Adding and configuring inputs
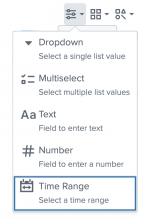
You can add, delete, and modify inputs using the visual editor. To add an input, click the Add Input icon (![]() ) and select the input you want to add.
) and select the input you want to add.
When you add inputs using the visual editor, their layout configuration automatically generates in the dashboard definition. When you create an input in the source editor, you must add it in two places in the dashboard definition. You define the input stanza, with all of its options, in the inputs section. If you define the input ID, it must begin with input_. You must also list the unique ID of the input in the globalInputs area of the layout section.
The order that the inputs are listed in the dashboard impacts their listed order in the source code. The global inputs are the inputs at the top of the dashboard. The dashboard definition lists global inputs in the globalInputs section. In contrast, inputs in the dashboard's canvas are not global. The dashboard definition lists canvas inputs in the structure section.
Example of input order
In the following code example, input_3Fh6Evau represents a Country input, and input_2k4rfudu represents a Region input. When viewing the dashboard, the Country input is to the left of the Region input. This order means that the globalInputs section lists input_3Fh6Evau first and input_2k4rfudu second in the source code.
{
"visualizations": {
"viz_USCUMdZx": {
"type": "splunk.map",
"options": {
"center": [
2.842170943040401e-14,
0
],
"zoom": 0,
"layers": [
{
"type": "marker",
"latitude": "> primary | seriesByName('lat')",
"longitude": "> primary | seriesByName('lon')"
}
]
},
"dataSources": {
"primary": "ds_hf4OdRZr"
},
"title": "Filtered Map",
"description": "Country: $tok_country|s$ | Region: $tok_region|s$"
},
"viz_hqaDICFD": {
"type": "splunk.table",
"dataSources": {
"primary": "ds_LUzvuQpA"
},
"title": "Raw Results"
}
},
"dataSources": {
"ds_LUzvuQpA": {
"type": "ds.search",
"options": {
"query": "| inputlookup geomaps_data.csv\n| iplocation device_ip\n",
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
}
},
"name": "Search_1"
},
"ds_hf4OdRZr": {
"type": "ds.chain",
"options": {
"query": "| search Region IN ($tok_region|s$)",
"extend": "ds_LUzvuQpA"
},
"name": "Search_2"
},
"ds_KvSXG9FI": {
"type": "ds.chain",
"options": {
"extend": "ds_LUzvuQpA",
"query": "| where Country=\"$tok_country$\""
},
"name": "Region Input"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_2k4rfudu": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "tok_region"
},
"title": "Region",
"type": "input.multiselect",
"dataSources": {
"primary": "ds_KvSXG9FI"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [],
"label": ">primary | seriesByName(\"Region\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"Region\") | renameSeries(\"value\") | formatByType(formattedConfig)"
},
"hideWhenNoData": true
},
"input_3Fh6Evau": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "tok_country"
},
"title": "Select Country",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_LUzvuQpA"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [],
"label": ">primary | seriesByName(\"Country\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"Country\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"tabs": {
"items": [
{
"layoutId": "layout_1",
"label": "New tab"
}
]
},
"layoutDefinitions": {
"layout_1": {
"type": "grid",
"structure": [
{
"item": "viz_USCUMdZx",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
},
{
"item": "viz_hqaDICFD",
"type": "block",
"position": {
"x": 0,
"y": 400,
"w": 1200,
"h": 400
}
}
]
}
},
"globalInputs": [
"input_3Fh6Evau",
"input_2k4rfudu"
]
},
"description": "",
"title": "Cascading Inputs"
}
You define inputs by their type. For example, a dropdown input is of type input.dropdown.
The following input types are supported:
- input.timerange
- Dashboards automatically add input.timerange by default and apply an input.timerange to all data sources except ds.savedSearch. For more information, see input.timerange.
- input.dropdown
- input.multiselect
- input.text
- input.number
Place inputs above or in the dashboard canvas
Organize your inputs above the canvas for inputs that impact the entire dashboard, global inputs, or inputs that only need setting once. For inputs with only a couple of connected visualizations, place the inputs in the canvas and closer to their visualizations.
The following are steps for placing an input above or in the dashboard canvas:
- Select the input you want to move. A blue border around the input indicates that you've selected it.
- Navigate to the Configuration panel.
- In the Display dropdown list, select Above canvas or In canvas.
- Select your input and drag it to your chosen location.
