Use inputs and tokens to make dashboards dynamic
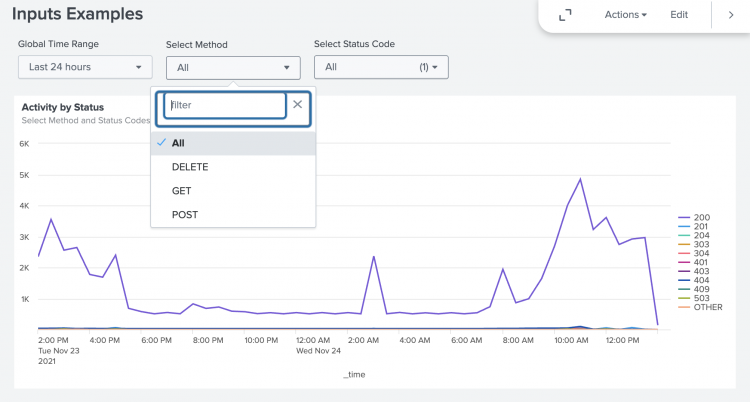
Use inputs to let dashboard users interact with dashboard data and visualizations using dropdown and multiselect menus, time range pickers, and more. The following is an example of a dashboard that uses many inputs.
Expand this window to copy/paste the dashboard definition for this example into your own dashboard.
{
"visualizations": {
"viz_1BAm6ljX": {
"type": "splunk.line",
"dataSources": {
"primary": "ds_6v2nFTBZ"
},
"showProgressBar": false,
"showLastUpdated": false,
"title": "Activity by Status",
"description": "Select Method and Status Codes"
}
},
"dataSources": {
"ds_ljNWYr7J": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by method"
},
"name": "Method"
},
"ds_neN4LNL4": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by status"
},
"name": "Status"
},
"ds_6v2nFTBZ": {
"type": "ds.search",
"options": {
"query": "index=_internal method=\"$method$\" \n| search status IN ($status$)\n| timechart count by status"
},
"name": "Status codes per method"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
},
"input_08lrAW9u": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"defaultValue": "*",
"token": "method"
},
"title": "Select Method",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_ljNWYr7J"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"method\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"method\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
},
"input_RhQr1bEx": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"defaultValue": "*",
"token": "status"
},
"title": "Select Status Code",
"type": "input.multiselect",
"dataSources": {
"primary": "ds_neN4LNL4"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"status\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"status\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_1BAm6ljX",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
}
],
"globalInputs": [
"input_global_trp",
"input_08lrAW9u",
"input_RhQr1bEx"
]
},
"description": "",
"title": "Inputs Examples"
}
Inputs can be modified and formatted in both the visual editor and source editor. You must use the source editor for configurations that are not available in the visual editor. To learn how to use the source editor, see How the dashboard definition is structured in the source editor.
Conversion from Simple XML to JSON dashboards
If you convert an existing Simple XML dashboard with form inputs to the Splunk Dashboard Studio, inputs will also be converted with the following exceptions:
- Linklist inputs will be converted to dropdown inputs. Linklist inputs are not available in the Dashboard Studio.
- Checkbox inputs will be converted to multiselect inputs, and radio inputs will be converted to dropdown inputs.
- The multiselect input currently only supports the comma (,) delimiter in SPL queries. To read more on using multiselect inputs, see: input.multiselect.
- Inputs in the new framework support the setting for a default value, but not an initial value.
Adding and configuring inputs
You can add, delete, and modify some inputs to varying extents using the visual editor, but you must configure most dynamic options in the source editor.
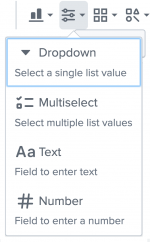
To add an input, click the Add Input icon (![]() ) and select the input you want to add.
) and select the input you want to add.
When you add inputs using the visual editor, their layout configuration is automatically generated in the dashboard definition. When you create an input in the source editor, you must add it in two places in the dashboard definition. You define the input stanza, with all of its options, in the inputs section. If you define the input ID, it must begin with input_. You must also list the unique ID of the input in the globalInupts area of the layout section. The order that the inputs are listed in the dashboard is the order they will be listed in the layout.
For example, in the code snippet below input_2 will be to the right of input_1.
