What is Splunk Dashboard Studio?
Splunk Dashboard Studio provides tools to customize dashboards in Splunk, such as designing your dashboard's layout, colors, images, and more.
Dashboard Studio is included with Splunk Enterprise and Splunk Cloud Platform as a default application. Disabling this default application may lead to unpredictable behavior.
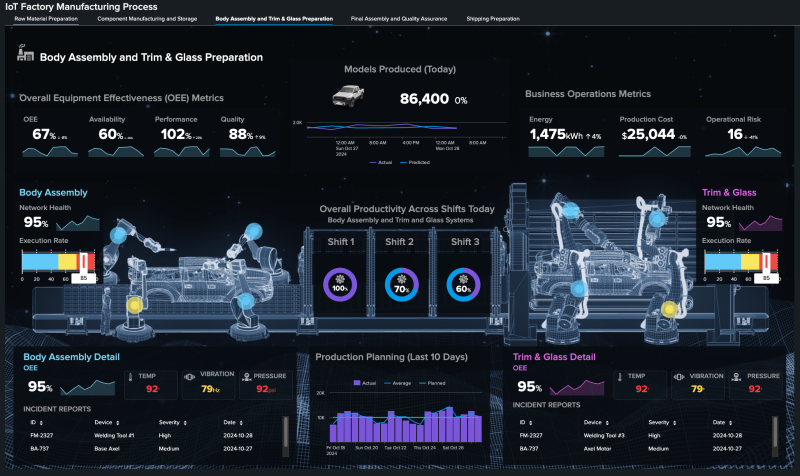
The following image is an example of a dashboard created using the Splunk Dashboard Studio.
Use cases
- Create a digital representation of real-world elements and connect them to images overlaid with Key Performance Indicators (KPIs). For example, you can use a map of a solar field and overlay it with KPIs reporting power generation from each solar panel.
- Design a visually polished, presentation-ready, and interactive dashboard without custom development. Add company logos with Studio's out-of-the-box image support, help text with Studio's textbox or Markdown component, and configure the layout with drag and drop actions.
See additional Dashboard Studio examples, such as an assembly line for factory manufacturing, in the Examples Hub.
Compare classic Splunk Dashboards (Simple XML) and the Splunk Dashboard Studio
The Splunk Dashboard Studio is a new way for you to build Splunk dashboards using a variety of tools for greater customization. While many features and visualizations are similar to the classic Splunk dashboard framework, there are differences, both in what features are available in the new framework and the way visualizations look.
The following tables display which features are supported by what framework. This list will change with each new release of the Splunk Dashboard Studio.
Visualizations
Not all formatting options that are available in the classic framework are available in the Splunk Dashboard Studio. For more information on Simple XML visualizations, see Simple XML visualization reference in the Dashboards and Visualizations manual. Some features, like thresholding and other trend coloring options, are configured differently in the Dashboard Studio than the way they are configured using Simple XML.
Some options for visualizations in the Splunk Dashboard Studio can only be configured using the source editor. The options available for each visualization, and where you configure them, are listed in the specific visualization topics and in the Configuration options reference.
Some formatting options are only available in the Dashboard Studio and not in the classic framework. For example, you can use the new Action menu when you select objects in Edit mode to layer, copy, and delete those objects.
