Link graphs
Use link graphs to visualize the relationship between data values. Similar to a table, link graphs have rows and columns.
Each row contains nodes that represent a value or values. If there are multiple rows of the same value, the values group together in a single node.
The visual links connecting rows and columns represent the relationship between data values. Links will only show between adjacent columns in the visualization. You can rearrange the columns by adding the source option fieldOrder to the source code.
Generate a link graph
- Select the link graph using the visual editor by clicking the Add Chart button (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the graph on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window if you are selecting a graph, or by clicking + Setup Primary Data Source if you've selected a shape.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration panel options
You can use the Configuration panel to configure the following link graph components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
You can choose one of the following data options:
- An existing data source or create a new data source
- A chain search
- A saved search
Position & Size
You can use your mouse or the Position & Size section of the Configuration panel to change the size or location of the visualization for pixel-perfect sizing and placement.
Coloring
- Background - Specify the color used for the background. The default for enterprise light is hexadecimal "#FFFFFF". The default for enterprise dark is hexadecimal "#000000".
- Selected Node Color - Specify the color used to distinguish user selected nodes and the node's associated data flow.
- Node Color - Specify the color used for each value in a column.
- Link Color - Specify the color used for links between nodes.
Node Layout
- Result Limit - Specify the limited number of nodes in each column.
Adjust the sizing of nodes and space with the following:
- Node Width
- Node Height
- Vertical Spacing
- Horizontal Spacing
- Link Width
Display Options
- Show Node Counts - Toggle on to see the number of nodes in each column.
- Show Value Counts - Toggle on to see the individual count of each node.
Drilldown
Drilldown lets users click on a part of the graph to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
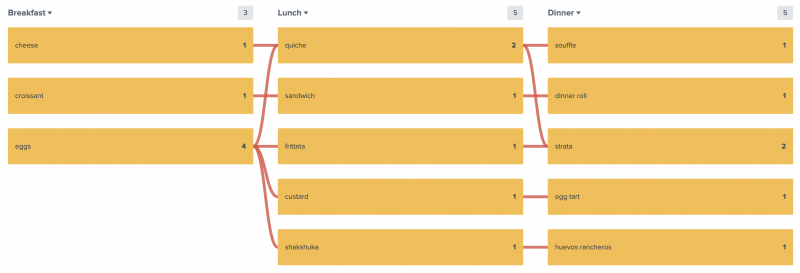
Link graph example
The following link graph example bypasses the visual editor and directly sets the graph's data source in the source editor.
Example data table
The table example demonstrates the data structure needed to generate a link graph.
| Breakfast | Lunch | Dinner |
|---|---|---|
| cheese | quiche | souffle |
| croissant | sandwich | dinner roll |
| eggs | frittata | strata |
| eggs | quiche | strata |
| eggs | custard | egg tart |
| eggs | shakshuka | huevos rancheros |
Source code
[...]
"visualizations": {
"viz_qb5GpdzC": {
"type": "splunk.linkgraph",
"dataSources": {
"primary": "ds_linkgraph"
},
"options": {
"nodeColor": "#f8be44",
"linkColor": "#dc4e41",
"resultLimit": 15,
"nodeWidth": 340,
"nodeHeight": 50,
"nodeSpacingY": 20,
"nodeSpacingX": 34,
"linkWidth": 4
}
}
},
"dataSources": {
"ds_linkgraph": {
"type": "ds.test",
"options": {
"data": {
"columns": [
[
"cheese",
"croissant",
"eggs",
"eggs",
"eggs",
"eggs"
],
[
"quiche",
"sandwich",
"frittata",
"quiche",
"custard",
"shakshuka"
],
[
"souffle",
"dinner roll",
"strata",
"strata",
"egg tart",
"huevos rancheros"
]
],
"fields": [
{
"name": "Breakfast"
},
{
"name": "Lunch"
},
{
"name": "Dinner"
}
]
}
}
}
},
[...]
Source options for link graphs
| Property | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color for the background. You may use a dataSource to apply the color. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e". |
| fieldOrder | string | > primary | getField() | Specify the order of fields to be displayed in the link graph from left to right when loaded. Unspecified fields will be excluded from the graph. |
| linkColor | string | #6d6f76 | Specify the color used for highlighted links. Unhighlighted links will be displayed at 20% opacity. |
| linkWidth | number | 1 | Specify, in pixels, the stroke width of each link. |
| nodeColor | string | > themes.defaultNodeColor | Specify the color used for unhighlighted nodes. |
| nodeTextColor | string | > nodeColor | maxContrast(nodeTextColorMaxContrast) | Specify the color used for unhighlighted nodes text. |
| nodeHeight | number | 21 | Specify, in pixels, the height of each node. |
| nodeHighlightColor | string | #7B56DB | Specify the color used for highlighted nodes. |
| nodeTextHighlightColor | string | > nodeHighlightColor | maxContrast(nodeHighlightTextColorMaxContrast) | Specify the color used for highlighted nodes text. |
| nodeSpacingX | number | 32 | Specify, in pixels, the horizontal spacing between each node. |
| nodeSpacingY | number | 18 | Specify, in pixels, the vertical spacing between each node. |
| nodeWidth | number | 180 | Specify, in pixels, the width of each node. |
| resultLimit | number | 50 | Specify the number of nodes rendered in each column. |
| showNodeCounts | boolean | TRUE | Specify whether a count is shown for the number of nodes displayed in each column. The number of total nodes is also shown if there are hidden nodes. |
| showValueCounts | boolean | TRUE | Specify whether a count is shown for the frequency of occurrence for each distinct node value. |
| Icons | Maps |
This documentation applies to the following versions of Splunk® Enterprise: 9.0.0, 9.0.1, 9.0.2, 9.0.3, 9.0.4, 9.0.5, 9.0.6, 9.0.7, 9.0.8, 9.0.9, 9.0.10

 Download manual
Download manual
Feedback submitted, thanks!