Input configuration options
The settings for the options field vary depending on the input type. For certain inputs like dropdown and multiselect, you can use static values, dynamic values, or a combination of both.
Multiselect example
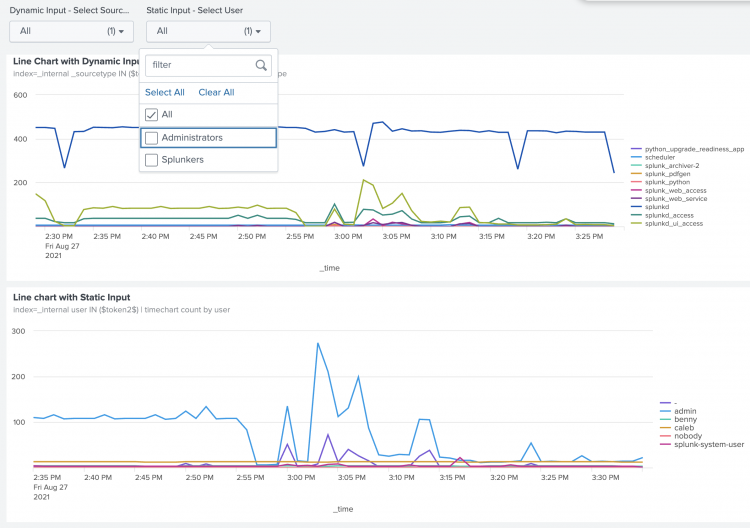
In the following example, there are two multiselect inputs. One uses only static values and one that has a menu populated by search results.
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_gMr0oNmO": {
"type": "splunk.line",
"title": "Line Chart with Dynamic Input",
"dataSources": {
"primary": "ds_2A3Efw25"
},
"description": "index=_internal _sourcetype IN ($token1$) | timechart count by _sourcetype"
},
"viz_dObiuubP": {
"type": "splunk.line",
"title": "Line chart with Static Input",
"dataSources": {
"primary": "ds_quzxE8AQ"
},
"description": "index=_internal user IN ($token2$) | timechart count by user"
}
},
"dataSources": {
"ds_search1": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by sourcetype",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_1"
},
"ds_2A3Efw25": {
"type": "ds.search",
"options": {
"query": "index=_internal _sourcetype IN ($dd1$)\n| timechart count by _sourcetype",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_2"
},
"ds_quzxE8AQ": {
"type": "ds.search",
"options": {
"query": "index=_internal user IN ($dd2$)\n| timechart count by user",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_3"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_ovnr6KpF": {
"type": "input.multiselect",
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "dd1",
"defaultValue": "*"
},
"dataSources": {
"primary": "ds_search1"
},
"title": "Dynamic Input - Select Sourcetype",
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
},
"input_9MxBqEwU": {
"type": "input.multiselect",
"options": {
"items": [
{
"label": "All",
"value": "*"
},
{
"label": "Administrators",
"value": "admin"
},
{
"label": "Splunkers",
"value": "splunk-system-user"
}
],
"token": "dd2",
"defaultValue": "*"
},
"dataSources": {},
"title": "Static Input - Select User"
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_dObiuubP",
"type": "block",
"position": {
"x": 0,
"y": 342,
"w": 1200,
"h": 349
}
},
{
"item": "viz_gMr0oNmO",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 342
}
}
],
"globalInputs": [
"input_ovnr6KpF",
"input_9MxBqEwU"
]
},
"title": "Example — Multiselect Input"
}
Configuration options
The following is a table of input settings, options, and option settings. Settings are not options, but are values set at the same level as the options field.
| property | setting or option | description |
|---|---|---|
| token | option | Assign tokens values or options created by a connected data source query. |
| defaultValue | option | The default value of the input on dashboard load. This will remain the value until changed by the user. |
| items | option | Set static label or value pairs for users to select in input.multiselect and input.dropdown.
|
| min | option | Set the minimum number a user can select for input.number.
|
| max | option | Set the maximum number a user can select for input.number.
|
| step | option | Set the interval for the up and down arrows when a user clicks them for input.number.
|
| clearDefaultOnSelection | option | When set to false the defaultValue remains selected when a user selects other options for input.multiselect. The default is true.
|
| type | setting | The type of input. For example, input.multiselect, input.text.
|
| title | setting | Title of the input that will be displayed in Edit and View mode. |
| containerOptions | option | Specify the color of an input's title text with a hexadecimal code, such as "#fcba03". The following is a source code example of containerOptions:
"containerOptions": {
"title": {
"color": "#fcba03"
},
},
|
| hideWhenNoData | option | Set the hideWhenNoData option to true to conceal the input if no data is available to populate the input options.
|
| hideInViewMode | option | Set the hideInViewMode option to true to conceal any input from users observing the dashboard from View mode.
|
| Default configuration options | Layout configuration options |
This documentation applies to the following versions of Splunk® Enterprise: 9.3.2, 9.3.3, 9.3.4

 Download manual
Download manual
Feedback submitted, thanks!