

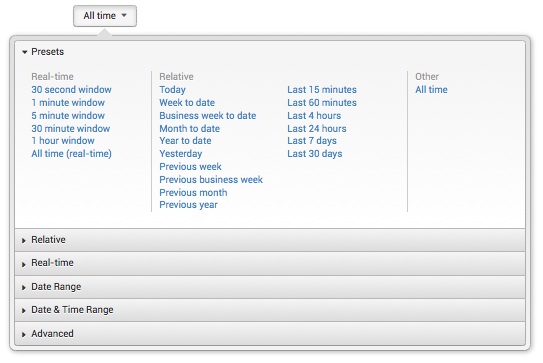
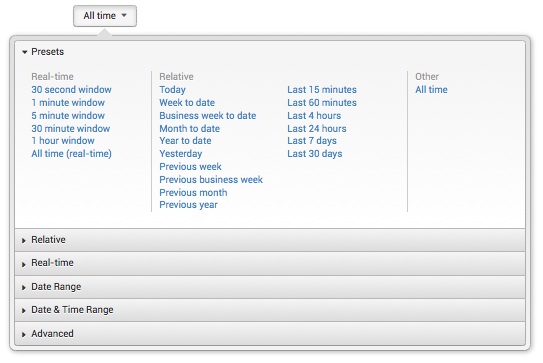
The TimeRange view displays a time range picker, which is a list of preset time ranges. This view is modified by its search manager.
Note To allow the TimeRange view to modify its search manager, you must use tokens or set up a change handler as shown in the examples below.
Name | Default value | Description |
| id | Required. The unique ID for this control. | |
| default | The default value. | |
| dialogOptions | A dictionary of values that allow you to customize the panels in the time range picker. Possible values are:
showPresetsRealTime: Indicates whether to show the Real-time section of the Presets panel. showPresetsRealTimeOnly: Indicates whether to show only the Real-time section of the Presets panel. showPresetsRelative: Indicates whether to show the Relative section of the Presets panel. showPresetsAllTime: Indicates whether to show the Other section of the Presets panel. showCustom: Indicates whether to show the panels other than Presets. showCustomRealTime: Indicates whether to show the Real-time panel. showCustomRelative: Indicates whether to show the Relative panel. showCustomDate: Indicates whether to show the Date Range panel. showCustomDateTime: Indicates whether to show the Date & Time Range panel. showCustomAdvanced: Indicates whether to show the Advanced panel. enableCustomAdvancedRealTime: Indicates whether to allow the Advanced panel inputs to accept real-time values. | |
| earliest_time | The earliest time in the range. | |
| latest_time | The latest time in the range. | |
| managerid | null | The ID of the search manager to bind this view to. |
| preset | "alltime" | The default time range for the view. When set, the time range picker starts with the selected time range. Possible values are:
"1 minute window" "30 minute window" "30 second window" "5 minute window" "All time" "All time (real-time)" "Business week to date" "Last 15 minutes" "Last 24 hours" "Last 30 days" "Last 4 hours" "Last 60 minutes" "Last 7 days" "Month to date" "Other" "Previous business week" "Previous month" "Previous week" "Previous year" "Real-time" "Today" "Week to date" "Year to date" "Yesterday" |
| presets | A dictionary containing custom preset values for the Presets panel. If not specified, the default preset values are used. The format for this dictionary is: [{label: text, earliest_time: val1, latest_time: val2}] | |
| settings | The properties of the view. See the methods below to get and set values. | |
| value | An object containing the time range picker's earliest_time and latest_time values. |
Name | Description |
| render | Draws the view to the screen. Called only when you create the view manually. |
| settings.get( property ) | Returns the value of property for the current component. |
| settings.set( property, value ) | Sets the value of property to the specified value for the current component. |
| val | Returns the view's value if passed no parameters. Sets the view's value if passed a single parameter. |
Name | Description |
| change | Fired when the value of the view changes. |
require([
"splunkjs/mvc/searchmanager",
"splunkjs/mvc/timerangeview",
"splunkjs/mvc/simplexml/ready!"
], function(SearchManager, TimeRangeView) {
// Create a search manager
var mysearch = new SearchManager({
id: "example-search",
preview: true,
search: "index=_internal | head 50",
status_buckets: 300,
required_field_list: "*"
});
// Instantiate a view using the default time range picker
var mytimerange = new TimeRangeView({
id: "example-timerange",
managerid: "example-search",
preset: "Today",
el: $("#mytimerangeview")
}).render();
// Update the search manager when the time range changes
mytimerange.on("change", function() {
mysearch.settings.set(mytimerange.val());
});
// Create a custom time range picker
// Show the Presets panel, hide the Real-time and Advanced panels
var mypresetsettings = {
showPresets: true,
showCustomRealTime: false,
showCustomAdvanced:false,
};
// Define custom preset values
var mypresetvalues = [
{label: 'Last 13 minutes', earliest_time: '-13m', latest_time: 'now'},
{label: 'Last 42 minutes', earliest_time: '-42m', latest_time: 'now'}
];
// Instantiate a view using the custom time range picker
var mytimerange_custom = new TimeRangeView({
id: "example-timerange_custom",
managerid: "example-search",
presets: mypresetvalues,
dialogOptions: mypresetsettings,
el: $("#mytimerangeview_custom")
}).render();
// Update the search manager when the time range changes
mytimerange_custom.on("change", function() {
mysearch.settings.set(mytimerange_custom.val());
});
});