Line and area charts
Use line and area charts to track value trends over time. You can also use a line or area chart x-axis to represent a field value other than time.
Data formatting
Line charts can represent one or more data series. Area charts represent multiple data series.
If a search generates multiple series, each line or area in the chart appears in a different color.
To make sure that a search generates data series correctly, check the Statistics tab below the search bar. The Statistics table should have at least two columns for a single series, and three or more columns for multiple series.
Statistics table order and chart axes
Line and area charts get x-axis values from the first column in the Statistics table. The next table columns contain y-axis values.
As an example, any search using the timechart reporting command generates a table where _time is the first column. A line or area chart generated with this search has a _time x-axis.
Search results not structured as a table with valid x-axis or y-axis values cannot generate line or area charts. For example, using the eval or fields commands might change search result structure.
Single and multiple data series
Typically, line or area charts represent multiple series. Line charts can also be used for a single data series, but area charts cannot.
Single series
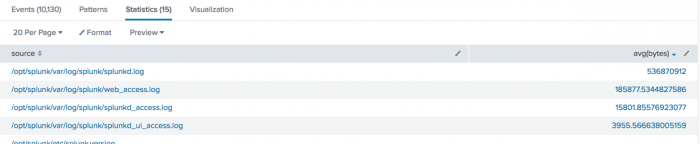
A search compares the average number of bytes passed through each source. In this search, the over operator indicates that source is the first table column.
...| chart avg(bytes) over source
The search produces the following table.
In a line chart, source values are used for the x-axis. The y-axis represents avg(bytes) values.
Multiple data series
To generate multiple data series, introduce the timechart command to add a _time field to search results. You can also change the query to introduce a split-by field.
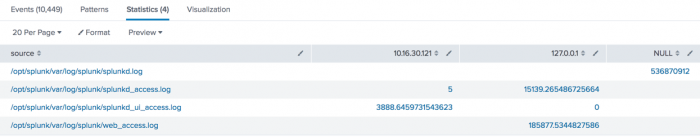
For example, change the previous single series search by adding clientip as a split-by field.
...| chart avg(bytes) over source by clientip
The split-by field produces multiple data series. Each clientip is a data series with its own avg(bytes) values for each source.
Configuration options
Use the Format menu to configure one or more of the following line and area chart components.
- Chart title
- Axis titles
- Null y-axis value handling. Choose one of the following options.
- Show null data points as a gap. The chart shows markers for any disconnected data points in this case.
- Connect null data points to zero data points.
- Connect to the next positive data point.
- Show minimum and maximum y-axis values.
- Use a logarithmic unit scale for y-axis values. This option is helpful when there is a wide range in y-axis values.
- Specify whether to abbreviate y-axis numerical values. For example, a value of 20,000 will be abbreviated to 20K if you toggle this option to On. Only y-axis values can be abbreviated in area and line charts.
- Chart legend position and label truncation
Multiple series options
If the chart represents multiple data series, you can also configure the following options.
Multi-series mode
Compare trends across multiple series. Enable the mode to show independent axis ranges for each series.
Stacked area charts
Stacked area charts are available when a search generates multiple data series. Stacking is not available for line charts.
Use a stacked area chart to see more details about a series and how it relates to the entire data set. Review the comparison table here to select a stacking option.
| Stack option | Column or bar appearance | Use case |
|---|---|---|
| Unstacked | Areas for different series share the same space on the chart. | An unstacked chart is useful for a lower number of series. As the number of series increases, the chart can become more difficult to understand. |
| Stacked | Each series area is shown separately. | Use a stacked area chart to highlight the relative volume, frequency, or importance of a series. See the stacked chart example below. |
| Stacked 100% | The chart shows distribution percentage for each series over the whole data set. | Use stacked 100% to focus on data distributions. |
Create a line or area chart
Prerequisites
Review the following details about building column and bar charts.
Steps
- Write a search that generates multiple data series. If you are building a line chart you can opt to generate a single data series.
- Run the search.
- Select the Statistics tab below the search bar. The statistics table here should have two or more columns.
