Chart configuration reference
Chart overview
The <chart> element is a panel visualization that is highly configurable.
| <chart> |
|---|
A panel that displays search data in a chart. Saved reports contain chart formatting parameters. Saved searches do not. For more information, see "Save reports and share them with others." When you load a saved report in the chart panel, your saved report format is also loaded. However, chart formatting can be overridden inline using the chart options. Charts use named options to specify chart-specific properties. This reference contains sections on all configurable properties of charts. |
Parent elements
|
<chart>
<title> (0..1)
<search> (0..1)
<earliest> (0..1)
<latest> (0..1)
<drilldown> (0..n)
<selection> (0..n, for charts of type area, line, and column only)
<option name="[property]"> (0..n)
|
General chart properties
These are properties that apply to all charts unless otherwise specified.
| Property | Type | Default | Description |
|---|---|---|---|
| charting.backgroundColor | Hex color value. | Chart background color. | |
| charting.chart | (area | bar | bubble | column | fillerGauge | line | markerGauge | pie | radialGauge | scatter) |
column
|
Set the chart type. |
| charting.data.count | Number | 10000
|
The number of results to retrieve. Set to 0 to get all results.
Caution: Setting to 0 to retrieve all results can have a significant performance impact. |
| charting.data.fieldListMode | (show_hide | hide_show) | hide_show
|
The order in which to apply the fieldShowList and fieldHideList filters.
This property does not apply to Scatter and Bubble charts. |
| charting.data.fieldShowList | array of fields | —
|
The list of fields to explicitly show in the results.
This property does not apply to Scatter and Bubble charts. |
| charting.data.fieldHideList | array of fields | —
|
The list of fields to explicitly hide from the results, in JSON array format.
This property does not apply to Scatter and Bubble charts. |
| charting.drilldown | (all | none) | all
|
all: Drilldown is enabled.
none: Drilldown is disabled. |
| charting.fieldColors | Map of hex colors.
See description. |
—
|
The map of hexadecimal color values to use for each field.
A map is a comma-delimited list of key/value pairs, enclosed in curly braces. Keys are separated from their values by a colon. Example:
Escape the following special characters in a key or string value with double quotes:
Escape existing double quotes, backslashes, or colons with a preceding backslash. See Specify custom colors for fields in charts for an example. |
| charting.fieldDashStyles | Map of dash styles. | — | A map of dash styles to use for each field in JSON object format. For example: {"Field1": "shortDash"}.
Possible dash styles are: (dash | dashDot | dot | longDash | longDashDot | longDashDotDot | shortDash | shortDot | shortDashDot | shortDashDotDot | solid). |
| charting.fontColor | Hex color value. | Chart font color. | |
| charting.foregroundColor | Hex color value. | Chart foreground color. | |
| charting.legend.labels | CSV of labels | —
|
A list of labels with which to pre-populate the legend.
This property does not apply to Scatter and Bubble charts. |
| charting.legend.labelStyle.overflowMode | (ellipsisEnd | ellipsisMiddle | ellipsisNone | ellipsisStart) | ellipsisMiddle | Determines how to display labels that overflow layout bounds by replacing elided text with an ellipsis (...).
ellipsisStart: Elides text at the start. ellipsisMiddle: Elides text in the middle of the line. ellipsisEnd: Elides text at the layout boundary. ellipsisNone: Disables text truncation entirely. |
| charting.legend.masterLegend | n/a | If attribute is present, disables legend color synchronization with other panels in the dashboard.
Note: The only valid value is an empty tag. If a value is specified, the attribute is ignored. | |
| charting.seriesColors | List of hex colors | See below*
|
Use an array of hexadecimal values to define the colors of chart series.
Note: To apply static colors to specific fields use the charting.fieldColors property. |
| height | Number | —
|
Height, in pixels, of the chart.