Use the following table to get an overview of supported features for both classic Splunk Dashboards (Simple XML) and the new Splunk Dashboard Studio:
| Visualization | Classic Dashboards | Dashboard Studio | Notes |
|---|---|---|---|
| 3rd party visualizations | Yes | No | n/a |
| Splunk-built custom visualizations | Yes | No | If you are using Dashboard Studio, certain custom visualizations are now added as default visualizations. |
| Area and line charts | Yes | Yes | n/a |
| Bar and column charts | Yes | Yes | n/a |
| Bubble chart | Yes | Yes | n/a |
| Choropleth Maps (USA and World) | Yes | Yes | If you are using Dashboard Studio, the process of creating and formatting choropleth maps is different than in Simple XML. For more information, see Maps. |
| Choropleth SVG images | No | Yes | If you are using Dashboard Studio, you can use custom SVG images to create custom choropleth visualizations by connecting them to your Splunk data. |
| Cluster maps | Yes | Yes | n/a |
| Events viewer | Yes | Yes | n/a |
| Filler and marker gauges | Yes | Yes | n/a |
| Pie chart | Yes | Yes | If you are using Dashboard Studio, you can use the option to turn a pie chart into a donut chart. |
| Scatter chart | Yes | Yes | n/a |
| Shapes, lines, text boxes, icons, and images | No | Yes | If you are using Dashboard Studio, you can add and edit shapes and text boxes in the new app. You can use default Splunk icons, or use custom icons. You can use custom images for your dashboard backgrounds or as individual visualizations. |
| Singe value and single value radial | Yes | Yes | n/a |
| Single value icon | No | Yes | If you are using Dashboard Studio, you can use this option to add a custom icon to a single value visualization. |
| Table | Yes | Yes | n/a |
| Trellis | Yes | Yes; limited | If you are using Dashboard Studio, you can use the trellis option for single value visualizations. |
Data use
Some data source options can only be set in source mode. These options are listed under the data source topic they apply to.
| Feature | Classic Dashboards | Dashboard Studio | Notes |
|---|---|---|---|
| Data source types | No | Yes | If you are using Dashboard Studio, data sources are designated a type depending on the data they use. For using test data, you use ds.test. If you are using an SPL search, the data source type is, ds.search. To use a saved search, or report, use the ds.savedSearch data type. For chain searches, use ds.chain
|
| Base and chain searches | Yes | Yes | If you are using Dashboard Studio, you can configure chain searches directly in the visual editor. For more information see Chain searches together with a base search and chain searches. |
| Saved searches (reports) | Yes | Yes | If you are using Dashboard Studio, you can only reference saved searches (reports) using the source editor. For more information, see Use reports and saved searches with ds.savedSearch. |
| Scheduled saved searches | Yes | Yes | If you are using Dashboard Studio, when using a scheduled saved search, the schedule of the search is always respected over all other settings. |
Dashboard features
Dashboard-level features such as defaults and inputs, can affect entire dashboards.
| Feature | Classic Dashboards | Dashboard Studio | Notes |
|---|---|---|---|
| Inputs | Yes | Yes | If you are using Dashboard Studio, inputs can be added, arranged, and deleted in the visual editor. You can also set static key/value pairs. Any dynamic options must be configured in the source editor. For more information, see Use inputs to make dashboards dynamic. Radio, checkbox, and link list inputs are not supported. |
| Dashboard defaults | Yes | Yes | If you are using Dashboard Studio, setting defaults for a dashboard offers different levels of specification. For more information on using defaults, see Use the defaults section to create global settings. |
| Drilldown | Yes | Yes; limited. | n/a |
| Tokens | Yes | Yes; limited | For both Classic Dashboards and Dashboard Studio, you can do the following with tokens:
Classic Dashboards also support custom token logic, such as if/then statements. |
| Tokens in base, chain, and saved searches | Yes | Yes | n/a |
| Layouts | Row-column layout | Absolute and grid layouts | If you are using Dashboard Studio, the absolute layout is a free-form editing experience. The grid layout snaps your visualization panels to rows that change size with the largest visualization. |
| Content export - single visualizations | Yes | Yes | For both Classic Dashboards and Dashboard Studio, you can export CSV files.
If you are using Dashboard Studio, you can select individual visualizations to download in PNG format. For more information, see Download a visualization. |
| Content export - dashboards | Yes; limited | Yes | For both Classic Dashboards and Dashboard Studio, you can download dashboards in PDF format for on-demand, API, or scheduled export.
If you are using Dashboard Studio, you can download a dashboard as a single PDF or PNG image. The result will look exactly the same as the dashboard appears in View mode. Dashboard Studio also maintains the layout and styling, and allows for the. For more information, see Download a dashboard. |
| Custom Javascript (JS) | Yes | No | n/a |
| Cascading Style Sheets (CSS) | Yes | No | n/a |
| Splunk Dashboard Studio Examples Hub |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.2.2403, 9.2.2406, 9.3.2408 (latest FedRAMP release), 9.3.2411, 9.1.2312

 Download manual
Download manual
Feedback submitted, thanks!