Event Handler Reference
Use Simple XML event handler elements to create responsive dashboard behavior.
What is an event handler?
In web programming, event handlers let you listen for and define responses to state changes and user behavior, such as a mouse click or scroll. These changes or interactions are events. Event handlers in Simple XML work similarly.
Event handling contexts
Depending on the context, such as a form input or drilldown, the events that can happen and that are exposed in Simple XML elements vary. The use cases for handling events can also vary by context.
For example, in a form input, you can use the <change> element that listens for a user selection and sets a token value based on that selection. This token value update can trigger panel show or hide behavior in the form, customizing the content to the selection.
| Context | Events that happen in this context | Use case example |
|---|---|---|
| Form inputs | User selections or input | Customize the form content in response to user input values. |
| Search states | A search has several state events, such as being in progress, cancelled, or done. | Use search event handlers to listen for search state changes and capture data or create dynamic behavior during different states. |
| Drilldown | User clicks on a visualization where drilldown is enabled | Use drilldown to share additional data insights with your dashboard users. For example, you can open a secondary search or link to an external URL. |
| Dashboard page load | Page loads in the browser window, displaying the dashboard | Set tokens on page load to manage initial display settings such as panel show or hide or search results for a visualization. |
Customizing responsive behavior
In some elements, you can define conditional responses to state changes. For example, you might want to handle particular search result field values differently when a search completes.
Tokens and event handlers
Use predefined or custom tokens to capture dynamic values or to help you implement responsive behavior. Depending on the context, available predefined tokens vary.
If you are unfamiliar with tokens, see Token usage in dashboards.
Form inputs
Respond to user input in any of the following form input elements.
<checkbox><dropdown><link><multiselect><radio><text><time>
Event handler element
Use the <change> element to define responses to user selections in the input. You can include a <condition> child element in <change> to handle user input values conditionally.
Note: The <change> element is not available for multiselect inputs.
<change>
<condition [label="foo" | value="foo" | match="(dashboard eval expression)"]>(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
For more details, see change in the Simple XML Reference.
Form input event tokens
Respond to user selections in a form input. Use predefined tokens to access the selected <choice> element label or value.
| Token | Description |
|---|---|
label
|
Selected <choice> element label.
|
value
|
Selected <choice> element value.
|
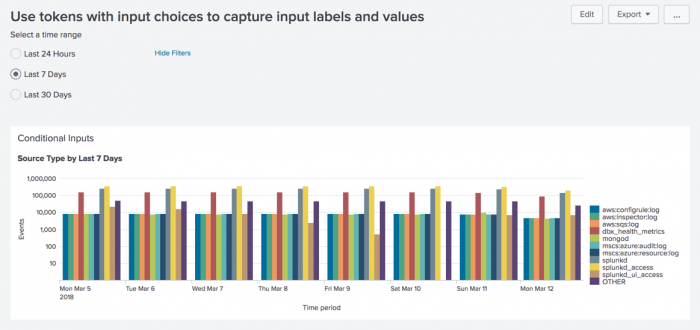
Example
Use the <change> element to capture the selected label and value from an input.
<form>
<label>Use tokens with input choices to capture input labels and values</label>
<fieldset submitButton="false">
<input type="radio" token="period_tok">
<label>Select a time range</label>
<choice value="-24h@h">Last 24 Hours</choice>
<choice value="-7d@d">Last 7 Days</choice>
<choice value="-30d@d">Last 30 Days</choice>
<default>Last 24 Hours</default>
<change>
<!-- use predefined input tokens to set -->
<!-- tokens for the selected label and value -->
<set token="date_label">$label$</set>
<set token="earliest_tok">$value$</set>
</change>
</input>
</fieldset>
<row>
<panel>
<title>Conditional Inputs</title>
<chart>
<!-- Display selected label in the title -->
<title>Source Type by $date_label$</title>
<search>
<query>index = _internal | timechart count by sourcetype</query>
<!-- use the value of earliest_tok -->
<!-- to set the time range -->
<earliest>$earliest_tok$</earliest>
<latest>now</latest>
</search>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisTitleX.text">Time period</option>
<option name="charting.axisTitleY.text">Events</option>
</chart>
</panel>
</row>
</form>
Search event handlers
Search event handlers allow you to enable event actions based on search results or search properties. Actions include linking to a page, setting or unsetting tokens, and executing an eval function.