Default value is 250, must be between 100 and 10000. |
|
*Default value for charting.seriesColors:
|
|
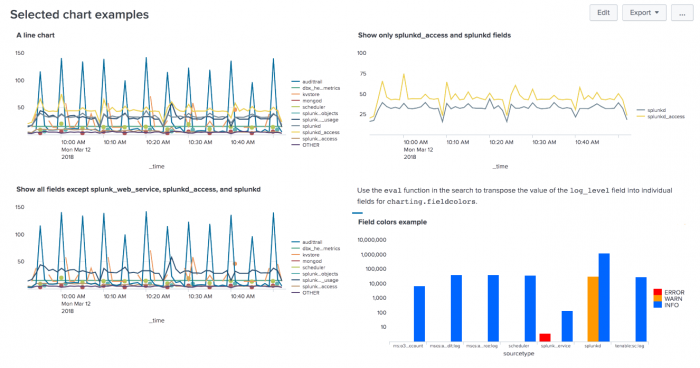
General Chart Properties: selected examples <dashboard version="1.1">
<label>Selected chart examples</label>
<row>
<panel>
<chart>
<title>A line chart</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="charting.chart">line</option>
</chart>
</panel>
<panel>
<chart>
<title>Show only splunkd_access and splunkd fields</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="charting.data.fieldShowList">
["splunkd_access", "splunkd"]
</option>
<option name="charting.chart">line</option>
</chart>
</panel>
</row>
<row>
<panel>
<chart>
<title>Show all fields except splunk_web_service, splunkd_access, and splunkd</title>
<search>
<query>
index=_internal source="*metrics.log"
group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="charting.data.fieldHideList">
["splunk_web_service", "splunkd_access", "splunkd"]
</option>
<option name="charting.chart">line</option>
</chart>
</panel>
<panel>
<html>
Use the <tt>eval</tt> function in the search to transpose
the value of the <tt>log_level</tt> field into individual
fields for <tt>charting.fieldcolors</tt>.
</html>
<chart>
<title>Field colors example</title>
<search>
<query>
index = _internal log_level=* | stats
count(eval(log_level="ERROR")) as ERROR
count(eval(log_level="WARN")) as WARN
count(eval(log_level="INFO")) as INFO
by sourcetype
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">column</option>
<option name="charting.fieldColors">
{"ERROR": 0xFF0000, "WARN": 0xFF9900, "INFO":0x0066FF, "NULL":0xC4C4C0}
</option>
<option name="charting.legend.placement">right</option>
</chart>
</panel>
</row>
</dashboard>
|
Area, Bubble, Bar, Column, Line, and Scatter charts
Properties specific to line, area, column, scatter, bubble, and bar charts, all of which contain an x-axis and y-axis.
| Property | Type | Default | Description |
|---|---|---|---|
| charting.annotation.categoryColors | Map of hex or rgb colors.
See description. |
—
|
The map of hexadecimal or RGB color values to use for each event annotation category. This property is only used for charts with event annotation overlays, where the field annotation_category is defined.
Keys are separated from their values by a colon. Example:
Escape the following special characters in a key or string value with double quotes:
Escape existing double quotes or backslashes or colons with a preceding backslash. To view an example of this property in use in Simple XML, see Event Annotations in Simple XML. This property applies only to Area, Column, and Line charts. |
| charting.axisLabelsX.axisVisibility charting.axisLabelsY.axisVisibility |
(show | hide) | Depends on axis type | Indicates whether or not the axis line is visible. For numeric axes, defaults to hide. For all other axes, defaults to show. |
| charting.axisLabelsY2.axisVisibility | (show | hide) | Depends on axis type | Applies only to Area, Bar, Column, and Line charts. Indicates whether or not the axis line is visible. For numeric axes, defaults to hide. For all other axes, defaults to show. |
| charting.axisLabelsX.extendsAxisRange charting.axisLabelsY.extendsAxisRange |
Boolean | true | Indicates whether the range of the axis should be extended to snap to whole major tick marks. |
| charting.axisLabelsX.integerUnits charting.axisLabelsY.integerUnits charting.axisLabelsY2.integerUnits |
Boolean | false | Indicates whether the major unit is rounded to the nearest integer.
charting.axisLabelsY.integerUnits and charting.axisLabelsY2.integerUnits are only supported for bar and line charts. |
| charting.axisLabelsX.majorLabelStyle.overFlowMode | (ellipsisMiddle | ellipsisNone) | ellipsisNone | Indicates whether the axis label is ellipsized to the tick spacing.
