Add secondary data sources to your visualization
In addition to the single, primary type of data source that drives your main visualization, you can also specify an event annotation as a secondary data source. An event annotation helps provide context with different visualization aspects.
Add event annotations to your visualization
Event annotations allow you to add context to the trends returned by your charts. For example, if you have a chart that shows website login errors over the last week, you can add an event annotation that uses an audit index to flag the times when your servers were down over that period. If the majority of the login errors occurred when your servers were down, you might conclude that the two events are related. Using event annotations in this way gives you the ability to correlate discrete data sets.
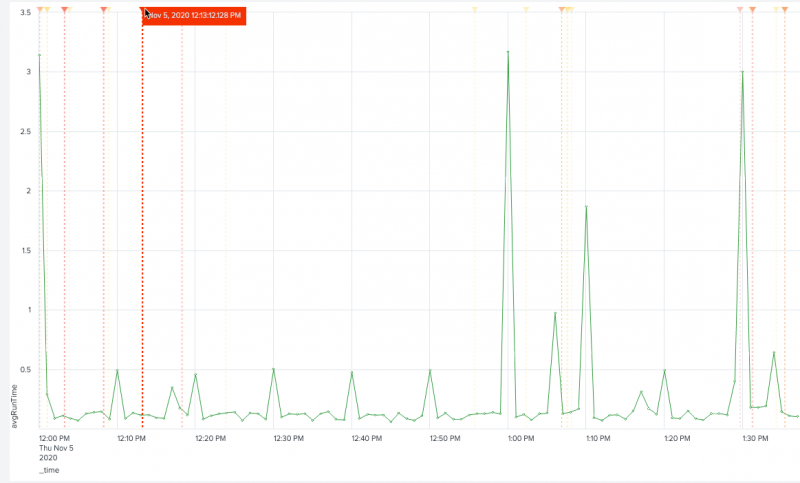
Event annotations are presented as colored flags that display time stamp information and custom descriptions in labels when you hover your cursor over them as shown in the following example:
Event annotations are supported only for line charts, column charts, and area charts.
If you set a refresh delay for your primary data source, you must manually add the same refresh time in the source code for the event annotation search.
The elements of an annotation search
You use the following search elements when creating an event annotation as a secondary search with a visualization:
- It must include a field that matches the x-axis of the primary data source.
A common example is_time. - Add a message to the flag (optional).
When you create an annotation, you can add a message to the flag that appears when you hover over the top of the annotation marker. To do this, make sure to create the field in your search. For example:
This example assigns the label the message "Error, too many failed logins" if the primary search value| eval annotation_label = case (count>100 , "Error - too many failed logins", count=0 , "Suspicious - no failed logins" )countis passed to the annotation search and is greater than 100 and a different message, "Suspicious - no failed logins" when the value forcountis equal to 0. You can assign multiple messages to different scenarios depending on what you want an annotation event to express. - Color your annotations (optional).
You can specify colors for annotation events using their hex notation. The dashed line, marker, and flag background are the color you specify in your annotation search. For example, to assign a red color to the first annotation condition, and a yellow color to the second, you can add the following search| eval annotation_color = case (count>100 , "#FF0000", count=0 , "#FFFF00" )
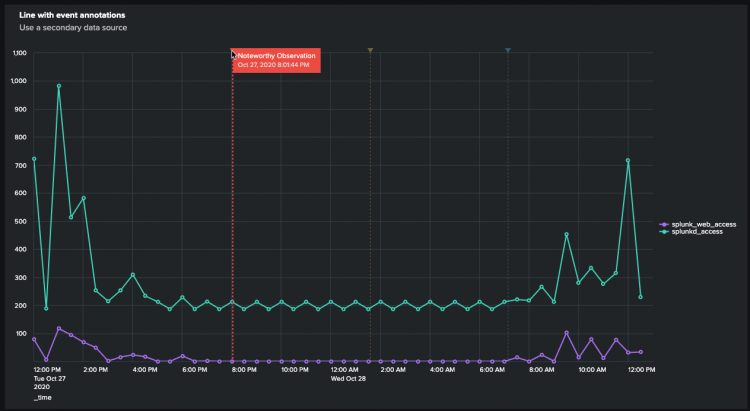
Annotation example
The following example shows a primary data source and a mock search-based annotation that overlays events on the line visualization. The search used to create the annotation in the example is completely independent of the primary search and is meant to display the general workflow of an adding an annotation data source to a line visualization.
