Dropdown
Use this input to let users choose one option from a dropdown menu. Use multiselect inputs to let users make multiple selections at once. You can populate dropdown inputs using either static values or create them dynamically using search results. You can add up to, and including, 1,000 dropdown menu options.
To create a static menu, you must define the key/value pairs: label and value. The label is what the user chooses from the menu and the value is what is passed to the token when selected.
The following options are available to use in the options field:
- defaultValue
- token
- items
- selectFirstSearchResult
- When a search generates the dropdown content, this sets the default value as the first search result returned.
Verify if an app will populate in a dropdown
You can double-check your dropdown's apps with the following steps.
- Navigate to the Apps list located in the toolbar
- Select Manage Apps from the Apps list
- Find the app that you want to populate in the dropdown
- Select Enable for the app's corresponding cell in the Status column
- Confirm that the app's corresponding cell in the Visible column is Yes
- You can change the visibility setting by selecting Edit properties under the Actions column
If you follow the steps and your app does not appear in the dropdown, an admin can check the app.conf file and verify if the show_in_nav setting is true. For more details about the app.conf file, see app.conf in the Admin Manual.
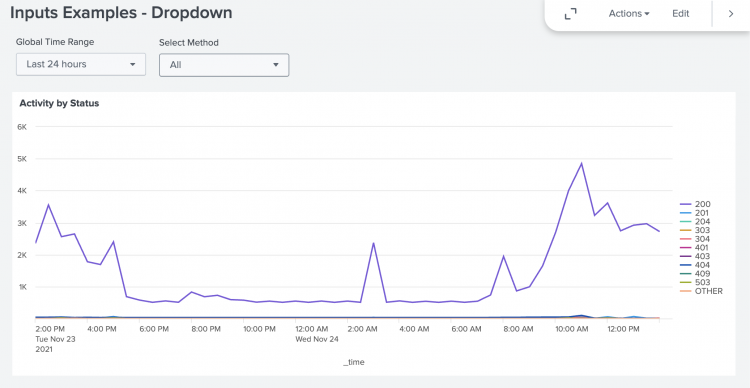
Dropdown example
The following example contains two dropdown inputs. One is a time range picker, and the second provides a selection of different HTTP request methods:
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_1BAm6ljX": {
"type": "splunk.line",
"dataSources": {
"primary": "ds_6v2nFTBZ"
},
"showProgressBar": false,
"showLastUpdated": false,
"title": "Activity by Status",
"description": ""
}
},
"dataSources": {
"ds_ljNWYr7J": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by method"
},
"name": "Method"
},
"ds_6v2nFTBZ": {
"type": "ds.search",
"options": {
"query": "index=_internal method=\"$method$\" \n| timechart count by status"
},
"name": "Status codes per method"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
},
"input_08lrAW9u": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"defaultValue": "*",
"token": "method"
},
"title": "Select Method",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_ljNWYr7J"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"method\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"method\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"tabs": {
"items": [
{
"layoutId": "layout_1",
"label": "New tab"
}
]
},
"layoutDefinitions": {
"layout_1": {
"type": "grid",
"structure": [
{
"item": "viz_1BAm6ljX",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
}
]
}
},
"globalInputs": [
"input_global_trp",
"input_08lrAW9u"
]
},
"description": "",
"title": "Inputs Examples - Dropdown"
}
| Use inputs to make dashboards dynamic | Multiselect |
This documentation applies to the following versions of Splunk® Enterprise: 9.4.0, 9.4.1, 9.4.2

 Download manual
Download manual
Feedback submitted, thanks!