{
"inputs": {
"input_1": {
"type": "input.timerange",
"title": "Select Time",
"options": {
"defaultValue": "-5m, now",
"token": "trp"
}
},
"input_2": {
"type": "input.dropdown",
"options": {
"items": [
{
"label": "All",
"value": "*"
}
],
"token": "dd1",
"defaultValue": "*"
},
"encoding": {
"label": "primary[0]",
"value": "primary[0]"
},
"dataSources": {
"primary": "search1"
},
"title": "Select User"
}
},
"layout": {
"type": "absolute",
"options": {},
"structure": [],
"globalInputs": [
"input_1",
"input_2"
]
},
"dataSources": {
"search1": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by user",
"queryParameters": {
"latest": "$trp.latest$",
"earliest": "$trp.earliest$"
}
},
"name": "User"
}
},
"visualizations": {},
"description": "",
"title": "Super Input Dash"
}
You define inputs by their type. For example, a dropdown input is of type input.dropdown. You can set properties for their title and define options that depend on the input type. For example, two common options are token and defaultValue.
The following input types are supported:
input.timerange
A version of this input is automatically added to every dashboard by default and is applied to all data sources with the exception of those of type ds.savedSearch. This input can be deleted or edited if you want to set search intervals for individual data sources or global defaults. You can also add your own custom time range picker. For more information, see input.timerange
input.dropdowninput.multiselectinput.textinput.number
Add a submit button
You can add a submit button so the dashboard does not refresh until the user has selected all input choices. However, if you add a submit button, searches will not run until a user interacts with the submit button, even if the inputs have default values.
To have the dashboard load using the default input values, add the option submitOnDashboardLoad, which will automatically run searches on the first dashboard load. After the initial load, the user must select the submit button to refresh the dashboard's searches and visualizations.
You add submitOnDashboardLoad and submitButton in the layout section of the dashboard definition as options. The settings are the boolean values, true and false. When set to true, a user must click a submit button for an input selection to take effect. If set to false or if not specified at all, the dashboard will immediately refresh when a user makes a selection. If you don't add submitButton then submitOnDashboardLoad will not work.
The following layout example shows where to add submitOnDashboardLoad and submitButton settings:
{
"layout": {
"globalInputs": [],
"type": "absolute",
"options": {
"submitButton": true,
"submitonDashboardLoad": true,
"display": "auto-scale"
},
"structure": []
}
}
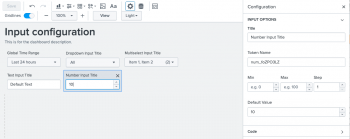
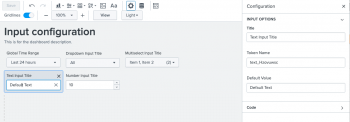
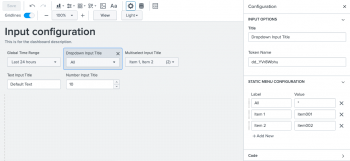
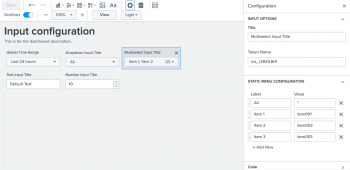
Input configuration options available in the visual editor
You can add, delete, and move inputs along the top of the dashboard canvas using the visual editor.
The following table is a list of the configuration options available to you for each input in the UI.
All configuration options
The settings for the options field available to you will vary depending on the input type. For certain inputs like dropdown and multiselect you can use static values, dynamic values, or a combination of both. The following is a table of settings, options, and option settings for inputs. Settings are not options, but are values set at the same level as the options field.
| name | setting or option | description |
|---|---|---|
| token | option | Assign tokens values or options created by a connected data source query. |
| defaultValue | option | The default value of the input on dashboard load. This will remain the value until changed by the user. |
| items | option | Set static label/value pairs for users to select in input menus. |
| min | option | Set the minimum number a user can select for input.number.
|
| max | option | Set the maximum number a user can select for input.number.
|
| step | option | Set the interval for the up and down arrows when a user clicks them for input.number.
|
| clearDefaultOnSelection | option | When set to false the defaultValue remains selected when a user selects other options for input.multiselect. The default is true.
|
| type | setting | The type of input. For example input.multiselect, input.text.