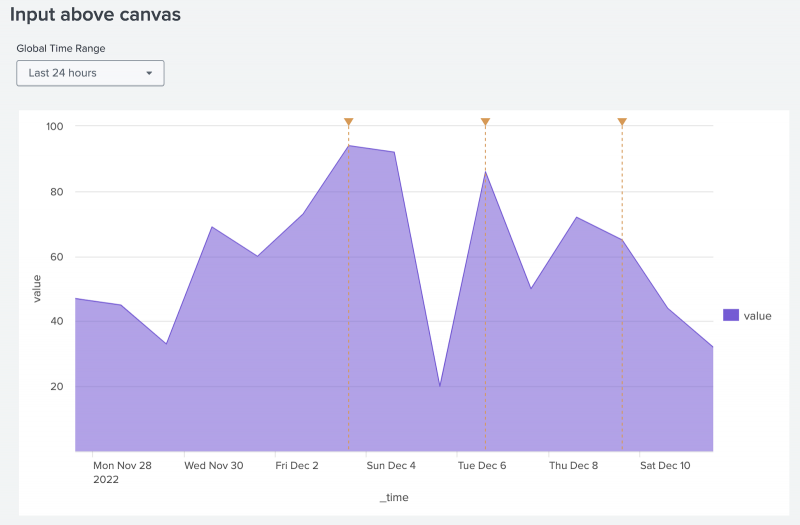
Inputs above the canvas
The input's default placement is above the canvas. The following is an example of an input above the dashboard canvas. Notice how the input is between the dashboard's title and canvas.
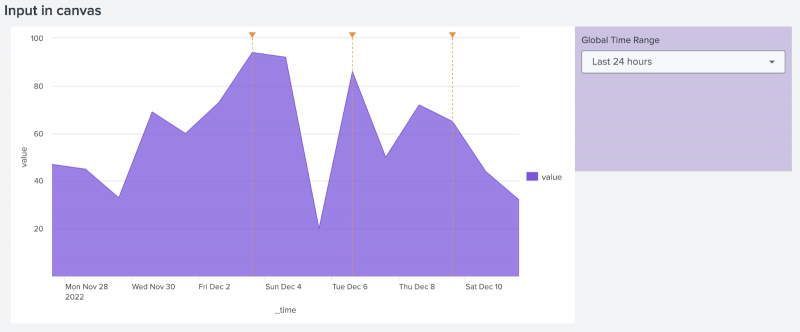
Inputs in the canvas
Once an input moves into the canvas, you can modify the input in the following ways:
- Drag the input to any location within the canvas
- Change the width and height
- Adjust the input's alignment within its bounding box to top, middle or bottom
- Select a background color
The following is an example of an input in the dashboard canvas. Notice how the input has a background color, is aligned to the top of the bounding box, and has an extended width and height.
Manually refresh dashboards with a submit button
You can add a submit button so the dashboard only refreshes once the user has selected all input choices. However, if you add a submit button, searches will not run until a user interacts with the submit button, even if the inputs have default values.
To have the dashboard load using the default input values, add the option submitOnDashboardLoad, which will automatically run searches on the first dashboard load. After the initial load, the user must select the submit button to refresh the dashboard's searches and visualizations.
You add submitOnDashboardLoad and submitButton in the layout section of the dashboard definition as options. The settings are the boolean values, true and false. When set to true, a user must click a submit button for an input selection to take effect. If set to false or if not specified at all, the dashboard will immediately refresh when a user makes a selection. If you don't add submitButton then submitOnDashboardLoad doesn't work.
The following layout example shows where to add submitOnDashboardLoad and submitButton settings:
{
"layout": {
"globalInputs": [],
"type": "absolute",
"options": {
"submitButton": true,
"submitOnDashboardLoad": true,
"display": "auto-scale"
},
"structure": []
}
}
When data is dependent on other variables, such as token setting, you can hide the input until the data populates. For example, if you have an input that lists cities after a user selects a country from a separate input, the cities input is dependent on the country input. Without a selected country, the cities input renders no results.
These steps describe how to hide an input:
- Select the input you want to hide. The input highlights in blue when selected.
- Navigate to the Visibility section of the Configuration panel.
- Select "When data is unavailable, hide element".
- When selected, a dotted blue line appears around the input in Edit mode. In View mode, the input is invisible.
