attributes for visualizations, you can use the following attributes in an <html> element.
| Name | Type | Default | Description |
|---|---|---|---|
encoded
|
boolean | false
|
For internal use only. |
src
|
String | Put the contents of an HTML or image file into the <html> panel. Directory locations and Simple XML syntax are different for HTML files and image files.
HTML file from the same app context <html src="<file_name>.html"> </html> HTML file from a different app context <html src="<other_app_name>:<file_name>.html"> </html> Image file <html> <img src="/static/app/<app_name>/images/<file_name>.png"> </img> </html> See the following instructions for details on where to save HTML and image files and how to reference files from different app contexts. | |
tokens
|
boolean | true
|
If false, disables token replacement for the <html> panel.
|
Use an HTML file in a dashboard panel
Steps
- Put the HTML file in the following directory.
$SPLUNK_HOME/etc/apps/<app_name>/appserver/static
- In the
<html>panel, use this syntax to indicate a file from the current app context.
<html src="<file_name>.html"> </html>
If you are specifying an HTML file from another app context, use this syntax.
<html src="<other_app_name>:<file_name>.html"> </html>
Use an image file in a dashboard panel
Steps
- Put the image file in the following directory.
$SPLUNK_HOME/etc/apps/<app_name>/appserver/static/images
If an
/imagesdirectory does not already exist, create one and put the file in it. -
Verify that the image file path is accessible by testing the following URL.
http://<host>:<port>/static/app/<app_name>/images/<image>
For example, use this URL to verify that the
my_image.pngfile is accessible.http://localhost:8000/static/app/search/images/my_image.png
-
In the
<html>panel, use this syntax to indicate a file from the current app context.
<html> <img src="/static/app/search/images/<file_name>.png"> </img> </html>
Options
There are no child options for the <html> element.
Example
<dashboard version="1.1">
<label>test_db</label>
<row>
<panel>
<html>
<!-- Use an image from the current app's /static/images directory -->
<img src="/static/app/search/images/my_image.png"></img>
</html>
</panel>
<panel>
<!-- Use an HTML file from the webhook app. -->
<html src="alert_webhook:my_html_file.html">
</html>
<!--Use an image from the webhook app static/images directory -->
<html>
<img src="/static/app/alert_webhook/images/my_other_image.png"></img>
</html>
</panel>
</row>
</dashboard>
search
Use the <search> element to define a search in a dashboard, form, or panel. You can also use a <search> to define input choices dynamically. When modifying the time range, you can change the time range of an unscheduled search, but you cannot adjust the time range of a scheduled search.
Search types
The <search> element can define any of the following search types.
| Search type | Description |
|---|---|
| Inline | Define a search directly in the dashboard, form, or panel. Use the <query> element to specify the search string. You can add time range modifiers and other options to configure the search.
|
| Report reference | Use a report search and visualization in a panel. Add the ref attribute and the report name to the <search> element. You can configure the visualization from the referenced report and add custom time range modifiers to the search. You cannot modify the search string in Simple XML. Edit the report to adjust the search string. When you edit a report search, panels with references to the report update automatically. |
| Populating search for input choices | Use <search> as a child element of a form input to populate choices for checkbox, dropdown, multiselect, or radio inputs. Indicate <fieldForLabel> and <fieldForValue> search result fields to populate the input choice labels and choice values. Do not use real-time searches for populating searches. Input choice labels and values do not update as real-time search results generate. |
| Base search | A base search generates transformed results for post-process searches to modify. A base search can be global, defined at the <dashboard> or <form> level. You can also use a base search at the <panel> level in Simple XML. Make sure that all base searches meet the following requirements.
|
| Post-process search | A post-process search accepts transformed results from a base search and performs additional search processing on these results. Use the base and id attributes to reference the base search id for a post-process search. Specify <earliest> and <latest> elements in the base search. A post-process search ignores time modifiers defined within the post-process <search> element.For more information on post-process searches, see Post-process searches in this manual. |
Element hierarchy
You can put a <search> element into any of the following parent elements.