|
| title | setting | Title of the input that will be displayed in edit & view mode. |
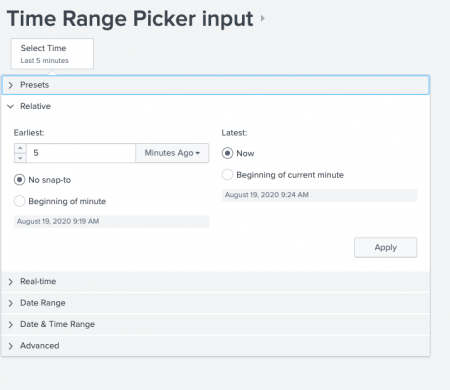
input.timerange
By default there is a global time range picker input that controls all data source time ranges on a dashboard. While it can be useful to control all data sources with one time range, you can also modify or delete the global time range picker, or create your own. To learn more about the global time range picker, see The global time range picker.
Adding a time range picker input allows users to chose time intervals to create tokens to use in searches.
The following options are available to use in the options field:
- defaultValue
- token
The following is an example of input.timerange:
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {},
"dataSources": {
"ds_search1": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by user",
"queryParameters": {
"latest": "$trp.latest$",
"earliest": "$trp.earliest$"
}
},
"name": "User"
}
},
"inputs": {
"input_1": {
"type": "input.timerange",
"title": "Select Time",
"options": {
"defaultValue": "-5m, now",
"token": "trp"
}
}
},
"layout": {
"type": "absolute",
"options": {},
"structure": [],
"globalInputs": [
"input_1"
]
},
"description": "",
"title": "TRP Input Dash"
}
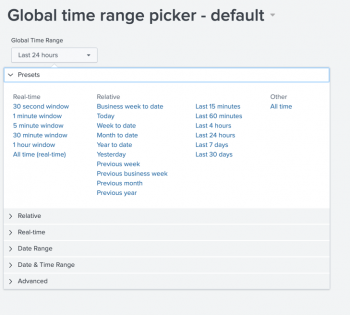
The global time range picker
By default, there is a global time range picker added to new dashboards that you use to determine the time ranges of all of the searches for the data sources in a dashboard not of type ds.savedSearch. Although the name, input.timerange is used like any time range input, this input is unique because it also adds settings in the defaults section of the dashboard definition.
If you want to use different time ranges for different data sources, you can modify or delete the default input, or create your own. To learn how to create your own time range picker, see input.timerange. To learn how to delete the global time range picker, see Delete the global time range picker.
The following screenshot shows the global time range picker.
To see an example of a complete dashboard with the global time range picker and its defaults values You can expand the following dashboard definition:
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_ZgRiQCoQ": {
"type": "viz.column",
"options": {},
"dataSources": {
"primary": "ds_GHdtwfg5"
}
}
},
"dataSources": {
"ds_GHdtwfg5": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| top 100 sourcetype"
},
"name": "Search_1"
}
},
"defaults": {
"dataSources": {
"global": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
},
"visualizations": {
"global": {
"showLastUpdated": true
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
}
},
"layout": {
"type": "absolute",
"options": {},
"structure": [
{
"item": "viz_ZgRiQCoQ",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 300,
"h": 300
}
}
],
"globalInputs": [
"input_global_trp"
]
},
"title": "Global time range picker",
"description": ""
}
Delete the global time range picker
You can both delete and edit this input. To delete the input, do the following:
- In the visual editor, click the
Xin the corner of the input. This will remove the input from the visual editor, the dashboard definition, and the layout. - Manually delete the time range tokens in the defaults section using the source editor.
DeletequeryParametersand the related settings.
"defaults": { "dataSources": { "global": { "options": { "queryParameters": { "latest": "$global_time.latest$", "earliest": "$global_time.earliest$" } } } },
If you delete the input entirely in the source editor, remember to also remove it from the globalInputs section of the layout as well as the queryParameters and the related settings in the defaults section.