This property is not supported for bar charts. |
| charting.axisLabelsX.majorLabelStyle.rotation | (-90 | -45 | 0 | 45 | 90 ) | 0 | Axis label rotation, in degrees.
Positive values rotate clockwise. Negative values rotate counterclockwise This property is not supported for bar charts. |
| charting.axisLabelsX.majorLabelVisibility charting.axisLabelsY2.majorLabelVisibility charting.axisLabelsY.majorLabelVisibility |
(auto | show | hide) | auto | Controls the visibility of major tick mark labels. Set to show to always show labels, even when a large number of results are displayed. auto: Shows or hides individual major labels to maintain readability in the available space without overlapping show: Show all major labels, even if overlapping occurs. hide: Hide all major labels. charting.axisLabelsY2.majorLabelVisibility is not supported for bubble or scatter charts. |
| charting.axisLabelsX.majorTickSize charting.axisLabelsY.majorTickSize |
number | 6 | The size, in pixels of the major tick marks. charting.axisLabelsY.majorTickSize is deprecated. |
| charting.axisLabelsX.minorTickSize charting.axisLabelsY.minorTickSize charting.axisLabelsY2.minorTickSize |
Number | 6 | The size, in pixels of the minor tick marks.
charting.axisLabelsY2.minorTickSize is not supported for bubble and scatter charts. |
| charting.axisLabelsX.majorTickVisibility charting.axisLabelsY.majorTickVisibility |
(auto | show | hide) | auto | Indicates whether major tick marks are visible.
auto: For numerical axes, ticks are hidden by default. Otherwise, shows a major tick only if the corresponding label is visible. show: Force all major ticks to be visible, regardless of label visibility hide:Hide all major ticks. |
| charting.axisLabelsY2.majorTickVisibility | (auto | show | hide) | depends on axis type | Applies only to Area, Bar, Column, and Line charts. Indicates whether major tick marks are visible.
auto: For numerical axes, ticks are hidden by default. Otherwise, shows a major tick only if the corresponding label is visible. show: Force all major ticks to be visible, regardless of label visibility hide:Hide all major ticks. |
| charting.axisLabelsX.majorUnit charting.axisLabelsY.majorUnit charting.axisLabelsY2.majorUnit |
(Positive integer | auto) | auto | The spacing unit at which to place major tick marks along the numeric axis.
By default, this value is automatically calculated based on the scale of the related axis. charting.axisLabelsY2.majorUnit is not supported for bubble and scatter charts. |
| charting.axisLabelsX.minorTickVisibility charting.axisLabelsY.minorTickVisibility charting.axisLabelsY2.minorTickVisibility |
(auto | show | hide) | auto | Indicates whether minor tick marks are visible.
auto: Shows a minor tick only if the corresponding label is visible show: Force all minor ticks to be visible, regardless of label visibility hide:Hide all minor ticks. |
| charting.axisLabelsY2.majorTickSize | Number | 6 | Applies only to Area, Bar, Column, and Line charts. The size, in pixels of the major tick marks. |
| charting.axisX.abbreviation charting.axisY.abbreviation charting.axisY2.abbreviation |
(none | auto) | none | Enables the abbreviations of large X, Y, and Y2 numerical values with the closest SI prefix.
charting.axisY2.abbreviation is not supported for bubble and scatter charts. |
| charting.axisX.includeZero charting.axisY.includeZero |
Boolean | false | Indicates whether the axis range includes zero. |
| charting.axisX.maximumNumber charting.axisY.maximumNumber |
Number | auto | Sets the maximum number for the axis range. |
| charting.axisX.minimumNumber charting.axisY.minimumNumber |
Number | auto | Sets the minimum number for the axis range. |
| charting.axisX.scale charting.axisY.scale |
(linear | log) | linear | Use a linear or logarithmic scale.
Only the bubble and scatter charts support a logarithmic scale for the x-axis. |
| charting.axisTitleX.text charting.axisTitleY.text charting.axisTitleY2.text |
Text | — | Specifies the title of the axis.
charting.axisTitleY2.text is not supported for bubble and scatter charts. |
| charting.axisTitleX.visibility charting.axisTitleY.visibility |
(visible | collapsed) | visible | Indicates whether to show the title of the x-axis or y-axis. |
| charting.axisTitleY2.visibility | (visible | collapsed) | collapsed | Applies only to Area, Bar, Column, and Line charts. Indicates whether to show the secondary axis title when an overlay is used. |
| charting.chart.resultTruncationLimit | Number | 50000 | Override default limits for the number of data points rendered in a chart. |
| charting.gridLinesX.showMajorLines | Boolean | false
|
Indicates whether major grid lines on X-axis are visible.