<form><dashboard><panel><chart><event><map><single><table>
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
app
|
text | The name of an app. Use the app attribute with the ref attribute to reference a report that is not in the current app.
| |
base
|
text | In a post-process search, references a base search in this dashboard, form, or panel. Use base with the id attribute to indicate the base search that the post-process search should use.
| |
depends
|
List of one or more tokens | All of the tokens listed must be defined for the search to dispatch. If the search does not dispatch, the panel does not render. | |
id
|
Text (minimum two characters) | Search identifier. In a post-process search, reference the base search using this identifier. Make sure that search identifiers follow these requirements.
| |
ref
|
text | Reference to a report. Adds the report search and visualization to the dashboard or form. If you are referencing a report in another app, use the app attribute to specify the app.
| |
rejects
|
List of one or more tokens | Stop the search from dispatching if one or more tokens in this list are defined. If the search does not dispatch, the panel does not render. |
Child elements
Use the following child elements within a <search>.
| Element | Type | Default | Description |
|---|---|---|---|
<cache>
|
For saved searches, use one of the following values.
|
scheduled
|
|
<cancelled>
|
N/A | N/A | Execute actions when a search is cancelled. |
<done>
|
N/A | N/A | Execute actions based on finished search events. Includes job properties and first result row. |
<error>
|
N/A | N/A | Execute actions when there is a search error event, such as an invalid query. |
<earliest> and <latest>
|
text | Optional time expressions that specify the earliest and latest time parameters for a search. Post-process searches ignore child <earliest> and <latest> elements. Instead, the <earliest> and <latest> elements from the base search are used.You can specify the time as relative time or absolute time. For relative time, use relative time modifiers, as described in Specify relative time ranges in your search in the Search Manual. For absolute time, specify the time in UNIX epoch time format. Note: UNIX epoch time format for absolute time in Simple XML is different from the SPL absolute time format used in queries. | |
<progress>
|
Execute an action on search progress events. Access job properties and the first results row. | ||
<query>
|
text | Search string. | |
<refresh>
|
Integer or relative time expression | No refresh | Indicate a delay or interval time for inline or saved searches. This setting does not apply to post-process searches, which refresh automatically when their base search refreshes. Integers are handled as seconds. Use SPL syntax for relative time expressions. For example, 1h5m or 5m.Use the <refreshType> setting to specify refresh behavior in relation to search completion or dispatch. You can use the <refresh.display> setting in a visualization to specify a refresh progress indicator.
|
<refreshType>
|
interval or delay
|
delay
|
Indicate the starting time for counting down to a refresh. Use delay to start counting when the search is done. Use interval to count down when the search is dispatched. If the runtime of the search is longer than the configured time, the search job is cancelled and a new job is dispatched.
|
<sampleRatio>
|
number | Event sampling ratio. To learn more, see Event sampling with reports and dashboard panels in the Search Manual. |
Examples
Base search from inline search
<search id=[base ID]> <query>[search string]</query> (1) <earliest> (0..1) <latest> (0..1)
Base search from report
<search id=[base ID] [ref=[report name]]> <earliest> (0..1) <latest> (0..1)
Post-process search
<search base=[base ID]> (0..n) <query>[post-process search string]</query> (1)
Dashboard with base search and two post-process searches
<dashboard version="1.1">
<label>Dashboard with post-process search</label>
<description></description>
<!-- Example uses stats transforming command -->
<!-- This limits events passed to post-process search -->
<search id="baseSearch">
<query>
index=_internal source=*splunkd.log | stats count by component, log_level
</query>
<earliest>-30d</earliest>
<latest>now</latest>
</search>
<row>
<panel>
<chart>
<title>Post-process 1: Event count by log level</title>
<!-- post-process search -->
<search base="baseSearch">
<query>
stats sum(count) AS count by log_level
</query>
</search>
</chart>
</panel>
<panel>
<chart>
<title>Post-process2: Error count by component</title>
<!-- post-process search -->
<search base="baseSearch">
<query>
search log_level=error | stats sum(count) AS count by component
</query>
</search>
<option name="charting.chart">bar</option>
</chart>
</panel>
</row>
</dashboard>
Dashboard with empty post-process search
<dashboard version="1.1">
<label>Dashboard with empty post-process search</label>
<description></description>
<!-- Example uses stats transforming command -->
<!-- This limits events passed to post-process search -->
<search id="baseSearch">
<query>index=_internal source=*splunkd.log | stats count by component, log_level</query>
<earliest>-30d</earliest>
<latest>now</latest>
</search>
<row>
<panel>
<chart>
<title>Count by component, log level (from post-process search)</title>
<!-- post-process search -->
<search base="baseSearch">
<query>stats sum(count) AS count by log_level</query>
</search>
<option name="charting.axisY.scale">log</option>
</chart>
</panel>
<panel>
<chart>
<title>Count by component (from base search)</title>
<!-- empty post-process search -->
<search base="baseSearch" />
<option name="charting.chart">bar</option>
</chart>
</panel>
</row>
</dashboard>
selection (area, column, and line charts)
Use a <selection>element in area, column, or line charts to configure pan and zoom time window parameters or to set other token values.