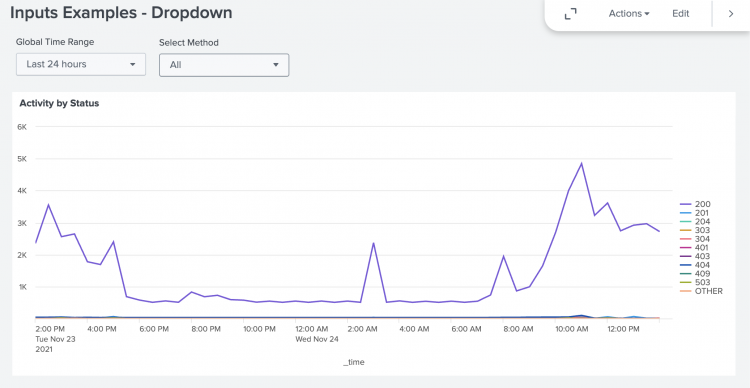
input.dropdown
Use this input to let users choose one option from a dropdown menu. Use multiselect inputs to let users make multiple selections at once. You can populate dropdown inputs using either static values or create them dynamically using search results. You can add up to, and including, 1,000 dropdown menu options.
To create a static menu, you must define the key/value pairs: label and value. The label is what the user chooses from the menu and the value is what is passed to the token when selected.
The following options are available to use in the options field:
- defaultValue
- token
- items
- selectFirstSearchResult
- When a search generates the dropdown content, this sets the default value as the first search result returned.
The following example contains two dropdown inputs. One is a time range picker, and the second provides a selection of different HTTP request methods:
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_1BAm6ljX": {
"type": "splunk.line",
"dataSources": {
"primary": "ds_6v2nFTBZ"
},
"showProgressBar": false,
"showLastUpdated": false,
"title": "Activity by Status",
"description": ""
}
},
"dataSources": {
"ds_ljNWYr7J": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by method"
},
"name": "Method"
},
"ds_6v2nFTBZ": {
"type": "ds.search",
"options": {
"query": "index=_internal method=\"$method$\" \n| timechart count by status"
},
"name": "Status codes per method"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
},
"input_08lrAW9u": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"defaultValue": "*",
"token": "method"
},
"title": "Select Method",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_ljNWYr7J"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"method\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"method\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_1BAm6ljX",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
}
],
"globalInputs": [
"input_global_trp",
"input_08lrAW9u"
]
},
"description": "",
"title": "Inputs Examples - Dropdown"
}
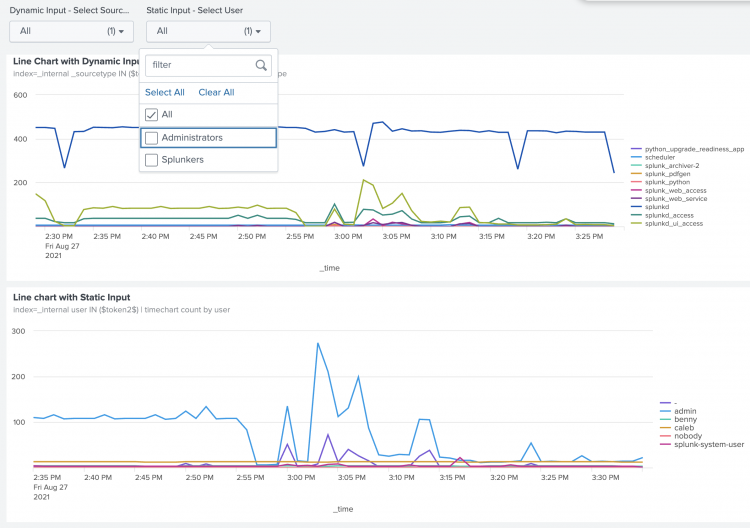
input.multiselect
Use the multiselect input to let users select multiple options from a dropdown menu. Use the dropdown input type to let users make a single selection. You can populate multiselect inputs using either static values or dynamically by using search results. You can add up to, and including, 1,000 options to the multiselect menu.
The only supported multiselect input delimiter is the comma, so use the IN operator and format your queries appropriately, for example:
index=_internal sourcetype IN ($ms2$) | table _time, user, sourcetype
The following options are available to use in the multiselect input options field:
- defaultValue
- token
- items
- clearDefaultOnSelection
- selectFirstSearchResult
- When a search generates the dropdown content, this sets the default value as the first search result returned.
When you add a multiselect input, the value set for defaultValue will automatically be selected. When you make a selection, it will no longer be selected. If you set clearDefaultOnSelection to false, however, the default value will remain selected.
In the following example, there are two multiselect inputs. One uses only static values and one that has a menu populated by search results.