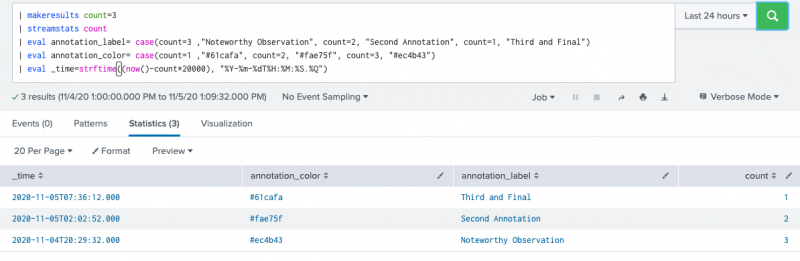
Though the mock data is created by the search, the search results show that the returned data will be formatted in the correct way to use with the line visualization search. You can cut and paste the following search to see a table with similar results.
| makeresults count=3
| streamstats count
| eval annotation_label= case(count=3 ,"Noteworthy Observation", count=2, "Second Annotation", count=1, "Third and Final")
| eval annotation_color= case(count=1 ,"#61cafa", count=2, "#fae75f", count=3, "#ec4b43")
| eval _time=strftime((now()-count*20000), "%Y-%m-%dT%H:%M:%S.%Q")
You must list any secondary data source with the primary data source in the visualization stanza. Any messages and colors you create must also be added here. In the following run-anywhere dashboard definition you can see how the line visualization includes the annotation data source as well as the primary data source.
The properties for the annotation are set in the encoding section of the stanza and are set to the fields created in the annotation search.
{
"visualizations": {
"viz_8VGEjjc3": {
"type": "viz.line",
"options": {
"seriesColors": [
"#A870EF",
"#45D4BA",
"#602CA1",
"#9AE6F7"
]
},
"dataSources": {
"annotation": "ds_annotation",
"primary": "ds_line_basic_search"
},
"encoding": {
"annotationColor": "annotation.annotation_color",
"annotationLabel": "annotation.annotation_label",
"annotationX": "annotation[0]"
},
"title": "Line with event annotations",
"description": "Use a secondary data source"
}
},
"dataSources": {
"ds_line_basic_search": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"query": "index=_internal _sourcetype IN ( splunk_web_access, splunkd_access) \n| timechart count by _sourcetype"
},
"name": "ds_line_basic_search"
},
"ds_annotation": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"query": "| makeresults count=3\n| streamstats count\n| eval annotation_label= case(count=3 ,\"Noteworthy Observation\", count=2, \"Second Annotation\", count=1, \"Third and Final\")\n| eval annotation_color= case(count=1 ,\"#61cafa\", count=2, \"#fae75f\", count=3, \"#ec4b43\")\n| eval _time=strftime((now()-count*20000), \"%Y-%m-%dT%H:%M:%S.%Q\")"
},
"name": "Annotation Search"
}
},
"inputs": {},
"layout": {
"type": "absolute",
"options": {
"height": 6740,
"showTitleAndDescription": false,
"backgroundColor": "#111215",
"width": 1500,
"display": "auto-scale"
},
"structure": [
{
"item": "viz_7ZMsblPe",
"type": "block",
"position": {
"x": 50,
"y": 6340,
"w": 300,
"h": 50
}
},
{
"item": "viz_8VGEjjc3",
"type": "block",
"position": {
"x": 130,
"y": 50,
"w": 1230,
"h": 670
}
},
{
"item": "viz_3VmWGAxd",
"type": "block",
"position": {
"x": 950,
"y": 5800,
"w": 160,
"h": 40
}
}
]
},
"description": "A line with annotations",
"title": "Using a secondary data source"
}
Visualization properties for event annotations
The following table is a list of the properties defined in the visualization encoding section. The settings for the labels and colors are generated by the annotation search.
| Field name | Type | Required | Description |
|---|---|---|---|
| annotationX | [time | number | string] | Yes | Specify the value or field name applied to the event annotation on the x-axis. For example: "annotationX": "annotation[0]" or "annotationX": "annotation._time".
|
| annotationLabel | string | No | The message that is displayed in the annotation label. For example: "annotationLabel": "annotation.annotation_yourLabel".
|
| annotationColor | string | No | Use this field to assign a color to an annotation event. Colors must be specified using hex codes, for example: "annotationColor": "annotation.annotation_yourColor".
|
| Use mock data with ds.test | Data source options and properties |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12



 Download manual
Download manual
Feedback submitted, thanks!