Search event tokens
Search event handlers use predefined tokens to access the search results and search properties. The tokens available to each handler vary. In some cases, the event handler does not access a predefined token to enable an action.
| Token | Description |
|---|---|
| job.property |
Access the value of the named job property or one of its secondary properties. For example, use You can also view properties for a search from the Search Job Inspector. From the Search Page, after running a search select Job > Inspect Job. See View search job properties in the Search Manual for a list of properties available.
|
| result.field |
Access the value of the named field. The token accesses the value from the first row of returned results. |
| Search element syntax |
|---|
<done | error | fail | cancelled | progress>
<condition match=(dashboard eval expression)>(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
For detailed information on search event tokens, see Define search tokens.
cancelled
| <cancelled> |
|---|
| Execute actions when a search is cancelled. |
Parent element
|
<cancelled>
<condition match="(dashboard eval expression)">(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
| Tokens available
No tokens for this element. |
Example
<cancelled>
<unset token="sourcetype_count" />
</cancelled>
|
error
| <error> |
|---|
| Execute actions when there is a search error event, such as an invalid query. |
Parent element
|
<error>
<condition match="(dashboard eval expression)">(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
| Tokens available
No tokens for this element. |
Example
<search>
<error>
<set token="error_message">$message$</set>
</error>
</search>
|
fail
| <fail> |
|---|
| Execute an action when a search fails while running. |
Parent element
|
<fail>
<condition match="(dashboard eval expression)">(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
Tokens available
|
Example
<search>
<fail>
<set token="fail_message">$message$</set>
</fail>
</search>
|
progress
| <progress> |
|---|
| Execute an action on search progress events. Access job properties and the first results row. |
Parent element
|
<progress>
<condition match="(dashboard eval expression)">(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
Tokens available
|
Example
<progress>
<condition match=" 'job.resultCount' == 0">
<set token="show_html">true</set>
</condition>
<condition>
<unset token="show_html"/>
</condition>
</progress>
|
done
| <done> |
|---|
| Execute actions based on finished search events. |
Parent element
|
<done>
<condition match="(dashboard eval expression)">(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
|
Tokens available
|
Example
<done>
<condition match=" 'job.resultCount' == 0">
<set token="show_html">true</set>
</condition>
<condition>
<unset token="show_html"/>
</condition>
</done>
|
Visualization event handlers
| <[Visualization]> | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Event handlers apply to the following visualization types:
| ||||||||||||
<[Visualization]>
<drilldown> (0..n)
<condition [label="foo" | value="foo" | match=(dashboard eval expression)]>(0..n)
(<eval> | <link> | <set> | <unset>) (1..n)
<selection> (0..n, for charts of type area, line, and column only)
(<eval> | <link> | <set> | <unset>) (1..n)
| ||||||||||||
Child elements
| ||||||||||||
| Example
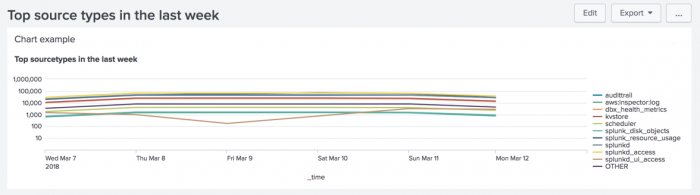
Example line chart panel using an inline search. It limits results to a specified time window and provides labels for the X and Y axes: <dashboard version="1.1">
<label>Top source types in the last week</label>
<row>
<panel>
<title>Chart example</title>
<chart>
<title>Top sourcetypes in the last week</title>
<search>
<query>
index=_internal source="*metrics.log" group=per_sourcetype_thruput
| timechart sum(kb) by series
</query>
<earliest>-1w</earliest>
<latest>now</latest>
</search>
<option name="height">200px</option>
<option name="charting.chart">line</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart.nullValueMode">connect</option>
</chart>
</panel>
. . .
