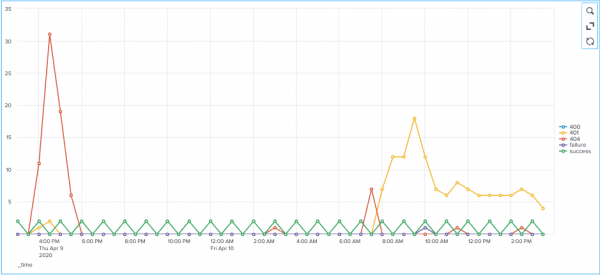
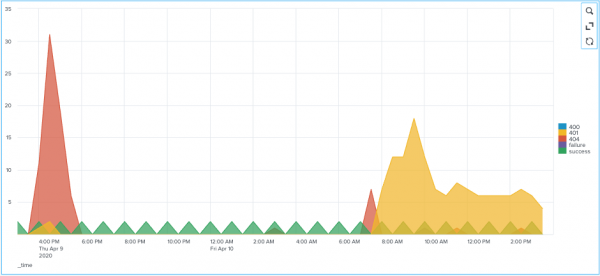
Line and area charts
Use line and area charts to track value trends over time. You can also use a line or area chart x-axis to represent a field value other than time.
Data formatting
Line charts can represent one or more data series. Area charts represent multiple data series.
If a search generates multiple series, each line or area in the chart appears in a different color.
To make sure that a search generates data series correctly, check the Statistics tab in Search & Reporting. The Statistics table should have at least two columns for a single series, and three or more columns for multiple series.
Statistics table order and chart axes
Line and area charts get x-axis values from the first column in the statistics table. The next table columns contain y-axis values.
As an example, any search using the timechart reporting command generates a table where _time is the first column. A line or area chart generated with this search has a _time x-axis.
Search results not structured as a table with valid x-axis or y-axis values cannot generate line or area charts. For example, using the eval or fields commands might change search result structure.
Generate a line or area chart
- Select the line or area chart using the visual editor by clicking the Add Chart button (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the chart on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window if you are selecting a chart.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration Panel options for line and area charts
You can use the Configuration panel to configure the following line chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
General
- Use Null Values to do one of the following:
- Show markers for any disconnected data points a gap.
- Connect null data points to zero data points.
- Connect them to the next positive data point.
- Use the following Stack Mode (area charts only) options:
Stack option Column or bar appearance Use case Unstacked Areas for different series share the same space on the chart. An unstacked chart is useful for a lower number of series. As the number of series increases, the chart can become more difficult to understand. Stacked Each series area is shown separately. Use a stacked area chart to highlight the relative volume, frequency, or importance of a series. See the stacked chart example below. Stacked 100% The chart shows distribution percentage for each series over the whole data set. Use stacked 100% to focus on data distributions. - Show Data Values
Choose whether to show no data values, all data values, or only the minimum and maximum data values.
Axes
- Use X Axis title to name your x-axis.
- Use Y Axis title to name your y-axis.
Legend
- Use Position to choose the position of the legend.
- Use Truncation to choose how legend labels are truncated when they overflow the layout boundaries by choosing where to place ellipses (...)
Drilldown
Drilldown for a line or area chart lets users click on a part of the chart to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Source options for line and area charts
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor for viz.line and viz.area. These options are added to the options field of the visualization stanza. For example, the following example shows the addition of foreground color and font color settings using a hex code:
"viz_25NNIqLF": {
"type": "viz.line",
"options": {
"foregroundColor": "#0000FF",
"fontColor": "#0000FF"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
Line chart options
The following settings are available to list in the options section of the visualization stanza:
| Property | Type | Default | Description |
|---|---|---|---|
| annotation.categoryColors | object | n/a | Map comma-delimited, hexadecimal color values to specified categories. For example, {"count": "#ff0000","percent": "#cb3b43"}.
|
| axisY2.enabled | boolean | false | Enable a y2-axis for chart overlays. |
| axisY2.fields | string | n/a | Specify a field to map to a second y-axis for chart overlays. |
| axisY.includeZero | boolean | false | Specify whether the y-axis range includes zero. |
| axisY2.includeZero | boolean | false | Specify whether the y2-axis range includes zero. |
| axisY.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible y-axis range. |
| axisY2.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible y2-axis range. |
| axisY.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible y-axis range. |
| axisY2.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible y2-axis range. |
| axisY.scale | (linear | log) | linear | Specify the scale type that applies to a numerical y-axis. |
| axisY2.scale | (linear | log) | linear | Specify the scale type that applies to a numerical y2-axis. |
| axisLabelsX.majorTickVisibility | string | hide | Specify whether major tick marks on the x-axis are visible. |
| axisLabelsY.majorTickVisibility | string | hide | Specify whether major tick marks on the y-axis are visible. |
| axisLabelsY2.majorTickVisibility | string | hide | Specify whether major tick marks on the y2-axis are visible. |
| axisLabelsX.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric x-axis. |
| axisLabelsY.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric y-axis. |
| axisLabelsY2.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric y2-axis. |
| axisTitleX.text | string | n/a | Specify the title of the x-axis. |
| axisTitleY.text | string | n/a | Specify the title of the y-axis. |
| axisTitleY2.text | string | n/a | Specify the title of the y2-axis. |
| axisTitleX.visibility | (visible | collapsed) | visible | Specify whether to show the title of the x-axis. |
| axisTitleY.visibility | (visible | collapsed) | visible | Specify whether to show the title of the y-axis. |
| axisTitleY2.visibility | (visible | collapsed) | visible | Specify whether to show the title of the y2-axis. |
| backgroundColor | string | n/a | Specify the color used for the chart background by using the hex code. For example, "#0000FF".