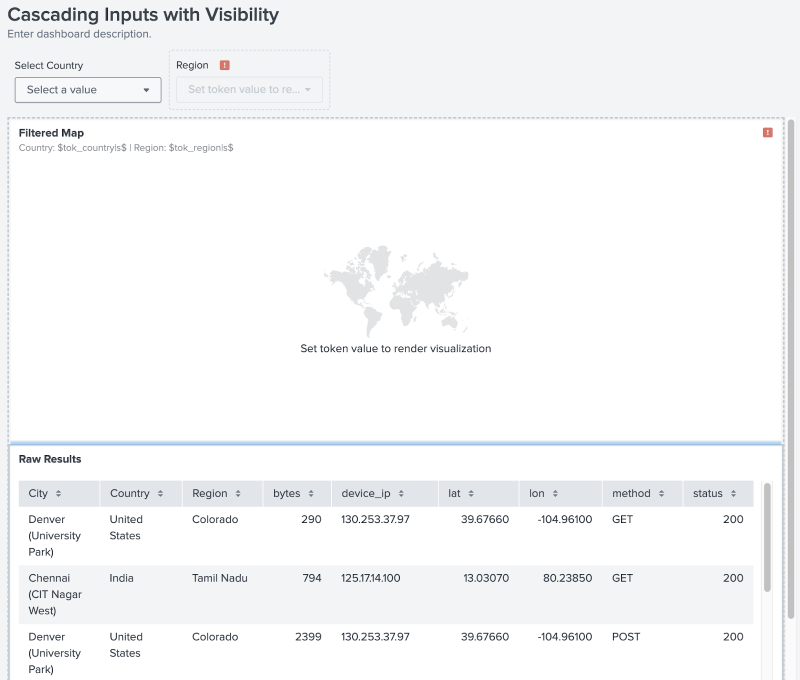
The following example has an input called Select Country and another called Region. The Region input depends on what the user selects for the Select Country input. Without a selection for both inputs, the dashboard's map visualization is missing data and returns the message, "Set token value to render visualization".
Source code for Cascading Inputs with Visibility example:
{
"visualizations": {
"viz_USCUMdZx": {
"type": "splunk.map",
"options": {
"center": [
2.842170943040401e-14,
0
],
"zoom": 0,
"layers": [
{
"type": "marker",
"latitude": "> primary | seriesByName('lat')",
"longitude": "> primary | seriesByName('lon')"
}
]
},
"dataSources": {
"primary": "ds_hf4OdRZr"
},
"title": "Filtered Map",
"description": "Country: $tok_country|s$ | Region: $tok_region|s$"
},
"viz_hqaDICFD": {
"type": "splunk.table",
"dataSources": {
"primary": "ds_LUzvuQpA"
},
"title": "Raw Results"
}
},
"dataSources": {
"ds_LUzvuQpA": {
"type": "ds.search",
"options": {
"query": "| inputlookup geomaps_data.csv\n| iplocation device_ip\n",
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
}
},
"name": "Search_1"
},
"ds_hf4OdRZr": {
"type": "ds.chain",
"options": {
"query": "| search Region IN ($tok_region|s$)",
"extend": "ds_LUzvuQpA"
},
"name": "Search_2"
},
"ds_KvSXG9FI": {
"type": "ds.chain",
"options": {
"extend": "ds_LUzvuQpA",
"query": "| where Country=\"$tok_country$\""
},
"name": "Region Input"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_2k4rfudu": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "tok_region"
},
"title": "Region",
"type": "input.multiselect",
"dataSources": {
"primary": "ds_KvSXG9FI"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [],
"label": ">primary | seriesByName(\"Region\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"Region\") | renameSeries(\"value\") | formatByType(formattedConfig)"
},
"hideWhenNoData": true
},
"input_3Fh6Evau": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "tok_country"
},
"title": "Select Country",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_LUzvuQpA"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [],
"label": ">primary | seriesByName(\"Country\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"Country\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"tabs": {
"items": [
{
"layoutId": "layout_1",
"label": "New tab"
}
]
},
"layoutDefinitions": {
"layout_1": {
"type": "grid",
"structure": [
{
"item": "viz_USCUMdZx",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
},
{
"item": "viz_hqaDICFD",
"type": "block",
"position": {
"x": 0,
"y": 400,
"w": 1200,
"h": 400
}
}
]
}
},
"globalInputs": [
"input_3Fh6Evau",
"input_2k4rfudu"
]
},
"description": "",
"title": "Cascading Inputs with Visibility"
}
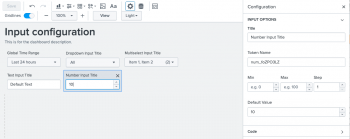
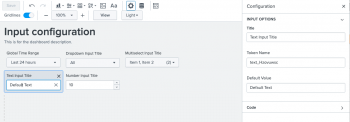
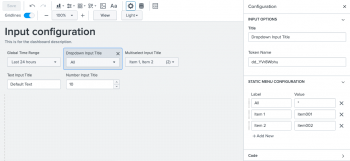
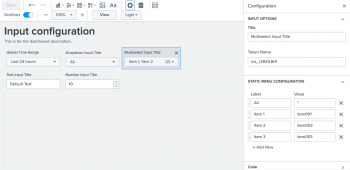
Input configuration options available in the visual editor
You can add, delete, and move inputs above and in the dashboard canvas using the visual editor.
The following table lists the configuration options available to you for each input in the UI.
For more details about configuration options, see Input configuration options
| Time range | Setting tokens on a visualization click |
This documentation applies to the following versions of Splunk® Enterprise: 9.4.0, 9.4.1, 9.4.2









 Download manual
Download manual
Feedback submitted, thanks!