</row>
</dashboard>
| ||||||||||||

|
Drilldown event tokens
For dynamic drilldown, there are predefined tokens available for each type of visualization. The value of a predefined token can vary, depending on the visualization.
chart (event tokens)
The clicked field name is the name of the field or series for the y-Axis if present (similar to click.name2). If the name of the field or series is not available the field or category for the x-axis is used (click.name).
| Data Property | Description |
|---|---|
| click.name | Name of the field or category for the x-axis. Not available when the legend has been clicked. |
| click.value | Value of the field or category for the x-axis. Not available when the legend has been clicked. |
| click.name2 | Name of the field or series for the y-axis. |
| click.value2 | Value of the field or series for the y-axis. Not available when the legend has been clicked. |
| row.<fieldname> | Any field values along the y-axis at the same point as the click on the x-axis. Not available when the legend has been clicked. |
| row.<x-axis-name> | Value of the x-axis. Not available when the legend has been clicked. |
| earliest/latest | Time range of the clicked chart segment, or if not applicable, the time range of the search. |
event (event tokens)
The value for click.name depends on the context of the click, as described below:
| Data Property | Description |
|---|---|
| click.name | The field name associated with the click.
For cases in the event viewer where the field name is ambiguous:
|
| click.value | Value associated with the click. |
| click.name2 | Identical to click.name.
|
| click.value2 | Identical to click.value.
|
| row.<fieldname> | Exposes each field value as row.<fieldname>. |
| earliest/latest | Time range of the clicked event, which is:
|
map (event tokens)
The field for the <condition> tag in dynamic drilldown always corresponds to click.name.
| Data Property | Description |
|---|---|
| click.name | Name of the first, or only field, that displays the marker. |
| click.value | Value of the first, or only field, that displays the marker. |
| click.name2 | Same as click.name. |
| click.value2 | Same as click.value |
| click.lat.name | Name of the latitude field that determines the location of the marker. |
| click.lat.value | Latitude value of the geo location of the marker. |
| click.lon.name | Name of the longitude field that determines the location of the marker. |
| click.lon.value | Longitude value of the geo location of the marker. |
| click.bounds.<orientation> | Outer boundaries of all clustered locations that the marker represents.
Orientation: south, west, north, east |
| row.<fieldname> | Each field value of the clicked marker is exposed in this form. |
| earliest/latest | Time range of the search driving the map visualization. |
single (event tokens)
The field for the <condition> tag in dynamic drilldown always corresponds to click.name.
| Data Property | Description |
|---|---|
| click.name | Name of the field that is displayed by the single value visualization. |
| click.value | Value that is displayed by the single value visualization. |
| click.name2 | Same as click.name. |
| click.value2 | Same as click.value. |
| row.<fieldname> | Exposes each field in the same result row from which the single value is taken. |
| earliest/latest | Time range of the search driving the single value visualization. |
table (event tokens)
The field for the <condition> tag in dynamic drilldown always corresponds to click.name2.
| Data Property | Description |
|---|---|
| click.name | Name of the leftmost field that is displayed in the table. This is always _time, if present.
|
| click.value | Value of the left-most column in the clicked row. |
| click.name2 | Name of the clicked column. |
| click.value2 | Value of the clicked column. |
| row.<fieldname> | All field values for the clicked table row, including those fields that are not displayed. |
| earliest/latest | Time range of the clicked table row, or if not applicable, the time range of the search. |
drilldown
| <drilldown> | ||||||||
|---|---|---|---|---|---|---|---|---|
Define custom destinations to link to when a user clicks on fields in a dashboard or form.