|
| chart.nullValueMode | (gaps | zero | connected) | gaps | Specify how area and line charts handle null values. |
| chart.overlayFields | string | n/a | Specify a field, or a space or comma-delimited list of fields, to map to the y2-axis. |
| chart.resultTruncationLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| chart.showDataLabels | (none | all | minmax) | none | Specify whether you want line charts to display no labels, all labels, or only the min and max labels. |
| chart.showMarkers | boolean | true | Specify whether to show markers in line charts. |
| data.fieldHideList | array | n/a | Specify a list of fields to hide in the results. For example: ["#FF0000", "#000000", "#FFFFFF"].
|
| data.fieldListMode | (show_hide | hide_show) | hide_show | Specify the order in which to apply the fieldShowList and fieldHideList filters. |
| data.fieldShowList | array | n/a | Specify a list of fields to show in the results. For example: ["#FF0000", "#000000", "#FFFFFF"].
|
| drilldown | (all | none) | all | Specify whether to enable or disable drilldown for the chart. |
| field DashStyle | (solid | shortDash | shortDot | shortDashDot | shortDashDotDot | dot | dash | longDash | dashDot | longDashDot | longDashDotDot) | solid | Specify a dash style for all line series in the chart. |
| field DashStyles | (solid | shortDash | shortDot | shortDashDot | shortDashDotDot | dot | dash | longDash | dashDot | longDashDot | longDashDotDot) | solid | Specify a dash style to use for each field. For example, '{"count":"longDashDot", "percent":"longDashDotDot"}'.
|
| fieldColors | object | n/a | Specify the color used for a field by specifying the hex code. For example, {"count": "#ff0000","percent": "#cb3b43"}.
If you would like to maintain a space between two fields, you can use the backslash and quotes to surround the string and maintain the space. In this example: |
| fontColor | string | n/a | Specify the color used for fonts using the hex code. For example, "#0000FF" .
|
| foregroundColor | string | n/a | Specify the color used for the chart foreground by specifying the hex code. For example, "#0000FF" .
|
| gridLinesX.showMajorLines | boolean | true | Specify whether major grid lines are visible on the x-axis. |
| gridLinesY.showMajorLines | boolean | true | Specify whether major grid lines are visible on the y-axis. |
| gridLinesY2.showMajorLines | boolean | true | Specify whether major grid lines are visible on the second y-axis. |
| layout.splitSeries | boolean | false | Set to true to split a multi-series chart into separate charts that are stacked from top to bottom; one for each series.
|
| layout.splitSeries.allowIndependentYRanges | boolean | false | Specify whether split series charts have independent y-ranges. |
| legend.labelStyle.overflowMode | (ellipsisEnd | ellipsesMiddle | ellipsisStart | ellipsesNone) | ellipsesMiddle | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| legend.mode | (standard | seriesCompare) | standard | Provides visual and behavior settings for the tooltip and legend. |
| legend.placement | (right | left | top | bottom | none) | right | Specify the location of the legend on the panel. |
| lineWidth | number | 2 | Specify the line width, in pixels, for all of the lines in a series. |
| seriesColors | array | (dark and light mode defaults) ["#1E93C6", "#F2B827", "#D6563C", "#6A5C9E", "#31A35F"] | Specify the hex color codes for the bars to use in order from largest to smallest. For example, ["#FF0000","#0000FF","#008000"].
|
Area chart options
The following options are available for editing area charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| annotation.categoryColors | object | n/a | Map comma-delimited, hexadecimal color values to specified categories. For example, {"count": "#ff0000","percent": "#cb3b43"}.