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_gMr0oNmO": {
"type": "splunk.line",
"title": "Line Chart with Dynamic Input",
"dataSources": {
"primary": "ds_2A3Efw25"
},
"description": "index=_internal _sourcetype IN ($token1$) | timechart count by _sourcetype"
},
"viz_dObiuubP": {
"type": "splunk.line",
"title": "Line chart with Static Input",
"dataSources": {
"primary": "ds_quzxE8AQ"
},
"description": "index=_internal user IN ($token2$) | timechart count by user"
}
},
"dataSources": {
"ds_search1": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by sourcetype",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_1"
},
"ds_2A3Efw25": {
"type": "ds.search",
"options": {
"query": "index=_internal _sourcetype IN ($dd1$)\n| timechart count by _sourcetype",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_2"
},
"ds_quzxE8AQ": {
"type": "ds.search",
"options": {
"query": "index=_internal user IN ($dd2$)\n| timechart count by user",
"queryParameters": {
"earliest": "-60m@m",
"latest": "now"
}
},
"name": "Search_3"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_ovnr6KpF": {
"type": "input.multiselect",
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "dd1",
"defaultValue": "*"
},
"dataSources": {
"primary": "ds_search1"
},
"title": "Dynamic Input - Select Sourcetype",
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
},
"input_9MxBqEwU": {
"type": "input.multiselect",
"options": {
"items": [
{
"label": "All",
"value": "*"
},
{
"label": "Administrators",
"value": "admin"
},
{
"label": "Splunkers",
"value": "splunk-system-user"
}
],
"token": "dd2",
"defaultValue": "*"
},
"dataSources": {},
"title": "Static Input - Select User"
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_dObiuubP",
"type": "block",
"position": {
"x": 0,
"y": 342,
"w": 1200,
"h": 349
}
},
{
"item": "viz_gMr0oNmO",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 342
}
}
],
"globalInputs": [
"input_ovnr6KpF",
"input_9MxBqEwU"
]
},
"title": "Example — Multiselect Input"
}
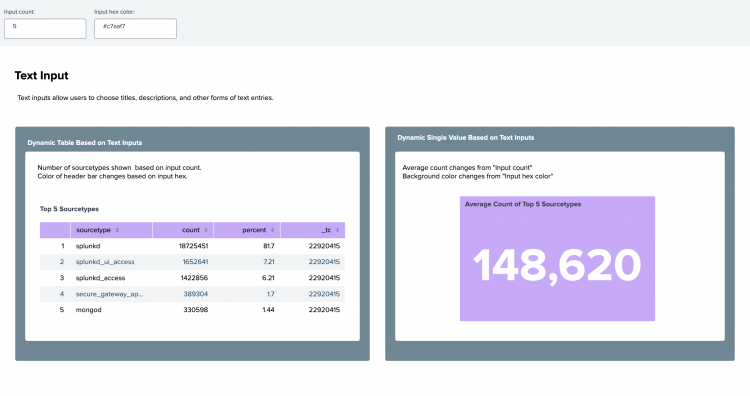
input.text
Use text inputs to let dashboard users pass any number or string to the input that defines a token used throughout the dashboard.
The following options are available:
- defaultValue
- token
The following example uses tokens set by one text input to determine the number of results returned and another to set the color of various visualization properties.