Note: You can specify one or more actions (<eval>, <link>, <set>, <unset>) or conditions (<condition>) directly within <drilldown>, but you cannot specify both actions and conditions. | ||||||||
Attributes
| ||||||||
Parent elements
| ||||||||
<drilldown> ( <eval> | <link> | <set> | <unset> ) (1..n) | <condition> (1..n) | ||||||||
Example 1: Pass a value to a form
<table>
<search>
<query>index=_internal </query>
</search>
<!-- Pass the clicked row's 'count'-column value -->
<!-- to populate a destination form's 'foo' token. -->
<drilldown>
<link>
/app/search/simple_xml_form?form.foo=$row.count$
</link>
</drilldown>
</table>
| ||||||||
Example 2: Pass parameters to a form
<table>
<search>
<query>index=_internal</query>
</search>
<!-- Pass the clicked cell's value, earliest time, -->
<!-- and latest time to a destination form's -->
<!-- token ('foo') and search parameters -->
<drilldown>
<link>
<![CDATA[
/app/search/simple_xml_form?form.foo=$click.value2$&earliest=$earliest$&latest=$latest$
]]>
</link>
</drilldown>
</table>
| ||||||||
Example 3: Pass a value from a chart to a website
<chart>
<search>
<query>index=_internal | chart count by sourcetype</query>
</search>
<option name="charting.chart">column</option>
<!-- $click.value$ captures the value clicked by the user -->
<!-- From the x-axis of a column chart and passes -->
<!-- it to the website as a query parameter -->
<drilldown>
<link>
http://splunk-base.splunk.com/integrated_search/?q=$click.value$
</link>
</drilldown>
</chart>
|
selection
| <selection> |
|---|
| Sets the time window for the pan and zoom feature of charts. You can also use tokens to set other values, such as the numerical values of the x-axis in a chart.
Only applies to charts of type area, column, or line. See Chart controls for details on the pan and zoom feature of charts. |
Parent elements
|
| Use pre-defined tokens to capture the earliest and latest time of the time window and the earliest and latest values within that time window for a field.
For example: <selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
<set token="start.[fieldname]">$start.[fieldname]$</set>
<set token="end.[fieldname]">$end.[fieldname]$</set>
</selection>
Can also be used to set a drilldown link. <selection>
<link>
|
| Attributes
No attributes for this element. |
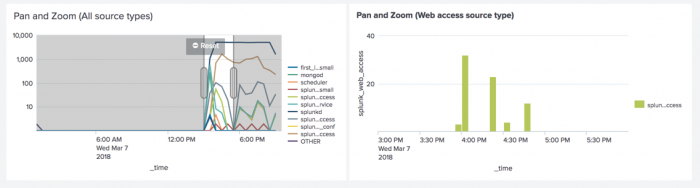
| Example
A selection on the left chart zooms into the right chart with details for the selected area. <dashboard version="1.1">
<label>Pan and Zoom</label>
<row>
<panel>
<chart>
<title>Pan and Zoom (All source types)</title>
<search>
<query>
index=_internal | timechart count by sourcetype
</query>
<earliest>-7d@h</earliest>
<latest>now</latest>
</search>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.chart">line</option>
<selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
<set token="start.splunk_web_access">$start.splunk_web_access$</set>
<set token="end.splunk_web_access">$end.splunk_web_access$</set>
</selection>
<option name="charting.axisTitleX.text">Last 7 Days</option>
</chart>
</panel>
<panel>
<chart>
<title>Pan and Zoom (Web access source type)</title>
<search>
<query>
index=_internal sourcetype=splunk_web_access
| timechart count by sourcetype
</query>
<earliest>$selection.earliest$</earliest>
<latest>$selection.latest$</latest>
</search>
<option name="charting.chart">column</option>
<option name="charting.legend.placement">none</option>
<option name="charting.legend.masterLegend">null</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.scale">log</option>
<option name="charting.axisTitleX.text">Selected Time Range</option>
</chart>
</panel>
</row>
<row>
<panel>
<html>
<h3>Token values for the splunk_web_access selection</h3>
<table border="0" cellpadding="12" cellspacing="0">
<tr>
<td>
<p><b>Time range (epoch time)</b></p>
<p>
<b>$$selection.earliest$$</b>: $selection.earliest$<br/>
<b>$$selection.latest$$</b>: $selection.latest$
</p>
</td>
<td>
<p><b>Count at the begining and end of time range.</b></p>
<p>
<b>$$start.splunk_web_access$$</b>: $start.splunk_web_access$<br/>
<b>$$end.splunk_web_access$$</b>: $end.splunk_web_access$</p>
</td>
</tr>
</table>
</html>
</panel>
</row>
</dashboard>
|
Condition element
The <condition> element specifies the scope of actions based on one more conditions. The available conditions on which to base actions differ, depending on the parent element. The attributes available to the condition element vary, depending on the parent element.