See Chart controls for more details on working with chart pan and zoom.
Parent elements
<chart> <option name="charting.chart">area</option> | <option name="charting.chart">column</option> |<option name="charting.chart">line</option>
Use predefined tokens to capture the earliest and latest time of the time window and the earliest and latest values within that time window for a field.
Example
<selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
<set token="start.[fieldname]">$start.[fieldname]$</set>
<set token="end.[fieldname]">$end.[fieldname]$</set>
</selection>
You can also <link> to a target dashboard, form, or external website in a <selection> element.
Attributes
None
Example
A selection on the left chart zooms into the right chart with details for the selected area.
<dashboard version="1.1">
<label>Pan and Zoom</label>
<row>
<panel>
<chart>
<title>Pan and Zoom (All source types)</title>
<search>
<query>
index=_internal | timechart count by sourcetype
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">line</option>
<selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
<set token="start.splunk_web_access">$start.splunk_web_access$</set>
<set token="end.splunk_web_access">$end.splunk_web_access$</set>
</selection>
<option name="charting.axisTitleX.text">Last 7 Days</option>
</chart>
</panel>
<panel>
<chart>
<title>Pan and Zoom (Web access source type)</title>
<search>
<query>
index=_internal sourcetype=splunk_web_access
| timechart count by sourcetype
</query>
<earliest>$selection.earliest$</earliest>
<latest>$selection.latest$</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.legend.placement">none</option>
<option name="charting.legend.masterLegend">null</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisTitleX.text">Selected Time Range</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3>Token values for the splunk_web_access selection</h3>
<table border="0" cellpadding="12" cellspacing="0">
<tr>
<td>
<p><b>Time range (epoch time)</b></p>
<p>
<b>$$selection.earliest$$</b>: $selection.earliest$<br/>
<b>$$selection.latest$$</b>: $selection.latest$
</p>
</td>
<td>
<p><b>Count at the begining and end of time range.</b></p>
<p>
<b>$$start.splunk_web_access$$</b>: $start.splunk_web_access$<br/>
<b>$$end.splunk_web_access$$</b>: $end.splunk_web_access$</p>
</td>
</tr>
</table>
</html>
</panel>
</row>
</dashboard>
drilldown
Drilldown lets you build dynamic responses to user input or interactions. Use the following elements to configure drilldown behavior.
See Use drilldown for dashboard interactivity for details on using drilldown in dashboards and forms.
Use the <drilldown> element to start implementing drilldown behavior. The <drilldown> element contains child elements that define the response to a user click.
Drilldown actions
Inside a <drilldown> element, use <set>, <unset>, or <eval> to update token values as part of building dynamic behavior or display in the current dashboard or form. Use <link> to open a search, another dashboard, or an external website. You can pass token values to a linked target on a user click.
Drilldown conditions
Define conditional responses to different user actions by adding a <condition> element within the <drilldown>.
Use actions or conditions as drilldown child elements
You cannot combine actions and conditions as direct child elements of <drilldown>. If you are defining conditional drilldown behavior, you cannot include action elements directly inside the <drilldown> element. If you are defining actions directly inside the <drilldown> element, you cannot add <condition> elements directly inside the drilldown.
Attributes
None
Element hierarchy
Put a <drilldown> element inside any of the following visualization parent elements.
<chart><event><map><single><table>
Child elements
Use the following child elements inside a <drilldown> to configure the actions that happen when users click on the element where drilldown is enabled.
<drilldown> ( <link> | <set> | <unset> ) (1..n) | <condition> (1..n)
Examples
Pass a value to a form
<table> <search>index=_internal</search> <!-- Pass the clicked row's 'count'-column value --> <!-- to populate a destination form's 'foo' token. --> <drilldown> <link> /app/search/simple_xml_form?form.foo=$row.count$ </link> </drilldown> </table>
Pass parameters to a form
<table>
<search>index=_internal</search>
<!-- Pass the clicked cell's value, earliest time, -->
<!-- and latest time to a destination form's -->
<!-- token ('foo') and search parameters -->
<drilldown>
<link>
<![CDATA[
/app/search/simple_xml_form?form.foo=$click.value2$&earliest=$earliest$&latest=$latest$
]]>
</link>
</drilldown>
</table>
Pass a value from a chart to a website
<chart>
<search>
index=_internal | chart count by sourcetype
</search>
<option name="charting.chart">column</option>
<!-- $click.value$ captures the value clicked by the user -->
<!-- From the x-axis of a column chart and passes -->
<!-- it to the website as a query parameter -->
<drilldown>
<link>
http://splunkbase.splunk.com/integrated_search/?q=$click.value$
</link>
</drilldown>
</chart>
condition (drilldown)
Define conditional responses to user clicks on specific fields in the dashboard or form. If the <condition> element is not present, drilldown actions apply to clicks on all fields.