This property does not apply to Scatter or Bubble charts |
| charting.gridLinesY.showMajorLines | Boolean | true
|
Indicates whether major grid lines on Y-axis are visible. |
| charting.gridLinesY2.showMajorLines | Boolean | false
|
Applies only to Area, Bar, Column, and Line charts. Indicates whether major grid lines on the second Y-axis are visible. |
| charting.gridLinesX.showMinorLines charting.gridLinesY.showMinorLines charting.gridLinesY2.showMinorLines |
Boolean | False | Applies only to Area, Bar, Column, and Line charts. Indicates whether minor grid lines are visible. |
| charting.layout.splitSeries | Boolean | False | Applies only to Area, Bar, Column, and Line charts.Splits a multi-series chart into separate charts that are stacked from top to bottom, one for each series. |
| charting.layout.splitSeries.allowIndependentYRanges | Boolean | False | Applies only to Area, Bar, Column, and Line charts. When set to True, allows each series to have its own Y-range. |
| charting.legend.placement | (top | left | bottom | right | none) | right | Where to place the legend. |
| charting.legend.mode | (standard | seriesCompare) | standard | Provides visual and behavior settings. "Standard" is the default, "seriesCompare" is useful when comparing series (for example, this setting changes the styles for tooltips). You can only use this property for line charts and area charts |
Area chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.areaFillOpacity | 0 - 1.0 | .75
|
Configures the opacity of an area chart.
1.0 means the area chart is solid. 0 indicates the area chart is transparent. |
| charting.axisY2.enabled | boolean | false
|
Enables a second y-axis for chart overlays. |
| charting.axisY2.fields | comma delimited list | —
|
Fields to be mapped to a second y-axis for chart overlays. |
| charting.axisY2.includeZero | boolean | false
|
Indicates whether to include zero in the second y-axis range for chart overlays. |
| charting.axisY2.maximumNumber | Number | auto
|
Sets the maximum number for the y-axis range for chart overlays. |
| charting.axisY2.minimumNumber | Number | auto
|
Sets the minimum number for the y-axis range for chart overlays. |
| charting.axisY2.scale | (inherit | linear | log) | inherit
|
Scale to use for a second y-axis for chart overlays.
Inherit from the first y-axis, or use a linear or logarithmic scale. |
| charting.chart.overlayFields | comma-delimited list | —
|
List of fields to use for a chart overlay. |
| charting.chart.showDataLabels | (all | minmax | none) | none
|
Indicates how to display labels in the chart:
all: Display all labels minmax: Display labels only for the lowest and highest values. none: Do not display labels. |
| charting.chart.nullValueMode | (gaps | zero | connect) | gaps
|
Determines how to handle null values. |
| charting.chart.showLines | Boolean | true
|
Indicates whether to show lines in area charts. |
| charting.chart.stackMode | (default | stacked | stacked100) | default
|
Set up stacked area charts. |
Bar chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.barSpacing | Number | 1
|
Specifies, in pixels, the spacing between bars in a bar chart. |
| charting.chart.seriesSpacing | Number | —
|
Specifies, in pixels, the spacing between clustered series in a bar chart. |
| charting.chart.showDataLabels | (all | minmax | none) | none
|
Indicates how to display labels in the chart:
all: Display all labels minmax: Display labels only for the lowest and highest values. none: Do not display labels. |
| charting.chart.stackMode | (default | stacked | stacked100) | default
|
Sets up stacked bar charts. |
Bubble chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.bubbleMaximumSize | Number | 50
|
Specifies, in pixels, the maximum size of each bubble. |
| charting.chart.bubbleMinimumSize | Number | 10
|
Specifies, in pixels, the minimum size of each bubble. |
| charting.chart.bubbleSizeBy | (area | diameter) | area
|
Determines whether the area or the diameter determine the bubble size. |
Column chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.axisY2.enabled | boolean | false
|
Enables a second y-axis for chart overlays. |
| charting.axisY2.fields | comma delimited list | —
|
Fields to be mapped to a second y-axis for chart overlays. |
| charting.axisY2.includeZero | boolean | false
|
Indicates whether to include zero in the second y-axis range for chart overlays. |
| charting.axisY2.maximumNumber | Number | auto
|
Sets the maximum number for the y-axis range for chart overlays. |
| charting.axisY2.minimumNumber | Number | auto
|
Sets the minimum number for the y-axis range for chart overlays. |
| charting.axisY2.scale | (inherit | linear | log) | inherit
|
Scale to use for a second y-axis for chart overlays.