|
| areaFillOpacity | number | 0.75 | Specify the opacity for the area fill using numbers between and including 0 and 1. This relates to the opacity percentages in the visual editor. 0 is transparent and 1 is completely opaque. |
| axisY2.enabled | boolean | false | Enable a y2-axis for chart overlays. |
| axisY2.fields | string | n/a | Specify a field that you want to map to a second y-axis for chart overlays. |
| axisY.includeZero | boolean | false | Specify whether the y-axis range includes zero. |
| axisY2.includeZero | boolean | false | Specify whether the y2-axis range includes zero. |
| axisY.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible y-axis range. |
| axisY2.maximumNumber | (number | auto) | auto | Specify the maximum number for the visible y2-axis range. |
| axisY.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible y-axis range. |
| axisY2.minimumNumber | (none | auto) | auto | Specify the minimum number for the visible y2-axis range. |
| axisY.scale | (linear | log) | linear | Specify the scale type that applies to a numerical y-axis. |
| axisY2.scale | (linear | log) | linear | Specify the scale type that applies to a numerical y2-axis. |
| axisLabelsY2.integerUnits | boolean | false | Specify whether to extend the y2-axis to include whole major tick marks. |
| axisLabelsX.majorTickVisibility | string | hide | Specify whether major tick marks on the x-axis are visible. |
| axisLabelsY.majorTickVisibility | string | hide | Specify whether major tick marks on the y-axis are visible. |
| axisLabelsY2.majorTickVisibility | string | hide | Specify whether major tick marks on the y2-axis are visible. |
| axisLabelsX.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric x-axis. |
| axisLabelsY.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric y-axis. |
| axisLabelsY2.majorUnit | (number | auto) | auto | Specify the spacing unit between major tick marks along the numeric y2-axis. |
| axisTitleX.text | string | n/a | Specify the title of the x-axis. |
| axisTitleY.text | string | n/a | Specify the title of the y-axis. |
| axisTitleY2.text | string | n/a | Specify the title of the y2-axis. |
| axisTitleX.visibility | (visible | collapsed) | visible | Specify whether to show the title of the x-axis. |
| axisTitleY.visibility | (visible | collapsed) | visible | Specify whether to show the title of the y-axis. |
| axisTitleY2.visibility | (visible | collapsed) | visible | Specify whether to show the title of the y2-axis. |
| backgroundColor | string | n/a | Specify the color used for the chart background by using the hex code. For example, "#0000FF" .
|
| chart.nullValueMode | (gaps | zero | connected) | gaps | Specify how area and line charts handle null values. |
| chart.overlayFields | string | n/a | Specify a space, or a field or comma-delimited list of fields, to map to the y2-axis. |
| chart.resultTruncationLimit | number | 50000 | Specify a limit for the number of data points rendered in a chart. |
| chart.showDataLabels | (none | all | minmax) | none | Specify whether you want area charts to display no labels, all labels, or only the min and max labels. |
| chart.showLines | boolean | true | Specify whether you want lines to show in area charts. |
| chart.stackMode | (default | stacked | stacked100) | default | Specify stacking options. |
| data.fieldHideList | array | n/a | Specify a list of fields to hide in the results. ["#FF0000", "#000000", "#FFFFFF"].
|
| data.fieldListMode | (show_hide | hide_show) | hide_show | Specify the order in which to apply the fieldShowList and fieldHideList filters. |
| data.fieldShowList | array | n/a | Specify a list of fields to show in the results. For example: ["#FF0000", "#000000", "#FFFFFF"].
|
| drilldown | (all | none) | all | Specify whether to enable or disable drilldown for the chart. |
| fieldColors | object | n/a | Specify the color used for a field by specifying the hex code. For example: {"count": "#ff0000","percent": "#cb3b43"}.
If you would like to maintain a space between two fields, you can use the backslash and quotes to surround the string and maintain the space. In this example:
|
| fontColorstring | string | n/a | Specify the color used for fonts (axis labels, legends) using the hex code. For example, "#0000FF" .
|
| foregroundColor | string | n/a | Specify the color used for the chart foreground by specifying the hex code. For example, "#0000FF".
|
| gridLinesX.showMajorLines | boolean | true | Specify whether major grid lines are visible on the x-axis. |
| gridLinesY.showMajorLines | boolean | true | Specify whether major grid lines are visible on the y-axis. |
| gridLinesY2.showMajorLines | boolean | true | Specify whether major grid lines are visible on the second y-axis. |
| layout.splitSeries | boolean | false | Set to true to split a multi-series chart into separate charts that are stacked from top to bottom; one for each series.
|
| layout.splitSeries.allowIndependentYRanges | boolean | false | Specify whether split series charts have independent y-ranges. |
| legend.labelStyle.overflowMode | (ellipsisEnd | ellipsesMiddle | ellipsisStart | ellipsesNone) | ellipsesMiddle | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| legend.mode | (standard | seriesCompare) | standard | Provides visual and behavior settings for the tooltip and legend. |
| legend.placement | (right | left | top | bottom | none) | right | Specify the location of the legend on the panel. |
| seriesColors | string | Dark mode: "#212527", Light mode: "#FFFFFF"
|
Specify the hex color codes for the area chart. For example:
|
| Charts | Bar and column charts |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12


 Download manual
Download manual
Feedback submitted, thanks!