Link graphs
Use link graphs to visualize the relationship between data values. Similar to a table, link graphs have rows and columns.
Each row contains nodes that represent a value or values. If there are multiple rows of the same value, the values group together in a single node.
The visual links connecting rows and columns represent the relationship between data values. Links will only show between adjacent columns in the visualization. You can rearrange the columns by adding the source option fieldOrder to the source code.
Generate a link graph
- Select the Add chart button (
 ) in the editing toolbar and browse through the available charts. Choose the link graph.
) in the editing toolbar and browse through the available charts. Choose the link graph. - Select the graph on your dashboard to highlight it with the blue editing outline.
- Set up a new data source by selecting + Create search and adding a search to the SPL query window. Or, you can select an existing data source under the Search, Saved search, or Chain search sections.
- (Optional) You can also write a new ID that describes the search better than the default by changing the ID in Data source name.
- Select Apply and close.
Configuration panel options
You can use the Configuration panel to configure the following link graph components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Sources
You can choose one of the following data options:
- An existing data source or create a new data source
- A chain search
- A saved search
Position & Size
You can use your mouse or the Position & Size section of the Configuration panel to change the size or location of the visualization for pixel-perfect sizing and placement.
Coloring
- Background - Specify the color used for the background. The default for enterprise light is hexadecimal "#FFFFFF". The default for enterprise dark is hexadecimal "#000000".
- Selected Node Color - Specify the color used to distinguish user selected nodes and the node's associated data flow.
- Node Color - Specify the color used for each value in a column.
- Link Color - Specify the color used for links between nodes.
Node Layout
- Result Limit - Specify the limited number of nodes in each column.
Adjust the sizing of nodes and space with the following:
- Node Width
- Node Height
- Vertical Spacing
- Horizontal Spacing
- Link Width
Display Options
- Show Node Counts - Toggle on to see the number of nodes in each column.
- Show Value Counts - Toggle on to see the individual count of each node.
Drilldown
Drilldown lets users click on a part of the graph to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
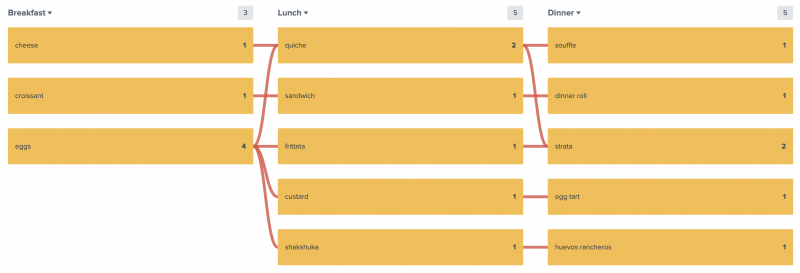
Link graph example
The following link graph example bypasses the visual editor and directly sets the graph's data source in the source editor.
Example data table
The table example demonstrates the data structure needed to generate a link graph.
| Breakfast | Lunch | Dinner |
|---|---|---|
| cheese | quiche | souffle |
| croissant | sandwich | dinner roll |
| eggs | frittata | strata |
| eggs | quiche | strata |
| eggs | custard | egg tart |
| eggs | shakshuka | huevos rancheros |
Source code
[...]
"visualizations": {
"viz_qb5GpdzC": {
"type": "splunk.linkgraph",
"dataSources": {
"primary": "ds_linkgraph"
},
"options": {
"nodeColor": "#f8be44",
"linkColor": "#dc4e41",
"resultLimit": 15,
"nodeWidth": 340,
"nodeHeight": 50,
"nodeSpacingY": 20,
"nodeSpacingX": 34,
"linkWidth": 4
}
}
},
"dataSources": {
"ds_linkgraph": {
"type": "ds.test",
"options": {
"data": {
"columns": [
[
"cheese",
"croissant",
"eggs",
"eggs",
"eggs",
"eggs"
],
[
"quiche",
"sandwich",
"frittata",
"quiche",
"custard",
"shakshuka"
],
[
"souffle",
"dinner roll",
"strata",
"strata",
"egg tart",
"huevos rancheros"
]
],
"fields": [
{
"name": "Breakfast"
},
{
"name": "Lunch"
},
{
"name": "Dinner"
}
]
}
}
}
},
[...]
Source options for link graphs
| Property | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color for the background. You may use a dataSource to apply the color. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e". |
| fieldOrder | string | > primary | getField() | Specify the order of fields to be displayed in the link graph from left to right when loaded. Unspecified fields will be excluded from the graph. |
| linkColor | string | #6d6f76 | Specify the color used for highlighted links. Unhighlighted links will be displayed at 20% opacity. |
| linkWidth | number | 1 | Specify, in pixels, the stroke width of each link. |
| nodeColor | string | > themes.defaultNodeColor | Specify the color used for unhighlighted nodes. |
| nodeTextColor | string | > nodeColor | maxContrast(nodeTextColorMaxContrast) | Specify the color used for unhighlighted nodes text. |
| nodeHeight | number | 21 | Specify, in pixels, the height of each node. |
| nodeHighlightColor | string | #7B56DB | Specify the color used for highlighted nodes. |
| nodeTextHighlightColor | string | > nodeHighlightColor | maxContrast(nodeHighlightTextColorMaxContrast) | Specify the color used for highlighted nodes text. |
| nodeSpacingX | number | 32 | Specify, in pixels, the horizontal spacing between each node. |
| nodeSpacingY | number | 18 | Specify, in pixels, the vertical spacing between each node. |
| nodeWidth | number | 180 | Specify, in pixels, the width of each node. |
| resultLimit | number | 50 | Specify the number of nodes rendered in each column. |
| showNodeCounts | boolean | TRUE | Specify whether a count is shown for the number of nodes displayed in each column. The number of total nodes is also shown if there are hidden nodes. |
| showValueCounts | boolean | TRUE | Specify whether a count is shown for the frequency of occurrence for each distinct node value. |
| Icons | Maps |
This documentation applies to the following versions of Splunk® Enterprise: 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4, 9.4.0, 9.4.1, 9.4.2

 Download manual
Download manual
Feedback submitted, thanks!