Condition (input)
Condition (search)
| <condition> | ||||||||
|---|---|---|---|---|---|---|---|---|
| Specifies a condition and behavior for when the condition is met. | ||||||||
| Parent elements
<cancelled> | <done> | <error> | <fail> | <progress> | ||||||||
<condition [match=[eval statement]]> (<eval> | <link> | <set> | <unset>) (1..n) | ||||||||
Attributes
| ||||||||
Example
<condition match=" 'job.resultCount' == 0"> <set token="show_table_query">true</set> </condition> |
Condition (drilldown)
| <condition> | ||||||||
|---|---|---|---|---|---|---|---|---|
Limits the scope of drilldown actions to clicks on specific fields. If the <condition> element is not present, then drilldown actions apply to all fields. Note: The <condition> element applies to both input elements and drilldown elements. See <condition> (input) for details. | ||||||||
Parent element
| ||||||||
<condition> (<eval> | <link> | <set> | <unset>) (1..n) | ||||||||
Attributes
| ||||||||
| Example
See the example for <set> for using the <condition> tag to set a token for in-page drilldown. See the example for <unset> for using multiple <condition> tags. |
Event actions
eval
| <eval> | ||||||||
|---|---|---|---|---|---|---|---|---|
Executes an eval statement. An eval statement evaluates an expression and puts the results into a field. <eval> for dashboards works similarly, with some exceptions, to the SPL eval command. For more details, see eval in the Search Reference.
| ||||||||
Parent elements
| ||||||||
<drilldown>
<eval token="[token_name]">
<drilldown>
<condition>
<eval token="[token_name]">
<change>
<eval token="[token_name]">
<change>
<condition>
<eval token="[token_name]">
<search>
<condition>
<eval token="[token_name]">
<search>
<eval token="[token_name]">
| ||||||||
Attributes
| ||||||||
Example
<eval token="new_token">[eval expression]</eval> |
link
| <link> | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Specifies a link to a destination for drilldown or for a selected input choice. <link> can be a child tag of <change>, <drilldown>, <search>, or <condition>. Use <link> as a child tag of <condition> when you want to configure distinct drilldown actions for specific fields or inputs. Otherwise, use <link> as a child tag of <change> or <drilldown>. There are various ways to specify a destination for the drilldown using relative paths or a URL, as described below | ||||||||||||||||
Parent elements
| ||||||||||||||||
<drilldown>
<link>
<drilldown>
<condition>
<link>
<change>
<link>
<change>
<condition>
<link>
<search>
<condition>
<link>
<search>
<link>
| ||||||||||||||||
Attributes
| ||||||||||||||||
| Parent element
<drilldown><condition> | ||||||||||||||||
1) <link> [viewname] </link> 2) <link> [path/viewname] </link> 3) <link> [path/viewname?form.token=$dest_value$] </link> 4) <link> [path/viewname?form.token=$dest_value$&earliest=$earliest$&latest=$latest$] </link> 5) <link> [URL?q=$dest_value$] </link>
| ||||||||||||||||
| Example
Use <link> with conditional inputs to open a new page. <form>
. . .
<fieldset>
<input type="dropdown" token="openNewPageToken">
<label></label>
<default>Select a page to open</default>
<choice value="">Select a page to open</choice>
<choice value="manager_page">View prebuilt panels</choice>
<choice value="splk_page">Open Splunk home page</choice>
<change>
<condition value="manager_page">
<link target="_blank">
<![CDATA[/manager/search/data/ui/panels?ns=-&pwnr=-&search=&count=25]]>
</link>
</condition>
<condition value="splk_page">
<link target="_blank">
http://splunk.com
</link>
</condition>
</change>
</input>
</fieldset>
. . .
