Scatter charts
Use a scatter chart to show relationships between discrete data points. Data point distribution can show trends or relationships across two dimensions.
Data formatting
Scatter charts work best with two data series. Use a transforming command to aggregate values. You can use the table command with the following syntax to manage result field ordering.
... | table <marker_name_field> <x-axis_field> <y-axis_field>
In Search & Reporting, click the Statistics tab after running the search to make sure that there are at least three columns in the Statistics table. You can use the table command to change the order of the columns if needed.
Generate a scatter chart
- Select the scatter chart using the visual editor by clicking the Add Chart button (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the chart on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration Panel options for scatter charts
You can use the Configuration panel to configure the following scatter chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
Axes
- Use X Axis title to name your x-axis.
- Use Y Axis title to name your y-axis.
Legend
- Use Position to choose the position of the legend.
- Use Truncation to choose how legend labels are truncated when they overflow the layout boundaries by choosing where to place ellipses (...)
Drilldown
Drilldown for a scatter chart lets users click on a part of the chart to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Use encoding to modify the scatter graph
This generates a square for each unique combination of fields. The value of the field you choose determines the series color.
For example, the following search generates four columns of data in the statistics table:
index = _internal sourcetype=splunkd_access | stats count sum(bytes) as "Total Bytes" by status, date_hour | table status date_hour count "Total Bytes"
. The four columns can be used to determine the placement of the squares, the fields of the x and y-axis, and the colors of the squares. For example:
"encoding": {
"x": "primary[0]",
"y": "primary[1]",
"size": "primary[2]",
"category": "primary[3]"
primary[n] where the first column, primary[n], is usually time values and n represents the order of the field columns. You can also use field column names, for example:
"encoding": {
"x": "primary.status",
"y": "primary.date_hour",
"size": "primary.count",
"category": "primary.Total Bytes"
Examples
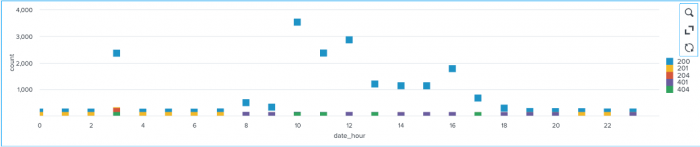
The following graph uses options and settings that are not available in the visual editor. Expand the dashboard definition to view the options and settings used. The search used to generate the chart is
index = _internal sourcetype=splunkd_access | stats count sum(bytes) as "Total Bytes" by status, date_hour | table status date_hour count "Total Bytes"
Scatter chart example
Expand this window to see the dashboard definition of the scatter graph. Expand this window to see the dashboard definition of the scatter graph.
{
"visualizations": {
"viz_chart_1": {
"type": "viz.scatter",
"options": {},
"dataSources": {
"primary": "ds_search_1"
},
"encoding": {
"x": "primary[1]",
"y": "primary[2]",
"size": "primary[3]",
"category": "primary[0]"
}
}
},
"dataSources": {
"ds_search_1": {
"type": "ds.search",
"options": {
"query": "index = _internal sourcetype=splunkd_access | stats count sum(bytes) as \"Total Bytes\" by status, date_hour | table status date_hour count \"Total Bytes\"",
"queryParameters": {
"earliest": "0"
}
}
}
},
"inputs": {},
"layout": {
"type": "absolute",
"options": {
"display": "auto-scale",
"height": 250
},
"structure": [
{
"item": "viz_chart_1",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 250
}
}
]
},
"title": "Scatter"
}
Source options for the scatter chart
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor for viz.scatter. These options are added to the options field of the visualization stanza. For example, the following example shows the addition of background color and font color settings using a hex code:
"viz_25NNIqLF": {
"type": "viz.scatter",
"options": {
"backgroundColor": "#0000FF",
"fontColor": "#0000FF"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
To read more on how visualization stanzas are structured see: Elements of a visualization. Below are all of the options available.
Scatter chart options
The following options are available for editing scatter charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| axisLabelsX.extendsAxisRange | boolean | true | Specify whether to extend the x-axis to include whole major tick marks. |
| axisLabelsX.integerUnits | boolean | false | Specify whether to extend the y2-axis to include whole major tick marks. |
| axisX.abbreviation | (none | auto) | none | Specify whether to abbreviate large x-axis values with the closest SI prefix. |
| axisX.includeZero | boolean | false | Specify whether the x-axis range includes zero. |
| axisY.includeZero | boolean | false | Specify whether the y-axis range includes zero. |
| axisX.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible x-axis range. |
| axisY.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible y-axis range. |
| axisX.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible x-axis range. |
| axisY.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible y-axis range. |
| axisX.scale | (linear | log) | linear | Specify the scale type that applies to a numerical x-axis. |
| axisY.scale | (linear | log) | linear | Specify the scale type that applies to a numerical y-axis. |
| axisTitleX.text | string | N/A | Specify the title of the x-axis. |
| axisTitleY.text | string | N/A | Specify the title of the y-axis. |
| axisTitleX.visibility | (visible | collapsed) | visible | Specify whether to show the title of the x-axis. |
| axisTitleY.visibility | (visible | collapsed) | visible | Specify whether to show the title of the y-axis. |
| gridLinesY.showMajorLines | boolean | true | Specify whether major grid lines are visible on the y-axis. |
| backgroundColor | string | N/A | Specify the color used for the chart background by using the hex code. For example, "#0000FF" .
|
| fontColor | string | N/A | Specify the color used for fonts using the hex code. For example, "#0000FF" .
|
| foregroundColor | string | N/A | Specify the color used for the chart foreground by specifying the hex code. For example, "#0000FF" .
|
| fieldColors | object | N/A | Specify the color used for a field by specifying the hex code. For example, {"count": "#ff0000","percent": "#cb3b43"}.
If you would like to maintain a space between two fields, you can use the backslash and quotes to surround the string and maintain the space. In this example:
|
| gridLinesX.showMinorLines | boolean | false | Specify whether minor grid lines are visible on the x-axis. |
| legend.labelStyle.overflowMode | (ellipsisEnd | ellipsesMiddle | ellipsisStart | ellipsesNone) | ellipsesMiddle | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| legend.placement | (right | left | top | bottom | none) | right | Specify the location of the legend on the panel. |
| seriesColors | array | (dark and light mode defaults) ["#1E93C6", "#F2B827", "#D6563C", "#6A5C9E", "#31A35F"] | Specify the hex color codes for the bars to use in order from largest to smallest. For example, ["#FF0000","#0000FF","#008000"].
|
| drilldown | (all | none) | all | Specify whether to enable or disable drilldown for the chart. |
| chart.markerSize | number | 4 | Specify the marker size of the scatter chart. |
| chart.resultTruncationLimit | number | 50000 | Specify a limit for the number of data points rendered in a chart. |
| Punchcard charts | Single value and single value icon |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12


 Download manual
Download manual
Feedback submitted, thanks!