See <condition> (input) for details on using a <condition> in a form input.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
field
|
text | *
|
Specifies the search field on which to implement the drilldown, or to set or unset a token. |
Child elements
See eval, link, set, and unset.
Example
See the example for <set> for using the <condition> tag to set a token for in-page drilldown.
eval, link, set, and unset
Managing token values
Update token values to create dynamic display and behavior in dashboards and forms. Use eval, link, set, and unset with <drilldown> or <change> elements to define the response to user interactions.
Element hierarchy
<input>
<change>
( <set> | <unset> | <link> | <eval> ) (1..n)
<condition> (0..n)
( <set> | <unset> | <link> | <eval> ) (1..n)
<drilldown>
( <set> | <unset> | <link> | <eval> ) (1..n)
<condition> (0..n)
( <set> | <unset> | <link> | <eval> ) (1..n)
eval
Filter or format token values. See Custom logic for dashboard eval expressions for more information.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
token
|
text | None | Token whose value is generated by the <eval> expression.In an <eval> expression, you can use either $...$ delimiters or single quote delimiters for tokens. For example, both of the following options are valid.
|
Example
This example uses <eval> with the <progress> search event handler to compute and display job duration in the dashboard.
<dashboard version="1.1" stylesheet="eval_tokens.css">
<label>Eval Tokens</label>
<row>
<panel>
<title></title>
<search id="search_logic">
<query>index=_internal | top sourcetype</query>
<earliest>0</earliest>
<latest>now</latest>
<progress>
<eval token="duration">tostring(tonumber($job.runDuration$),"duration")</eval>
</progress>
</search>
<chart>
<title>Top sourcetypes for index=_internal</title>
<search base="search_logic" />
<option name="charting.chart">bar</option>
</chart>
<html>
<h3>Duration</h3>
<div class="custom-result-value">$duration$</div>
</html>
</panel>
</row>
</dashboard>
link
Link to a dashboard, form, or external website in response to a drilldown click or form input.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
target
|
Text | Indicate the browser window where the drilldown target opens.
Corresponds to the
|
Deprecated attributes
| Name | Type | Description | Alternatives |
|---|---|---|---|
| field | Field name | (<drilldown> only) Specifies which values to capture in a table from the specified column or row. Cannot be specified together with the series attribute.
|
Specify fields with the <condition> tag. |
| series | Series name | (<drilldown> only) Specifies which values to capture in a chart from the specified series. Cannot be specified together with the field attribute.
|
Specify series with the <condition> tag. |
Link path syntax
The <link> element contains a path to the target and any token values that you are passing from the source to the target. Use one of the following syntax options.
| Target and behavior | Syntax |
|---|---|
| Link to a dashboard in your Splunk deployment. | Use a relative path that includes the dashboard or form id.
<link> [relative path]/[dashboard or form id] </link> |
| Link to a form in your Splunk deployment. Show customized content in the form by passing a token value captured from the source. Use the token value to populate a form input. | Add a ? symbol after the relative path. Set tokens in the target to values passed from the source. This example sets a token in a target form to a value from the source.Prefix tokens in the target form with form., as shown here.
<link> [relative path]/[dashboard or form id]?form.[target_token_name]=[$source_value$] </link> |
Pass the <earliest> and <latest> time range modifiers from the source search to a search in the target.
|
Add &earliest=$earliest$&latest=$latest$ to the target path and token values. Use the <![CDATA[ ... ]]> wrapper to make sure that the & symbol is interpreted correctly.<link> <![CDATA[ [relative path]/[dashboard or form id]?form.[target_token_name]=[$source_value$]&earliest=$earliest$&latest=$latest$ ]]> </link> |
| Use a URL and query argument to pass a value to a target web page. | <link>[target_URL]?q=[$source_value$] </link> |
See also Token usage in dashboards to review available token filters.
Example
Use <link> with conditional inputs to open a new page.
<form>
. . .
