Set up a dashboard
Before adding visualizations to your dashboard, prepare the dashboard canvas with design elements such as changing the canvas size, adding a background image, or modifying the background color.
Change the canvas size
This only applies to absolute layout. The dashboard canvas has default dimensions of 1920x1080 pixels. This is conceptually different from the classic Splunk editor, which has an infinite canvas.
- Click any part of the canvas that does not contain a visualization.
- (Optional) Change the Display Mode using one of the following options:
- Select Auto to display the best zoom level, up to 100%, for your dashboard's visibility. Auto display mode is the default for new dashboards. Manually zooming in and out will override the auto display mode. Select Auto in the zoom dropdown list to reset to Auto display.
- Select Actual Size to display the actual size in pixels.
- Select Fit to width so the canvas takes up the entire window and applies to both edit mode and view mode. The canvas fits horizontally but might still require vertical scrolling.
- Manually change the dimensions of the canvas in pixels, using the Canvas Width and Canvas Height fields.
The following configurations are some standard examples of canvas sizes:
| Aspect ratios | Examples |
|---|---|
| 16:9 aspect ratio resolutions such as 1280 x 720 (HD), 1920 x 1080 (FHD), 3840 x 2106 (4K UHD) | Monitors and TVs |
| 4:3 aspect ratio resolutions such as 640 x 480, 900 x 600 | US letter |
| 18:9 aspect ratio resolutions, such as 2880 x 1440 | Some mobile phones |
Modify the background
If you are using the absolute layout, you can choose a color or custom image for your canvas background. Changing the background color or adding an image is not supported in the grid layout.
Change the background color
- Click the dashboard canvas grid.
- Expand the Configuration panel.
- Select a Background Color. By default, the background color is set to transparent. If you want to change it, either enter the hex code for a color, such as
#FFFF00, or select a color from the square palette. - Click Save in the editing toolbar when you are finished.
The background color is applied to the bottom canvas layer while background images are placed one layer above. If you add a background image to your dashboard, only portions of the canvas that are not covered by the image are visible in the designated color.
Upload a background image
Only users with the admin role can add images to dashboards.
The supported image types are JPG and PNG only for local images. You can also use web-based images, however, these will not be exported if you a download a PNG or PDF of the dashboard. You should download any web-based images to a local location to ensure they render.
By default, uploaded background images are positioned at (0,0) on your dashboard canvas. This means that the top left corner of the uploaded image appears at the top left corner of the canvas. Increasing the y-axis value moves the image down the canvas, while increasing the x-axis value moves the image to the right.
- In the Background Image section of the Configuration panel, drag and drop your image file or click browse... to choose a file on your computer. You can also specify a URL for web-based images. If you use a web-based image, the image updates each time you refresh your dashboard.
- Configure the sizing options to fit your individual needs:
- Select Contain to fit the image to the canvas width. The canvas height might not be completely covered.
- Select Cover to cover the entire canvas with the image. The entire background image might not be displayed if the height to width ratio of the image is different than the height to width ratio of the canvas.
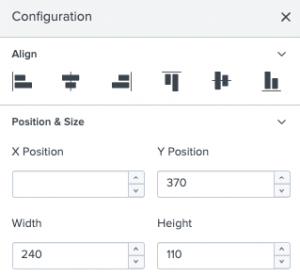
- Select Custom to position the image on the x-axis and y-axis and to change the width and height in pixels.
- Select Original Size to display the image with its original dimensions.
- Click View to preview the image as it appears in the dashboard. This will does not save your changes.
- Click Save in the editing toolbar when you are finished.
Apply view mode settings for dashboards
Users can share dashboards with view mode settings to reduce editing access and maximize screen space. The following View Options are available in the Configuration panel:
Although it is possible to hide various components of a dashboard to have a view mode experience, users with the proper permissions can still enter the editing experience from the Dashboards list page.
Conditionally show or hide panels
You can specify conditionally showing or hiding panels based on data availability. For example, suppose a chart on your dashboard is empty because it depends on a token setting from a different visualization. In that case, you can hide the chart until the token is set and data is available.
To conditionally hide a panel, follow these steps:
- Select your visualization.
- Navigate to the Visibility section of the Configuration panel.
- Select "When data is unavailable, hide element" and a dotted blue line will surround your visualization.
The following elements support hiding panels conditionally:
- Absolute layout
- Charts
- Icons
- Shapes
- Dropdown input
- Multiselect input
Select multiple visualizations
To multiselect visualizations at one time, click and drag the blue editing frame until it covers a part of every visualization you want to select.
An Align panel will open in the Configuration panel where you can choose from different layouts. You can also move and perform some editing on all of the objects at the same time using your mouse. Only the editing options available for all of the objects selected will be available.
Use keyboard shortcuts
The following is a list of keyboard shortcuts that you can use in the editor.
| Function | Keyboard shortcut |
|---|---|
| Select multiple objects | Hold command/control and use your mouse to select the visualizations. |
| Cancel object selection | Press esc to cancel the selection of a visualization. |
| Change the size of an object | Select one or more visualizations and hold the alt or option key while using the arrow keys to change the size of the visualization(s). |
| Move an object 1 pixel | Select an object and hold down shift while using the arrow keys to move it one pixel in the desired direction. |
| Move an object 10 pixels at once | Select an object and use the arrow keys to move it 10 pixels in the desired direction. |
| Copy an object | Select an object and use command/control + C to copy it. |
| Paste an object | After copying an object, use command/control + V to paste it. |
| Delete an object | Select an object and click delete. |
| What is the visual editor? | Source code editor |
This documentation applies to the following versions of Splunk® Enterprise: 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9


 Download manual
Download manual
Feedback submitted, thanks!