Configure data collection using a shell command
In Configure Data Collection, configure the data inputs and setup page for your add-on. This page displays a list of data inputs that you have configured for your add-on. Data inputs determine how you will get data into your add-on:
- Use a REST API call
- Run a shell command script, described in this topic
- Create a modular input from your own Python code
Once you have configured data inputs for your add-on, you can manage them from the Configure Data Collection page in Add-on Builder. Data inputs you configure for your add-on also appear on the Inputs page of the add-on.
- Data inputs must be enabled so that Splunk Enterprise can start indexing the data from them. You'll need indexed data if you want to perform field extractions and CIM mapping. Data inputs you configure are enabled by default.
- For each data input you configure, the Add-on Builder creates an input called "TAB_example", which is visible on the Inputs page of the add-on. Do not modify this input, which is used by the Add-on Builder. Instead, if you want to change settings for the data input, access the options from the Configure Data Collection page in Add-on Builder.
Users of your add-on should create data inputs from your configuration within the add-on. Do not direct users to use the Settings > Data inputs page in Splunk Enterprise. When users open your add-on, the Inputs page provides the option to create a new input.

Add a data input using shell commands
Get data into your add-on by using a script of shell commands.
- On your add-on homepage, click the Configure Data Collection icon.
- On the Configure Data Collection page, click Add Data.
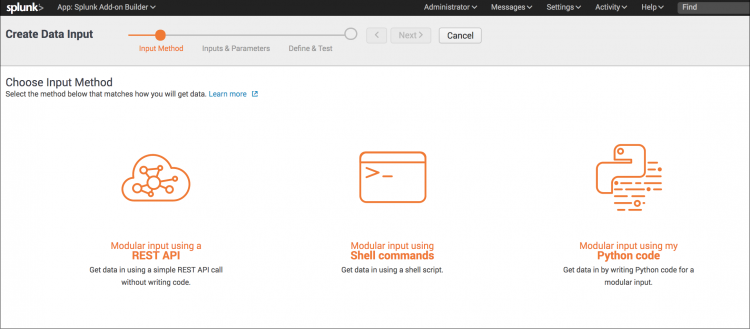
The Create Data Input wizard starts. - On the Choose Input Method page, select Modular input using shell commands.
- On the Data Input Properties tab:
- Enter a name for the source type to create for this data input.
- Enter an input display name, internal name, and description.
- Specify a collection interval indicating how often to retrieve data using this input, in seconds.
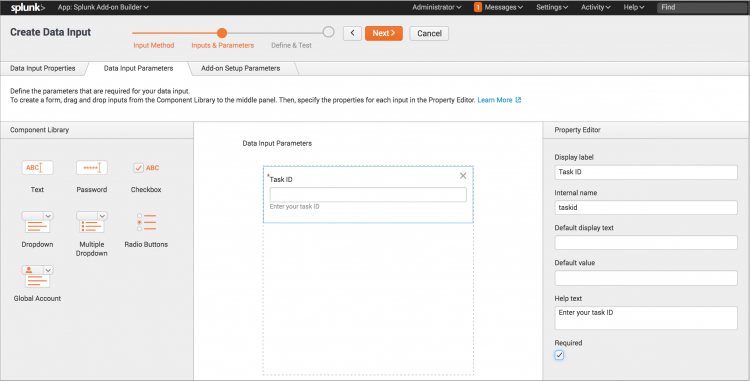
- Optionally, click the Data Input Parameters tab to define any parameters that are required for users to configure your data input.
For each parameter, drag a field from the Component Library to the center panel, then specify its properties in the Property Editor. - Optionally, click the Add-on Setup Parameters tab to define any parameters that are required for users to configure your add-on.
- Select predefined options to prompt for account, proxy, or logging settings.
- Add custom inputs by dragging fields from the Component Library to the center panel panel. Select an input to specify its properties in the Property Editor.
- Click Next.