<fieldset>
<input type="dropdown" token="openNewPageToken">
<label></label>
<default>Select a page to open</default>
<choice value="">Select a page to open</choice>
<choice value="manager_page">Buttercup Games dashboard</choice>
<choice value="splk_page">Splunk home page</choice>
<change>
<condition value="manager_page">
<link target="_blank">
/app/search/buttercup_games
</link>
</condition>
<condition value="splk_page">
<link target="_blank">
http://splunk.com
</link>
</condition>
</change>
</input>
</fieldset>
. . .
</form>
set
Set or update token values that other dashboard or form elements can consume. You can set tokens as part of creating dynamic behavior or display, such as passing a user selected value from a form input to a search or managing panel hide/show behavior.
Element hierarchy
Form input
<change>
<condition> (optional)
<set>
Drilldown
<drilldown>
<condition> (optional)
<set>
Attributes
| Name | Type | Description | Example |
|---|---|---|---|
token
|
Token name | Required. Use the token whose value you are setting or updating. This example includes the |s$ token filter to indicate that the token value should be handled as a string.
|
<set token="[token_name]"> sourcetype=$click.value|s$</set> |
prefix
|
text | String to add to the beginning of the token value. This example includes a quotation mark prefix and suffix around the token value.
|
<set token="[token_name]" prefix="sourcetype="" suffix=""">$click.value$</set> |
suffix
|
text | String to append to the value of the token. This example includes a quotation mark prefix and suffix around the token value.
|
<set token="[token_name]" prefix="sourcetype="" suffix=""">$click.value$</set> |
Example
A click on the table sets a token which is consumed by the search of the chart visualization.
<dashboard version="1.1">
<label>In-page Drilldown</label>
<row>
<panel>
<table>
<title>Set sourcetype token on click</title>
<search>
<query>
index=_internal | stats count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<drilldown>
<condition field="sourcetype">
<set token="sourcetype">$click.value2$</set>
</condition>
</drilldown>
</table>
<chart>
<title>Chart for $sourcetype$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype$ | timechart count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
</chart>
</panel>
</row>
</dashboard>
unset
Use <unset> to clear a previously set token value. When you unset a token, its value is empty until it is set again. Unsetting token values can help you with implementing dynamic display or other behavior in dashboards and forms.
Attributes
| Name | Type | Description |
|---|---|---|
token
|
Token name | Required. Use the token whose value you are unsetting. |
Example
Use <set> and <unset> with depends and rejects in dashboard panels to change the visualization that appears on different user clicks.
<dashboard version="1.1">
<label>Example for <set> and <unset></label>
<row>
<panel>
<table>
<title>Set sourcetype token</title>
<search>
<query>
index=_internal | stats count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<drilldown>
<!-- For the sourcetype field clicked: -->
<!-- Set token to display a chart -->
<!-- Unset token to display a table -->
<condition field="sourcetype">
<set token="sourcetype">$row.sourcetype$</set>
<set token="showChart">foo</set>
<unset token="showTable"></unset>
</condition>
<!-- For any other field clicked: -->
<!-- Set token to display a table -->
<!-- Unset token to display a chart -->
<condition field="*">
<set token="sourcetype">$row.sourcetype$</set>
<set token="showTable">foo</set>
<unset token="showChart"></unset>
</condition>
</drilldown>
</table>
</panel>
<!-- Hide the html panel when either token is present -->
<!-- Click in the original table to set either token -->
<panel>
<html rejects="$showTable$, $showChart$">
<h2>Details</h2>
<div style="padding: 50px; margin: 0 auto; width: 350px;">
<div class="alert alert-warning">
<i class="icon-alert"/>
Click on a row in the table on the left to show details.
</div>
</div>
</html>
<!-- if showChart token is set, display results here -->
<chart depends="$showChart$">
<title>Details for $submitted:sourcetype|s$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype|s$
| timechart count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
</chart>
<!-- if showCTable token is set, display results here -->
<table depends="$showTable$">
<title>Details for $submitted:sourcetype|s$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype|s$
| timechart bins=10 count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="wrap">true</option>
<option name="rowNumbers">false</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="count">10</option>
</table>
</panel>
</row>
</dashboard>
Predefined drilldown tokens
Predefined tokens capture information when a user clicks different visualization elements. Depending on the visualization type, you can use different tokens to capture a click location or related data.