</form>
| ||||||||||||||||

|
set
| <set> | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Allows you to publish new global tokens that can be consumed by any other element or search within the dashboard. You typically publish tokens when using form inputs or when using drilldown. For form inputs, specify tokens for actions to take for specific inputs. For drilldown, specify the value to capture when clicked. The value can be set dynamically using a token. For form inputs, <set> can be a child tag of <change> or <condition>. Use <set> as a child tag of <condition> when you want to configure distinct actions for specific inputs or for fields for drilldown. Otherwise, use <set> as a child tag of <change> or <drilldown> to specify an action for all inputs or for all fields. | |||||||||||||||||
Parent elements
| |||||||||||||||||
| There are two ways to set a value of a token.
1. Use a template to combine input tokens and static portions to form the new token value. Templates let you reference multiple tokens when setting the value, and also specify quotes for the value using the
2. Use the prefix and suffix attributes to specify static portions for the input token. The following is equivalent to the template example above.
| |||||||||||||||||
Attributes
| |||||||||||||||||
| Example
A click on the table sets a token which is consumed by the search of the chart visualization. <dashboard version="1.1">
<label>In-page Drilldown</label>
<row>
<panel>
<table>
<title>Set sourcetype token on click</title>
<search>
<query>
index=_internal | stats count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<drilldown>
<condition field="sourcetype">
<set token="sourcetype">$click.value2$</set>
</condition>
</drilldown>
</table>
<chart>
<title>Chart for $sourcetype$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype$ | timechart count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
</chart>
</panel>
</row>
</dashboard>
|
unset
| <unset> | ||||||||
|---|---|---|---|---|---|---|---|---|
Use <unset> to remove a token that was previously set. | ||||||||
Parent element
| ||||||||
<unset token="Token Name"> | ||||||||
Attributes
| ||||||||
| Example
Use <set> and <unset> to define the visualization to use. Use token definitions to hide a panel. <dashboard version="1.1">
<label>Example for <set> and <unset></label>
<row>
<panel>
<table>
<title>Set sourcetype token</title>
<search>
<query>
index=_internal | stats count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<drilldown>
<!-- For the sourcetype field clicked: -->
<!-- Set token to display a chart -->
<!-- Unset token to display a table -->
<condition field="sourcetype">
<set token="sourcetype">$row.sourcetype$</set>
<set token="showChart">foo</set>
<unset token="showTable"></unset>
</condition>
<!-- For any other field clicked: -->
<!-- Set token to display a table -->
<!-- Unset token to display a chart -->
<condition field="*">
<set token="sourcetype">$row.sourcetype$</set>
<set token="showTable">foo</set>
<unset token="showChart"></unset>
</condition>
</drilldown>
</table>
</panel>
<!-- Hide the html panel when either token is present -->
<!-- Click in the original table to set either token -->
<panel>
<html rejects="$showTable$, $showChart$">
<h2>Details</h2>
<div style="padding: 50px; margin: 0 auto; width: 350px;">
<div class="alert alert-warning">
<i class="icon-alert"/>
Click on a row in the table on the left to show details.
</div>
</div>
</html>
<!-- if showChart token is set, display results here -->
<chart depends="$showChart$">
<title>Details for $submitted:sourcetype|s$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype|s$
| timechart count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
</chart>
<!-- if showCTable token is set, display results here -->
<table depends="$showTable$">
<title>Details for $submitted:sourcetype|s$</title>
<search>
<query>
index=_internal sourcetype=$sourcetype|s$
| timechart bins=10 count by sourcetype
</query>
<earliest>-1h</earliest>
<latest>now</latest>
</search>
<option name="wrap">true</option>
<option name="rowNumbers">false</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">cell</option>
<option name="count">10</option>
</table>
</panel>
</row>
</dashboard> |
| Chart configuration reference | Token reference |
This documentation applies to the following versions of Splunk® Enterprise: 9.0.0, 9.0.1, 9.0.2, 9.0.3, 9.0.4, 9.0.5, 9.0.6, 9.0.7, 9.0.8, 9.0.9, 9.0.10, 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4, 9.4.0, 9.4.1, 9.4.2



 Download manual
Download manual
Feedback submitted, thanks!