Part 7 Add an input
Buttercup Games sells many different games, and on the dashboard, it's difficult to scan through all the games to find the one you're looking for. In this part of the tutorial, add a drop-down menu input to your dashboard to filter the visualizations by any game you choose. After you add an input, you must define the input token name and apply it to data sources powering the visualizations you want to filter.
- Select the add input icon (
 ) in the editing toolbar, and then select Dropdown.
) in the editing toolbar, and then select Dropdown.
- For Dashboard Studio in Splunk Enterprise, skip to step 3.
- In the Configuration panel, give your input the following title and token name.
- Title: Select Game
- Token name: games
- In the Data Configurations section, select + Set up Primary Data Source.
- Select + Create Search and name it Games.
- Add your search. For this tutorial, copy and paste the following search into the Search with SPL box:
index=main sourcetype=access_* action=purchase status=200 | stats count by productName productId
- Expand the Code section and change the Data Source ID to ds_games.
- Select Run & Save.
- For Dashboard Studio in Splunk Enterprise, add the following to your input via source editor.
"dataSources": { "primary": "ds_games" } - In the Menu Configuration section, remove (
 ) the default rows so that there is only one value in the table:
) the default rows so that there is only one value in the table:
Label Value All * - Select productName (string) in the Dynamic Menu Label Field drop-down menu and in the Dynamic Menu Value Field drop-down menu.
- For Dashboard Studio in Splunk Enterprise, skip this step.
- Expand the Code section and change the Input ID to input_selectGame.
- Select the donut chart visualization, and then select the edit icon (
 ) next to the Revenue by Game data source.
) next to the Revenue by Game data source. - Add your input token to the search by copying and pasting the following SPL after
status=200:productName="$games$"
You can interact with the visualizations powered by a data source after adding your newly defined token to that data source. After you edit the Revenue by Game data source, its SPL looks like this:
index=main sourcetype=access_* action=purchase status=200 productName="$games$" | stats count values(price) as Price by productName productId | table productName productId count Price | eval revenue=count*Price | fields productName revenue | rename productName as "Game" revenue as "Revenue" | sort -Revenue
- Select Run & Save.
- Now select the table visualization, and then select the edit icon (
 ) next to the Most Purchased Games data source.
) next to the Most Purchased Games data source. - Add your input token to the search by copying and pasting the following SPL before
| table:| search productName="$games$"
After editing the Most Purchased Games data source, its SPL looks like this:
index=main sourcetype=access_* action=purchase status=200 | stats count as Purchases by productName price | search productName="$games$" | table productName Purchases price | eval Revenue=Purchases*price | table productName Purchases Revenue | sort -Purchases | rename productName as "Game" | head 8
- Select Run & Save.
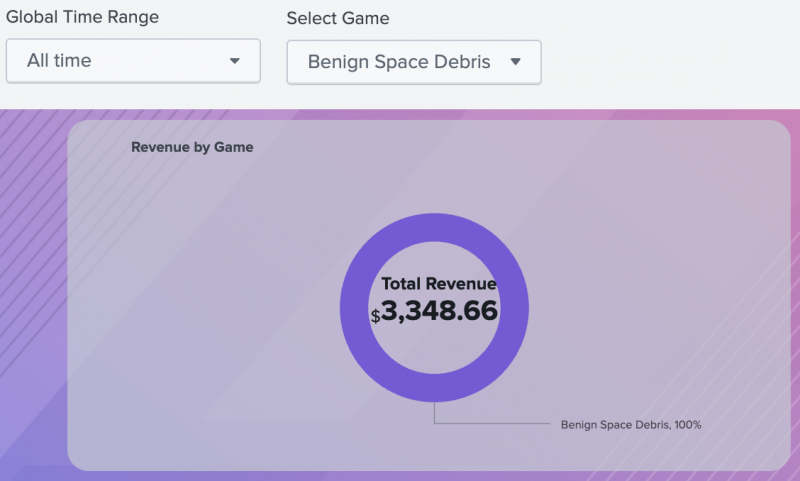
- To test your input, select an option in the drop-down menu and watch the table, donut chart, and single value display data reflecting your selection.
After completing Part 7, your chart looks similar to this:
Next step
You've completed Part 7 of the Splunk Dashboard Studio tutorial.
Now you can filter visualizations using the drop-down input. Next, use the source code editor to customize the area charts you added in Part 5. Continue to Part 8: Apply customization options with dashboard default settings.
| Part 6 Add a single value visualization | Part 8 Apply customization options with dashboard default settings |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.0, 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12

 Download manual
Download manual
Feedback submitted, thanks!