Inherit from the first y-axis, or use a linear or logarithmic scale. |
| charting.chart.columnSpacing | Number | 1
|
Specifies, in pixels, the spacing between columns. |
| charting.chart.overlayFields | comma-delimited list | —
|
List of fields to use for a chart overlay. |
| charting.chart.seriesSpacing | Number | —
|
Specifies, in pixels, the spacing between clustered series in a column chart. |
| charting.chart.showDataLabels | (all | minmax | none) | none
|
Indicates how to display labels in the chart:
all: Display all labels minmax: Display labels only for the lowest and highest values. none: Do not display labels. |
| charting.chart.stackMode | (default | stacked | stacked100) | default
|
Sets up stacked column charts. |
Line chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.axisY2.enabled | boolean | false
|
Enables a second y-axis for chart overlays. |
| charting.axisY2.fields | comma delimited list | —
|
Fields to be mapped to a second y-axis for chart overlays. |
| charting.axisY2.includeZero | boolean | false
|
Indicates whether to include zero in the second y-axis range for chart overlays. |
| charting.axisY2.maxiumNumber | Number | auto
|
Sets the maximum number for the y-axis range for chart overlays. |
| charting.axisY2.minimumNumber | Number | auto
|
Sets the minimum number for the y-axis range for chart overlays. |
| charting.axisY2.scale | (inherit | linear | log) | inherit
|
Scale to use for a second y-axis for chart overlays.
Inherit from the first y-axis, or use a linear or logarithmic scale. |
| charting.chart.nullValueMode | (gaps | zero | connect) | gaps
|
Determines how to handle null values. |
| charting.chart.overlayFields | comma-delimited list | —
|
List of fields to use for a chart overlay. |
| charting.chart.showDataLabels | (all | minmax | none) | none
|
Indicates how to display labels in the chart:
all: Display all labels minmax: Display labels only for the lowest and highest values. none: Do not display labels. |
| charting.chart.showMarkers | Boolean | false
|
Indicates whether to draw markers in line charts. |
| charting.chart.stackMode | (default | stacked | stacked100) | default
|
Set up stacked line charts. |
| charting.lineDashStyle | (dash | dashDot | dot | longDash | longDashDot | longDashDotDot | shortDash | shortDot | shortDashDot | shortDashDotDot | solid) | solid
|
Specifies the dash style for all line series in a chart. |
| charting.lineWidth | float | 2
|
Line width, in pixels, for all line series in the chart. You can provide decimal values if needed. |
Scatter chart properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.markerSize | Number | 4
|
Indicates, in pixels, the size of markers. |
Gauge charts
Properties specific to gauge charts:
| Property | Type | Default | Description |
|---|---|---|---|
| charting.gaugeColors | [Hex,...] | [0x84E900,
0xFFE800, 0xBF3030] |
An array of hexadecimal color values from which the range band colors are generated.
Colors display in the order indicated in the array. For example, you can reverse the default green-yellow-red sequence by changing the gaugeColors value to:
You can specify any number of colors. If the gauge has more or less range intervals than the number of rangeColors, colors are interpolated as necessary. This interpolation occurs regardless of whether you specify the range interval in the search language or the rangeValues parameter. |
| charting.chart.majorUnit | Number | auto
|
Specifies, in pixels, the spacing of major tick marks. |
| charting.chart.rangeValues | array of number | —
|
A numeric array that represents the overall numerical range represented by the gauge, and the relative size of the color-coded subranges within that overall range.
