Filler and marker gauges
Use a filler or marker gauge to map a value in relation to a range. A gauge visualization provides metric status and range information that you can interpret quickly. You can use a real-time search to generate a gauge that tracks value fluctuations as they occur.
Data formatting
To generate a gauge, use a search that returns a single numerical value. For example, use a search that returns an event count for events with a specific field value in a time period or real-time window. If you are using a real-time search, the range marker moves to show the metric changing over time.
Gauge types
All gauge types visualize a single aggregated metric.
For example, this search aggregates error log events.
index=_internal source="*splunkd.log" log_level="error" | stats count as errors
The search can generate either of the available gauge types.
Filler gauge
A filler gauge includes a value scale container that fills and empties as the current value changes. The fill level shows where the current value is on the value scale.
The current value also appears inside the filled portion of the gauge. The container appears empty for a value lower than the minimum and full for a value higher than the maximum.
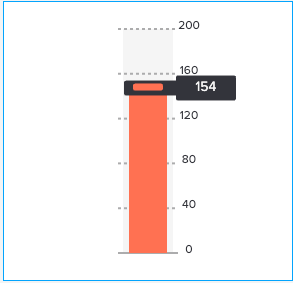
Marker gauge
A marker gauge shows value ranges and colors with a marker that moves to indicate the current value.
If the search generates a current value outside of the configured minimum or maximum range, the marker bounces at the lower or upper end of the value scale.
Generate a filler or marker chart
- Select the filler or marker chart using the visual editor by clicking the Add Chart button (
 ) in the editing toolbar and either browsing through the available charts, or by using the search option.
) in the editing toolbar and either browsing through the available charts, or by using the search option. - Select the chart on your dashboard so that it's highlighted with the blue editing outline.
- Set up a new data source by adding a search to the Search with SPL window.
- To select an existing data source, close the Configuration panel and reopen it. In the Data Configurations section, click +Setup Primary Data Source and click + Create Ad hoc Search to create a new search from this window. You can also choose a new ID that describes the search better than the default.
Configuration Panel options for filler and marker gauges
You can use the Configuration panel to configure the following line chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Configurations
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
Visualization Settings
- Toggle the Show Value switch to show the filler value.
- Toggle the Show Labels switch to show the value ranges of the gauge.
- Use the Orientation buttons to choose a Vertical or Horizontal orientation.
Threshold Settings
The default threshold colors and values do not appear in the associated source code. When you make a change through the visual editor, the threshold formatting will appear. Use this to see how to change values and colors in the source editor or code window in the visual editor.
Use the Gauge Color section to set your value ranges and their associated colors. Click the color box to select from a palette or enter a hex code, for example, #ff7189 for a shade of pink.
Background color
To change the background color of the gauge panel, click the color box to select from a palette or enter a hex code, for example, enter #FF7189 for a shade of pink.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Source options for filler and marker gauges
While some of these options can be set using the visual editor, there are additional options that can only be set in the source editor for viz.fillergauge. These options are added to the options field of the visualization stanza. For example, the following example shows the addition of a vertical orientation and a background color using a hex code:
"viz_25NNIqLF": {
"type": "viz.fillergauge",
"options": {
"backgroundColor": "#0000FF",
"orientation": "vertical"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
To read more on how visualization stanzas are structured see: Elements of a visualization. Below are all of the options available.
Filler gauge options
The following options are available for editing filler gauges in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | light mode: "FFFFFF" dark mode: "#212527" | Use a hex code to specify the color used for the dashboard background. For example: "#0000FF".
|
| majorUnit | number or "auto" | auto | Specify the spacing between major tick marks in pixels. |
| orientation | string | horizontal | Specify the axis orientation of the gauge. horizontal or vertical.
|
| showLabels | boolean | true | Specify whether to display labels. |
| showValue | boolean | true | Specify whether the gauge value is displayed. |
| usePercentageRange | boolean | true | Specify whether to format gauge ranges as percentages. |
| usePercentageValue | boolean | false | Specify whether to format the gauge values as percentages. |
Marker gauge options
The following options are available for editing marker gauges in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | light mode: "#FFFFFF" Dark mode: "#212527" | Use a hex code to specify the color used for the dashboard background. For example: "#0000FF".
|
| majorUnit | number or "auto" | auto | Specify the spacing between major tick marks in pixels. |
| orientation | string | horizontal | Specify the axis orientation of the gauge. horizontal or vertical.
|
| showLabels | boolean | true | Specify whether to display labels. |
| showValue | boolean | true | Specify whether the gauge value is displayed. |
| usePercentageRange | boolean | true | Specify whether to format gauge ranges as percentages. |
| usePercentageValue | boolean | false | Specify whether to format the gauge values as percentages. |
| ranges | arrayOf(object) | ["[object Object]", "[object Object]", "[object Object]"] | Specify the overall range of the gauge as a series of continuous, color-coded subranges. For example, [{"from": 0, "to": 20, "value": "#4BEBA8"}, {"from": 20, "to": 50, "value": "#F4DF7A"}]. |
| Bubble charts | Pie charts |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12


 Download manual
Download manual
Feedback submitted, thanks!