chart
| Token | Description |
|---|---|
$click.name$
|
X-axis field or category name for the clicked location. Not available if the user clicks the chart legend. |
$click.value$
|
X-axis field or category value for the clicked location. Not available if the user clicks the chart legend. |
$click.name2$
|
Y-axis field or series name for the clicked location. Not available if the user clicks the chart legend. |
$click.value2$
|
Y-axis field or series value for the clicked location. Not available if the user clicks the chart legend. |
$row.<fieldname>$
|
Access any y-axis field value corresponding to the clicked location x-axis. Not available if the user clicks the chart legend. |
$row.<x-axis-name>$
|
Access any x-axis field value corresponding to the clicked location. Not available if the user clicks the chart legend. |
$earliest$
|
Earliest time for the clicked chart segment. If not applicable, uses the earliest time for the search. |
$latest$
|
Latest time for the clicked chart segment. If not applicable, uses the latest time for the search. |
event
| Token | Description |
|---|---|
$click.name$
|
Field name for the clicked element in the event list. If a field name is not available for the clicked location, the $click.name$ value defaults as follows.
|
$click.value$
|
Field value for the clicked element in the event list. |
$click.name2$
|
Identical to $click.name$.
|
$click.value2$
|
Identical to $click.value$.
|
$row.<fieldname>$
|
Access any field value in the clicked event. For example, to access the host field value, use $row.host$.
|
$earliest$
|
Earliest time for the clicked event. Equivalent to the _time field value. Defaults to the earliest search time.
|
$latest$
|
Latest time for the clicked event. Equivalent to one second after the _time field value. Defaults to the latest search time.
|
map
Predefined tokens are available for cluster and Choropleth maps. Some tokens are only available in cluster maps.
| Token | Description |
|---|---|
$click.name$
|
Field name for the clicked location. If multiple fields are associated with the location, uses the first field. |
$click.value$
|
Field value for the clicked location. If multiple fields are associated with the location, uses the first field. |
$click.name2$
|
Same as $click.name$
|
$click.value2$
|
Same as $click.value$
|
$row.<fieldname>$
|
Access field values related to the clicked location. Check the Statistics tab for available fields. |
$earliest$
|
Earliest time for the search generating the map. |
$latest$
|
Latest time for the search generating the map. |
$click.lat.name$
|
For cluster maps: latitude field name for the clicked location. |
$click.lat.value$
|
For cluster maps: latitude field value for the clicked location. |
$click.lon.name$
|
For cluster maps: longitude field name for the clicked location. |
$click.lon.value$
|
For cluster maps: longitude field value for the clicked location. |
$click.bounds.<orientation>$
|
For cluster maps: south, west, north, or east outer boundary for the clicked location. For example, use $click.bounds.east$ to get the eastern outer boundary.
|
single value
| Token | Description |
|---|---|
$click.name$
|
Name of the field that the single value represents. In a |
$click.value$
|
Field value that the single value represents |
$click.name2$
|
Same as $click.name$.
|
$click.value2$
|
Same as $click.value$.
|
$row.<fieldname>$
|
Access any field value from the Statistics table row for the single value. |
$earliest$
|
Earliest time for the search that generates the single value |
$latest$
|
Latest time for the search that generates the single value |
table
| Token | Description |
|---|---|
$click.name$
|
Leftmost field (column) name in the table. Typically, _time is leftmost in a table that includes this field and where columns are ordered by default.
|
$click.value$
|
Leftmost field (column) value in the clicked table row. |
$click.name2$
|
Clicked field (column) name. In a <condition> element configuring drilldown in a table, field corresponds to $click.name2$.
|
$click.value2$
|
Clicked field (column) value. Use this token to capture the specific table cell value that users click. |
$row.<fieldname>$
|
Access any field (column) value from the clicked table row. |
$earliest$
|
Earliest time for the clicked table row. If not applicable, uses the earliest time of the search. |
$latest$
|
Latest time for the clicked table row. If not applicable, uses the latest time of the search. |
trellis
| Token | Description |
|---|---|
$trellis.name$
|
Split field name |
$trellis.value$
|
Split field value |
Deprecations and removals
Check the Deprecated features list in the Release Notes for additional information on deprecated or removed elements.
| Clone and manage dashboards | Chart configuration reference |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.2.2406 (latest FedRAMP release), 9.0.2205, 8.2.2112, 8.2.2201, 8.2.2202, 8.2.2203, 9.0.2208, 9.0.2209, 9.0.2303, 9.0.2305, 9.1.2308, 9.1.2312, 9.2.2403













 Download manual
Download manual
Feedback submitted, thanks!