Single value radial
Use the single value radial visualization to show a metric and its context. Single value radial visualizations display results and context for searches returning a discrete number.
Use the single value radial visualization to show a count or other aggregation of specific events. For example, this search:
index = _internal source = "*splunkd.log" log_level = "error" | stats count
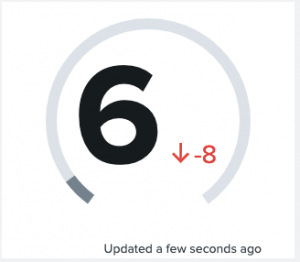
creates the following single value radial visualization.
A caption, unit notation, and range colors add emphasis. If the timechart command is used, a trend indicator is shown beneath the visualization to show how data has changed over time.
Data formatting
Single value visualizations work best for queries that create a time series chart using the timechart command or aggregate data using the stats command.
Use timechart to generate a single value and trend indicator
To access trend indicators, it is important that the search includes the timechart command. Using timechart means that time series data becomes available to trend indicator processing.
This search and visualization use timechart to track daily errors for a Splunk deployment. When you use the timechart, instead of the stats command, the first column of results is the field _time. Use the table command to ensure that the fields are sorted so that the value you want returned is in the first column.
For example, the following search will display count column as the major value, which is the number of log_level errors in some specified time range.
index=_internal source="*splunkd.log" log_level="error" | timechart count | table count _time
Generate single value radial visualization
- Select the single value radial visualization using the visual editor by clicking the Add Chart button ( ) in the editing toolbar and either browsing through the available charts, or by using the search option.
- Select the chart on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration Panel options for the single value radial visualization
You can use the Configuration panel to configure the following components.
Title
Give your visualization a title. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
Visualization Settings
- Check the Show Trending Value box to add an arrow pointing in the direction of the trend and a trending value, also known as a delta value.
- Use the Trend Display as to choose to show the trending value as either a percent or an absolute number.
Threshold Settings
Use Thresholding Settings to set range values and their associated colors. This will change the background color of the visualization, and will take precedence over any background color you've set.
Background color
To change the background color of a static panel, click the color box to select from a palette or enter a hex code, for example, enter #ff7189 for a shade of pink. If you apply thresholding to the fill, this will override any background color you choose.
Number Formatting
- Use Digit Precision to choose the number of decimal places displayed.
- Use the Unit field to choose a unit. For example, a percentage (%) symbol to indicate that the returned value is a percent.
- Use the Position dropdown menu to choose where to place the unit symbol
Drilldown
Click + Add Drilldown to allow a user to click the value of a visualization to link to a an external or internal URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Configure thresholding
Configure thresholding on the single value radial visualization to determine the background color of the visualization depending on value ranges.
Thresholding allows you to configure the colors you want for various numerical value ranges resulting from a dynamic search. The color is meant to indicate the current value and will change when it enters different ranges.
This capability is supported by all visualizations that support thresholding.
- In edit mode, select the single value radial visualization for which you want to configure thresholds.
- In the Configuration panel, expand Threshold Settings.
- Toggle Thresholds to enable thresholding for the visualization.
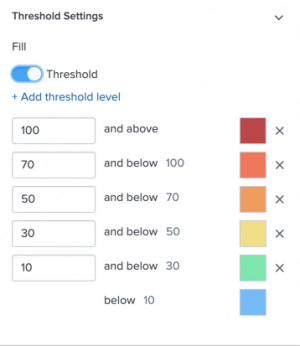
The following are the default values and their associated colors:
- If the value is below 10, the visualization is blue.
- If the value is greater than or equal to 10 or below 30, the visualization is green.
- If the value is greater than or equal to 30 or below 50, the visualization is yellow.
- If the value is greater than or equal to 50 or below 70, the visualization is orange.
- If the value is greater than or equal to 70 or below 100, the visualization is dark orange.
- If the value is greater than or equal to 100 and above, the visualization is red.
You can change the colors by clicking the color box and either selecting from the options in the panel or by entering a hex color code.
Thresholding depends on the first field column returned by your search for most visualizations and will sometimes render incorrectly depending on how your data is structured as a result of your SPL search. For example, if you use the timechart command and do not change the order of your field columns, the default _time field will be shown. You can use the table command to order your fields. They will appear in the order you list them, separated by a comma. For example:
index=_internal | timechart count | table count, _time
Source options for single value radial
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor. These options are added to the options field of the visualization stanza. The following example shows the radialStrokeColor option set to red using a hex code
"viz_25NNIqLF": {
"type": "viz.singlevalueradial",
"options": {
"radialstrokeColor": "DF564D"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
For more details about visualization stanzas, see The source code stanza of a visualization. The following lists the available single value radial options.
Single value radial options
The following options are available for the single value radial visualization:
| Property | Type | Default | Description |
|---|---|---|---|
| unit | string | N/A | Specify label text to show next to the single value. |
| unitPosition | (before | after) | after | Specify whether you want the unit label to appear before or after the single value. |
| underLabel | string | N/A | Specify the label text that appears below the value. |
| backgroundColor | string | light mode: "#FFFFFF". Dark mode: "#212527"
|
Specify a color to use for the single value background. For example, "#008000".
|
| showTrendIndicator | boolean | true | Specify whether to show or hide the single value trend indicator. |
| useTrendUnits | boolean | false | Specify whether to truncate the trend value to two significant digits. A magnitude unit is displayed. |
| trendDisplayMode | (percent | absolute) | absolute | Specify whether the trend value is displayed as a percentage or an absolute count. |
| numberPrecision | number | 0 | Specify the number of decimal places to display. For example, to display three decimal places, enter a value of 3. The maximum value is 20. |
| useThousandSeparators | boolean | true | Specify whether numeric values use commas as thousandths separators. |
| radialBackgroundColor | string | none | Specify a color in hex code to customize the radial background color. For example, "#FFFFFF".
|
| radialStrokeColor | string | none | Specify a color in hex code to customize the radial stroke color. For example, "#FFFFFF".
|
| Single value and single value icon | Table |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.0, 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12



 Download manual
Download manual
Feedback submitted, thanks!