Setting tokens on a visualization click
Use predefined tokens to capture information when a user clicks different visualization elements. Dashboard Studio supports three predefined tokens:
- name
- value
- row.<fieldname>.value
The following table represents the predefined token availability and how captured values vary according to visualization type.
| Visualization | name | value | row.<fieldname>.value |
|---|---|---|---|
| splunk.area | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.bar | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.bubble | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.column | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.line | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.scatter | Y-axis field name of the series/location clicked | Y-axis value of the series/location clicked | Value in the specified series corresponding to the location clicked |
| splunk.choropleth.svg | Name of the area clicked | Value of the area clicked | n/a |
| splunk.pie | Field name of the value clicked | Value of the location clicked | Value in the specified series corresponding to the location clicked |
| splunk.singlevalue | Field name of the majorValue | Value of the majorValue | n/a |
| splunk.singlevalueicon | Field name of the majorValue | Value of the majorValue | n/a |
| splunk.table | Field name of the cell clicked | Value of the cell clicked | Value in the specified series in the same row as the cell clicked |
Setting tokens
- Navigate to the Drilldown Settings section of the Configuration panel.
- Click +Add Drilldown
- In the On Click dropdown, select Set Tokens
- Click +Set Another Token
- In the Set Token dropdown select either Use predefined token or Enter static value.
- A predefined token captures information to display dynamically
- A static value is a string
- In the Create a name field, type a name for your token. Token names are used to reference the token elsewhere in the dashboard with the
$token_name$syntax - In the Choose an event field, select either name, value, or row.<fieldname>.value
- name is the field name of the value/location clicked
- value is the value of the location clicked
- row.<fieldname>.value is the value in the specified series corresponding to the location clicked
- Click Apply
- Add your token to a search or visualization within your dashboard.
Default token
A token's default value exists for the moments before a user has interacted with a dashboard component. A token's value will change and update when users interact with dashboard elements. For example, a token can update when a user clicks on a visualization. Without a default token, a visualization will remain blank until a user interacts with a dashboard element associated with a token. Use default tokens to display data and prevent empty visualizations.
You can set a default token in the UI by navigating to the Drilldown Settings of the Configuration panel.
To set default token values for inputs, see Adding and configuring inputs.
Example of setting a token
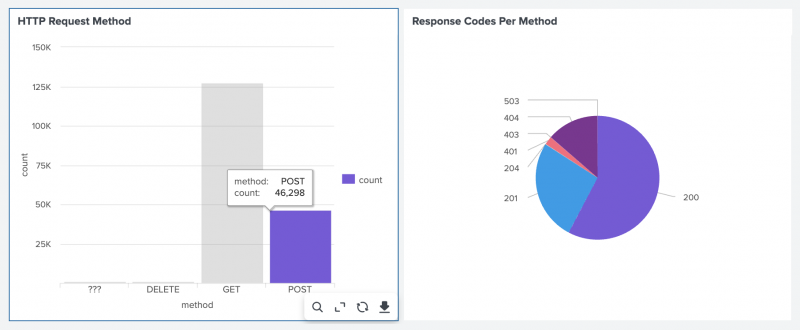
You can specify a token that passes along information between different visualizations. The following example shows two charts. One is a column chart that displays HTTP methods and their usage frequency, and the other is a pie chart that shows the analysis of HTTP response codes for a given HTTP method. When users click on a method in the column chart, the pie chart shows a breakdown of all response codes for the clicked method. The data connection between the two visualizations is achieved by setting up a token on the column chart $method$=row.method.value and passing the $method$ token to the search in the pie chart.
Source code
The following is a source code example of setting a token. Notice how the token is given the name "method" in the column chart's "options" and how that name is used in the token name syntax as $method$ in "Search_2".
[...]
"visualizations": {
"viz_Cm0UW3Gc": {
"type": "splunk.column",
"options": {},
"dataSources": {
"primary": "ds_qBGlESX2"
},
"eventHandlers": [
{
"type": "drilldown.setToken",
"options": {
"tokens": [
{
"token": "method",
"key": "row.method.value"
}
]
}
}
],
"context": {},
"showProgressBar": false,
"showLastUpdated": false
},
"viz_KabMOTyq": {
"type": "splunk.pie",
"options": {},
"dataSources": {
"primary": "ds_c8AfQapt"
}
}
},
"dataSources": {
"ds_qBGlESX2": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by method"
},
"name": "Search_1"
},
"ds_c8AfQapt": {
"type": "ds.search",
"options": {
"query": "index=_internal method=$method$\n| stats count by status"
},
"name": "Search_2"
}
},
[...]
Setting default tokens for visualizations
A token's default value exists for the moments before a user has interacted with a dashboard component. A token's value will change and update when users interact with dashboard elements. For example, a token can update when a user clicks on a visualization. Without a default token, a visualization will remain blank until a user interacts with a dashboard element associated with a token. Use default tokens to display data and prevent empty visualizations.
To set default token values for inputs, see Adding and configuring inputs.
Example of setting a default token for visualizations
The example sets the default value splunkd_access on the token sourcetype. Before any user clicks a visualization, a single value visualization will display the value for splunkd_access, preventing an empty visualization.
Notice the following stanzas:
eventHandlerscontains a token calledsourcetypedefaultscontains atokensstanza that sets the valuesplunkd_accessonsourcetypeviz_salescontains a description that filters for$sourcetype$
Source code
The following is a source code example of setting a default token for a visualization.
{
"visualizations": {
"viz_u09YkLDn": {
"type": "splunk.table",
"dataSources": {
"primary": "ds_byVCtjYL"
},
"eventHandlers": [
{
"type": "drilldown.setToken",
"options": {
"tokens": [
{
"token": "sourcetype",
"key": "row.sourcetype.value"
}
]
}
}
],
"title": "Regional Sales"
},
"viz_sales": {
"type": "splunk.singlevalue",
"dataSources": {
"primary": "ds_580eq2E1"
},
"description": "Filtering for $sourcetype$"
}
},
"dataSources": {
"ds_byVCtjYL": {
"type": "ds.search",
"options": {
"query": "index = _internal"
},
"name": "Search_1"
},
"ds_580eq2E1": {
"type": "ds.search",
"options": {
"query": "index = _internal sourcetype=$sourcetype$\n| stats count"
},
"name": "Search_2"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
},
"tokens": {
"default": {
"sourcetype": {
"value": "splunkd_access"
}
}
}
},
[...]
}
| Adding and configuring inputs | Link to a custom URL |
This documentation applies to the following versions of Splunk Cloud Platform™: 8.2.2201

 Download manual
Download manual
Feedback submitted, thanks!