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_R8trLpwN": {
"type": "splunk.table",
"options": {
"rowNumbers": true,
"backgroundColor": "transparent",
"headerBackgroundColor": "$hex$",
"rowTextColorOdd": "#000000",
"rowTextColorEven": "#294e70",
"rowBackgroundColorOdd": "#ffffff",
"headerTextColor": "#000000"
},
"dataSources": {
"primary": "ds_BIdQZ95d"
},
"title": "Top $count$ Sourcetypes",
"description": ""
},
"viz_mz81M1yZ": {
"type": "splunk.singlevalue",
"options": {
"backgroundColor": "$hex$"
},
"dataSources": {
"primary": "ds_iRJ9rn8s"
},
"title": "Average Count of Top $count$ Sourcetypes",
"description": "",
"encoding": {}
},
"viz_aszgf6CD": {
"type": "viz.text",
"options": {
"content": "Text Input",
"fontWeight": "bold",
"textColor": "#000000"
}
},
"viz_Xgrs9smW": {
"type": "viz.rectangle",
"options": {
"fill": "#708794",
"stroke": "transparent",
"rx": 4
}
},
"viz_1oEXTiEw": {
"type": "viz.rectangle",
"options": {
"fill": "#708794",
"stroke": "transparent",
"rx": 4
}
},
"viz_AC5HOg5v": {
"type": "viz.rectangle",
"options": {
"fill": "#ffffff",
"stroke": "transparent",
"rx": 4
}
},
"viz_oXAXDETA": {
"type": "viz.rectangle",
"options": {
"fill": "#ffffff",
"stroke": "transparent",
"rx": 4
}
},
"viz_MncaqNG1": {
"type": "viz.text",
"options": {
"content": "Number of sourcetypes shown based on input count. \nColor of header bar changes based on input hex.",
"fontSize": 14,
"textColor": "#000000"
}
},
"viz_nkQw0AQv": {
"type": "viz.text",
"options": {
"content": "Dynamic Table Based on Text Inputs",
"textColor": "#FFFFFF",
"fontSize": 14,
"fontWeight": "bold"
}
},
"viz_ARvOjH9G": {
"type": "viz.text",
"options": {
"content": "Text inputs allow users to choose titles, descriptions, and other forms of text entries. ",
"fontSize": 14,
"textColor": "#000000"
}
},
"viz_fGDFzSpc": {
"type": "viz.text",
"options": {
"content": "Dynamic Single Value Based on Text Inputs",
"textColor": "#FFFFFF",
"fontSize": 14,
"fontWeight": "bold"
}
},
"viz_TrOPFEfj": {
"type": "viz.text",
"options": {
"content": "Average count changes from \"Input count\"\nBackground color changes from \"Input hex color\"",
"fontSize": 14,
"textColor": "#000000"
}
}
},
"dataSources": {
"ds_BIdQZ95d": {
"type": "ds.search",
"options": {
"query": "index=_internal | top limit=$count$ sourcetype | eval percent = round(percent,2)"
},
"name": "Search_1"
},
"ds_iRJ9rn8s": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"query": "index=_internal | top limit=$count$ sourcetype | stats avg(count)"
},
"name": "Search_2"
}
},
"inputs": {
"input1": {
"type": "input.text",
"options": {
"defaultValue": "5",
"token": "count"
},
"title": "Input count:"
},
"input2": {
"type": "input.text",
"options": {
"defaultValue": "#9964F1",
"token": "hex"
},
"title": "Input hex color:"
}
},
"layout": {
"type": "absolute",
"options": {
"backgroundColor": "#ffffff",
"width": 1500,
"height": 700,
"showTitleAndDescription": false,
"display": "auto-scale"
},
"structure": [
{
"item": "viz_1oEXTiEw",
"type": "block",
"position": {
"x": 770,
"y": 160,
"w": 700,
"h": 470
}
},
{
"item": "viz_Xgrs9smW",
"type": "block",
"position": {
"x": 30,
"y": 160,
"w": 710,
"h": 470
}
},
{
"item": "viz_AC5HOg5v",
"type": "block",
"position": {
"x": 790,
"y": 210,
"w": 660,
"h": 380
}
},
{
"item": "viz_aszgf6CD",
"type": "block",
"position": {
"x": 24,
"y": 30,
"w": 300,
"h": 50
}
},
{
"item": "viz_oXAXDETA",
"type": "block",
"position": {
"x": 50,
"y": 210,
"w": 670,
"h": 380
}
},
{
"item": "viz_mz81M1yZ",
"type": "block",
"position": {
"x": 920,
"y": 300,
"w": 390,
"h": 250
}
},
{
"item": "viz_R8trLpwN",
"type": "block",
"position": {
"x": 70,
"y": 310,
"w": 630,
"h": 280
}
},
{
"item": "viz_MncaqNG1",
"type": "block",
"position": {
"x": 70,
"y": 220,
"w": 360,
"h": 70
}
},
{
"item": "viz_nkQw0AQv",
"type": "block",
"position": {
"x": 50,
"y": 170,
"w": 530,
"h": 80
}
},
{
"item": "viz_ARvOjH9G",
"type": "block",
"position": {
"x": 30,
"y": 80,
"w": 570,
"h": 50
}
},
{
"item": "viz_fGDFzSpc",
"type": "block",
"position": {
"x": 790,
"y": 160,
"w": 530,
"h": 80
}
},
{
"item": "viz_TrOPFEfj",
"type": "block",
"position": {
"x": 800,
"y": 220,
"w": 360,
"h": 70
}
}
],
"globalInputs": [
"input1",
"input2"
]
},
"description": "Two text input examples shown changing SPL query, titles, coloring. ",
"title": "Example — Text Input"
}
input.number
Use this input to ensure that users only enter numbers. This can be particularly useful when you want to pass a token to a search that can only take a numerical argument. Decimals and negative numbers are supported.