- Select the Visualization tab and use the Visualization Picker to select the line or area chart visualization.
- (Optional) Use the Format menu to configure the visualization.
Examples
Line chart
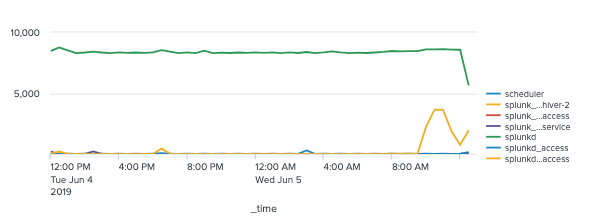
This search tracks sourcetype frequency over time.
index=_internal | timechart count by sourcetype
The search generates multiple data series. The line chart represents each series with a different line.
Area chart
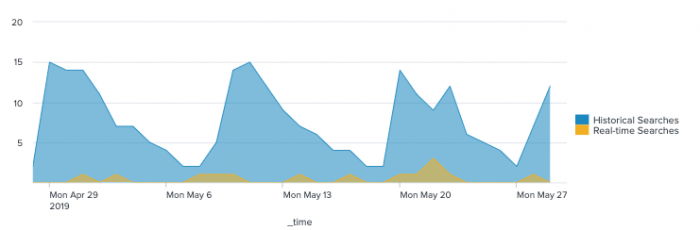
Shading in an area chart emphasizes quantities. This example search tracks historical and real-time search volume over time.
index=_internal source=*metrics.log group=search_concurrency "system total" NOT user=* | timechart max(active_hist_searches) as "Historical Searches" max(active_realtime_searches) as "Real-time Searches"
The search generates two data series. Each series appears as a different shaded area on the chart.
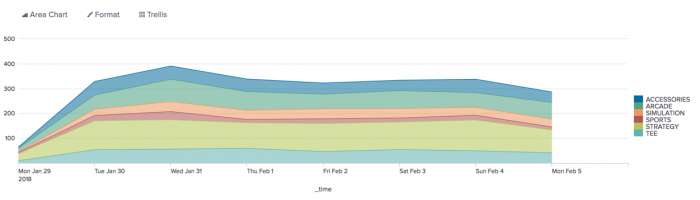
Stacked area chart
This search tracks throughput for different series over time. The following example uses the Search tutorial data file. To learn more about getting this data into your Splunk instance, see Upload the tutorial data in the Search Tutorial.
sourcetype=access_* status=200 action=purchase categoryId!=NULL | timechart count(categoryId) by categoryId
The search generates multiple series. Each series appears as a colored area of the stacked chart. The stacking lets you compare the sums for different series.
| Column and bar charts | Scatter chart |
This documentation applies to the following versions of Splunk® Enterprise: 7.1.0, 7.1.1, 7.1.2, 7.1.3, 7.1.4, 7.1.5, 7.1.6, 7.1.7, 7.1.8, 7.1.9, 7.1.10, 7.2.0, 7.2.1, 7.2.2, 7.2.3, 7.2.4, 7.2.5, 7.2.6, 7.2.7, 7.2.8, 7.2.9, 7.2.10, 7.3.0, 7.3.1, 7.3.2, 7.3.3, 7.3.4, 7.3.5, 7.3.6, 7.3.7, 7.3.8, 7.3.9, 8.0.0, 8.0.1, 8.0.2, 8.0.3, 8.0.4, 8.0.5, 8.0.6, 8.0.7, 8.0.8, 8.0.9, 8.0.10, 8.1.0, 8.1.1, 8.1.2, 8.1.3, 8.1.4, 8.1.5, 8.1.6, 8.1.7, 8.1.8, 8.1.9, 8.1.10, 8.1.11, 8.1.12, 8.1.13, 8.1.14, 8.2.0, 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12, 9.0.0, 9.0.1, 9.0.2, 9.0.3, 9.0.4, 9.0.5, 9.0.6, 9.0.7, 9.0.8, 9.0.9, 9.0.10, 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4, 9.4.0, 9.4.1, 9.4.2





 Download manual
Download manual
Feedback submitted, thanks!