For example, a range of:
indicates that the gauge starts at zero, ends at 100, and has three subranges that are each identified by another filler color. If the search returns a value of 71, the filler rises to that value on the gauge and takes on the color assigned to the top range, which is 71-100. Note: When you specify range values in simple XML, they override range values that are specified through the search upon which the dashboard panel is based. |
| charting.chart.showLabels | Boolean | True
|
Indicates whether to display labels. |
| charting.chart.showMajorTicks | Boolean | True
|
Indicates whether to display major tick marks. |
| charting.chart.showMinorTicks | Boolean | See description
|
Indicates whether to display minor tick marks. Defaults to False for radial gauge and True for filler and marker gauges |
| charting.chart.style | (minimal | shiny) | shiny
|
Specify the display style of the gauge.
shiny: A graphically stylized version of the gauge with chrome, shading, and other features to mimic a real world gauge. minimal: A "just the basics" version of the gauge. |
| charting.chart.usePercentageRange | Boolean | False
|
Indicates whether to format the range values as percentages. |
| charting.chart.usePercentageValue | Boolean | False
|
Indicates whether to format the gauge values as percentages. |
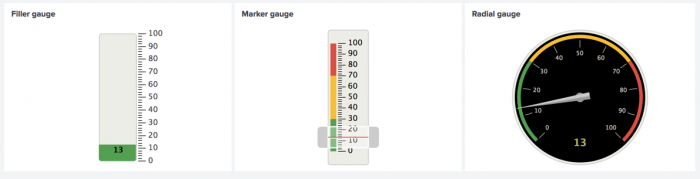
Filler gauge specific properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.orientation | (x | y) | y
|
Sets the orientation of the gauge.
x: horizontal y: vertical |
| charting.chart.showValue | Boolean | True
|
Indicates whether the gauge displays its value. |
Marker gauge specific properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.orientation | (x | y) | y
|
Sets the orientation of the gauge.
x: horizontal y: vertical |
| charting.chart.showRangeBand | boolean | true
|
Indicates whether to show the color ranges as a band on the left side of the marker gauge. |
| charting.chart.showValue | Boolean | False
|
Indicates whether the gauge displays its value. |
Radial gauge specific properties
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.rangeArcAngle | Number | 270
|
The length of the range arc, in degrees.
Positive values are clockwise. Negative values are counterclockwise. |
| charting.chart.rangeStartAngle | Number | 45
|
The angle, in degrees, to begin drawing the range arc. The range arc is clockwise and starts from the bottom of the gauge. |
| charting.chart.showRangeBand | boolean | true
|
Indicates whether to show the color ranges as a band at the top of the radial gauge. |
| charting.chart.showValue | Boolean | True
|
Indicates whether the gauge displays its value. |
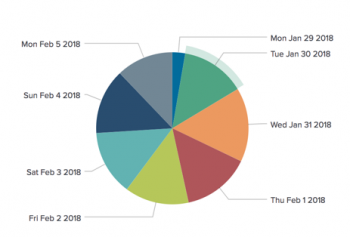
Pie charts
Properties specific to pie charts:
| Property | Type | Default | Description |
|---|---|---|---|
| charting.chart.sliceCollapsingLabel | Text | Other
|
The label for the consolidated slice. |
| charting.chart.sliceCollapsingThreshold | Number | 0.01
|
The threshold at which smaller slices collapse into a consolidated slice.
Valid values are between 0 and 1. 0 indicates no collapsing. 1 indicates all slices collapse into a single pie. The default value, 0.01, collapses slices smaller than 1% of the whole pie. |
| charting.chart.showLabels | Boolean | true
|
Indicates whether to display labels. |
| charting.chart.showPercent | Boolean | false
|
Indicates whether to display percentage values with the labels. |
| Simple XML Reference | Event Handler Reference |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.3.2411, 8.2.2203, 9.0.2205, 9.0.2208, 8.2.2112, 8.2.2201, 8.2.2202, 9.0.2209, 9.0.2303, 9.0.2305, 9.1.2308, 9.1.2312, 9.2.2403, 9.2.2406, 9.3.2408 (latest FedRAMP release)




 Download manual
Download manual
Feedback submitted, thanks!