Choropleth SVG
Choropleth SVGs give you the ability to apply your data, ingested into your instance, to your own custom Scalable Vector Graphic (SVG) image.
You must be familiar with the formatting of SVG visualizations in order to use them in your dashboards. To learn more, you can work through a tutorial similar to the following: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial.
There are also tools you can download to help you create SVG files. For example, the open source mapshaper project. To download mapshaper, go to: https://github.com/mbloch/mapshaper.
When you upload an image, it is stored in the KV store. Because of this, only Enterprise admins, Cloud sc_admins, and power users can upload or delete images. Users with any permission set or role can add an image to their dashboard by referencing a URL, but these images will not render when downloaded as PDF or PNG files. If you don't have the correct role assigned to upload images, you can ask someone with the correct role to add it for you.
Add the image to your dashboard
- Select Choropleth SVG using the visual editor by clicking the Add Chart button (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the chart on your dashboard so that it's highlighted with the blue editing outline.
- Upload your image in the field in the configuration panel.
- (Optional) Set up a new data source by adding a query to the Search window.
- To choose an existing search, close the window and select the visualization. If the Configuration panel doesn't appear, click the Configuration button (
 ) to bring up the Configuration panel and click +Setup Primary Data Source to choose an existing search.
) to bring up the Configuration panel and click +Setup Primary Data Source to choose an existing search.
Format a choropleth SVG
Before you begin to format your SVG visualization, make sure you are familiar with creating and formatting SVG images, as outlined in Generate a choropleth map.
If you want to follow a step by step tutorial to create your own SVG maps and connect them to your Splunk data, see the blog, "Painting with Data: Choropleth SVG" at https://www.splunk.com/en_us/blog/tips-and-tricks/painting-with-data-choropleth-svg.html
Prerequisites
- You must upload your SVG locally; web-based images are not supported.
- In order to format your choropleth SVG, your image structure must have a
pathwith a defineddattribute. Thedattribute determines the shape of the SVG outline using pixel positioning. To read more about this configuration, see https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths.
You can also view an SVG's markup structure here: https://jakearchibald.github.io/svgomg/
Connect your SVG with a Splunk dashboard
Follow the steps in the following procedure to connect the path id attributes to your SPL query.
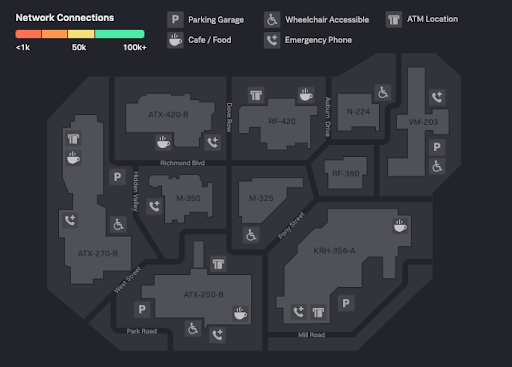
If you would like to use the campus SVG map, you can download, unzip, and add this campus.svg image to your dashboard: Campus.zip.
Steps
- Define a
pathwith adattribute.
For each section you want to define on your map, you must define apathwith adattribute. For example, if your SVG image is of a school campus, and there are 10 buildings, you must define apathwith thedattribute for each building:
- Assign each path a unique ID.
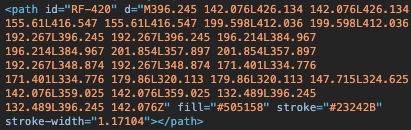
The Splunk Dashboard Studio can only recognize the boundaries set by thedattribute if itspathhas a unique ID associated with it. For example, in the image, the upper-middle building is called "RF-420", so you can use this as the building's unique ID to easily identify it. This path in your SVG will look similar to the following:

If you want to view or change thepathIDs for your SVG, or if someone else designed the image, you can use a text editor to access and edit this information. - Match your path IDs to the first column of results returned by your search.
There are many ways to do this. You can rename each field in the search using theevalcommand, you can create a lookup file to match the fields with the unique path IDs, or you can change the path IDs of your SVG image file to match the fields returned by your search. To see an example of how a lookup can be used to map path IDs to values, see the example at the end of this topic. - Ensure there is at least one column of numbers associated with each field in your search results.
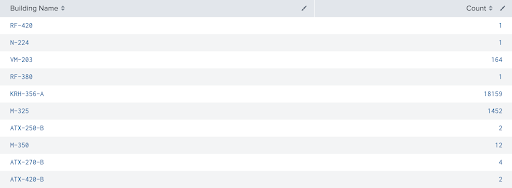
It is these number values that you will use to determine the fill color of each section. For example, if you run a search to measure network connection traffic (TCP/IP connections per hour) in each building on the school campus, your search would return a table similar to the following (this is not real data):
Often, an SVG map will have extra meta-data that makes it very difficult to modify. You can use a free application like Inkscape to simplify the image data by saving the file type as an Optimized SVG.
Configuration Panel options for choropleth SVG
You can use the Configuration panel to configure the following components.
Title
Give your visualization a title. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
SVG Data
Upload an SVG image or enter the URL of a web-based image.
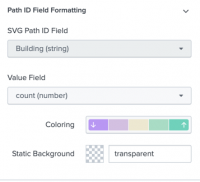
Path ID Field Formatting
- After you've added a data source that returns fields that match the path IDs of the SVG, you can use the SVG Path ID Field to specify which field to use. This should be a string field.
- You can use the Value Field menu to choose a field that returns numbers, to format range colors.
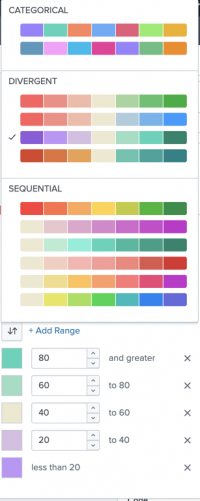
- Click the Coloring menu to choose from a number of default color panels, or to set custom colors. You can also modify the color ranges. You can only add as many as seven ranges in the visual editor, but you can add more in the source editor.
- Select a static background color for the panel by clicking the Static Background color box, or by entering a hex code into the text field next to it.
Drilldown
Click + Add Drilldown to allow a user to click the value of a visualization to link to a an external or internal URL.
Code
Select your visualization or its search to view and edit the source code in real-time.
Source options for choropleth SVG
Choropleth SVG options
The following options are available for editing choropleth SVG visualizations in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| areaColors | string | > areaValues | rangeValue(areaColorsRangeConfig) | Specify the dataSource field that should be used to set the svg fill attribute of identified areas. |
| areaIds | string | > primary | seriesByType("string") | Specify the dataSource field that should be used to identify each area in the Choropleth svg, where the area has been tagged with an id field. |
| areaValues | number | > primary | seriesByType("number") | Specify the dataSource field that indicates the values for the areas. |
| backgroundColor | string | > themes.defaultBackgroundColor | The background color behind the SVG, title, and description. |
| svg* | string | n/a | Literal svg, or svg data URI. |
| Choropleth maps | Filler and marker gauges |
This documentation applies to the following versions of Splunk Cloud Platform™: 8.2.2201


 Download manual
Download manual
Feedback submitted, thanks!