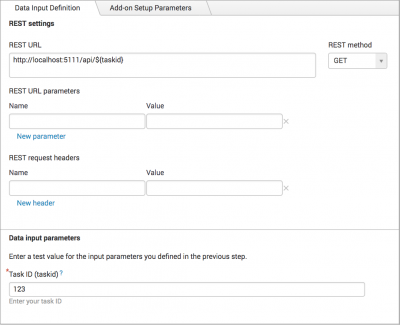
- On the Data Input Definition tab:
- Under Command settings, enter the shell commands.
- Under Data input parameters, enter a sample value for each data input parameter for testing purposes.
To use a value from a data input parameter in the REST URL, use the format${internal_name}, using the internal name defined for the parameter in the previous step. For more about passing parameter values to a REST call, see Pass values from data input parameters and Pass values from setup parameters. - If you created a setup page, click the Add-on Setup Parameters tab to enter sample values for setup parameters for testing purposes.
- Click the Data Input Definition tab, then click Test to run the shell commands and test the data input configuration.
The Output section indicates whether the shell commands succeeded (sample data is displayed) or failed (the error message is displayed). - Click Save to save the data input, then click Finish.
For more about setup pages, see Create a setup page.
The Add-on Builder displays a summary of the new data input, along with suggested next steps.
Pass values from data input parameters
You can pass parameter values to a variable in a REST URL, a REST header, a REST body, and in a shell command.
Following the Mako syntax, use the format ${varname} for the variable. Then, define a modular input variable for varname.
For example, let's say you want to use a URL such as http://localhost:5111/api/task/<taskID>, where <taskID> is a variable value.
When you define the REST API input, on the Inputs & Parameters step, click the Data Input Parameters tab and add an input variable for Task ID with the internal name "taskid":
Next, on the Define & Test step when you specify the REST URL, use "http://localhost:5111/api/${taskid}". To test it, use an initial value, such as "t123". The resulting REST URL is "http://localhost:5111/api/task/t123".
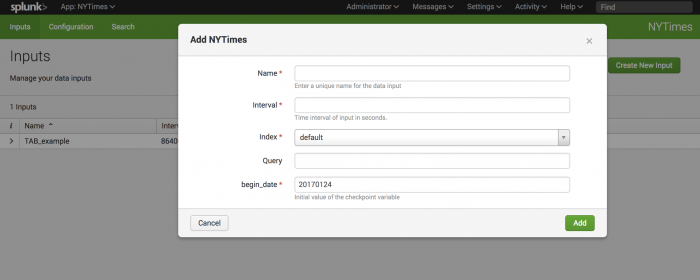
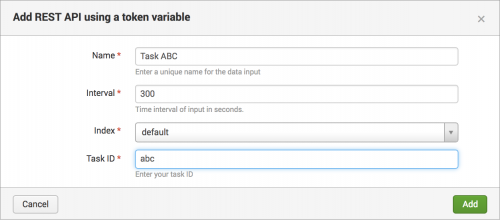
When users open your add-on, they can create instances of this data input on the Inputs page. The form displays the Task ID field as one of the data input parameters you configured:
Pass values from setup parameters
When referring to setup parameters, you must include a namespace string before the parameter name to get the value from the parameter. The following shows an example, where param_name is the parameter name:
${__settings__.additional_parameters.param_name}
For example, let's say you have a text input on your setup page that prompts the user for an API token, with the internal name "api_token". To pass the value of the API token to the REST call, use the following format:
api-key=${__settings__.additional_parameters.api_token}
We recommend you do not set account, proxy, or logging fields directly. You can access the global account values as follows:
${global_account.username}
{{global_account.username}}
${global_account.password}
{{global_account.password}}
Learn more
For more information, see the following Splunk Enterprise documentation:
- Source type naming conventions in the Splunk Add-ons manual.
- Modular inputs overview in the Developing Views and Apps for Splunk Web manual
- How to create modular inputs using Splunk SDK for Python on the Splunk Developer Portal
- Create a setup page for a Splunk app on the Splunk Developer Portal
| Configure data collection using a REST API call | Configure data collection using your Python code |
This documentation applies to the following versions of Splunk® Add-on Builder: 2.1.0, 2.1.1, 2.1.2




 Download manual
Download manual
Feedback submitted, thanks!