The following options are available:
- defaultValue
- token
- min
Set the minimum number the user can select. - max
Set the maximum number the user can select. - step
Controls the skip interval when using the up and down arrows. For example, with a default value of 0, the number will go to 2 if the user clicks the up value and -2 if the user clicks the down arrow.
The following input stanza example has an initial value of 0, creates a token called maxResults, and allows users to enter any number between and including 0-1000. If the user uses the arrows, the numbers will increase or decrease by increments of 5, though any number can be manually entered.
"inputs": {
"input_1": {
"type": "input.number",
"options": {
"defaultValue": 0,
"token": "maxResults",
"min": 0,
"max": 1000,
"step": 5
},
"title": "Number Input"
}
},
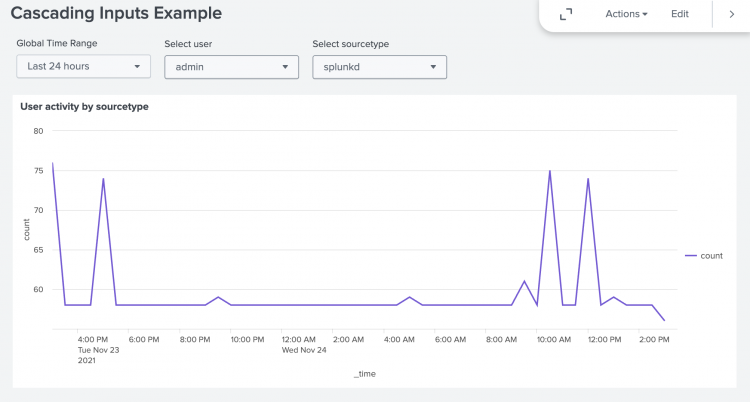
Example: Search-based cascading inputs
The following example uses most of the input features that are supported, including the following:
- A time range picker to inform all earliest and latest query parameters for each data source.
- Searches that use tokens to populate values displayed in both the dropdown and the mulitselect inputs (these searches are over a time range determined by the selected time range).
- A dropdown input that creates a token value based on a user selection. The token is then used in the query that populates the multiselect input menu.
- The input menus display the current values of the dropdown and multiselect inputs that assign token values used in visualizations.
Expand this window to copy/paste the dashboard definition into your own dashboard.
{
"visualizations": {
"viz_im35RPlF": {
"type": "splunk.line",
"dataSources": {
"primary": "ds_XdUxasDT"
},
"title": "User activity by sourcetype"
}
},
"dataSources": {
"ds_eiFyjWZU": {
"type": "ds.search",
"options": {
"query": "index=_internal \n| stats count by user"
},
"name": "Users"
},
"ds_GQslD2fp": {
"type": "ds.search",
"options": {
"query": "index=_internal user=$user$\n| stats count by sourcetype"
},
"name": "Sourcetype"
},
"ds_XdUxasDT": {
"type": "ds.search",
"options": {
"query": "index=_internal user=$user$ sourcetype=$sourcetype$ \n| timechart count"
},
"name": "User activity by sourcetype"
}
},
"defaults": {
"dataSources": {
"ds.search": {
"options": {
"queryParameters": {
"latest": "$global_time.latest$",
"earliest": "$global_time.earliest$"
}
}
}
}
},
"inputs": {
"input_global_trp": {
"type": "input.timerange",
"options": {
"token": "global_time",
"defaultValue": "-24h@h,now"
},
"title": "Global Time Range"
},
"input_RtgCL23i": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "user"
},
"title": "Select user",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_eiFyjWZU"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"user\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"user\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
},
"input_62Om37PV": {
"options": {
"items": ">frame(label, value) | prepend(formattedStatics) | objects()",
"token": "sourcetype"
},
"title": "Select sourcetype",
"type": "input.dropdown",
"dataSources": {
"primary": "ds_GQslD2fp"
},
"context": {
"formattedConfig": {
"number": {
"prefix": ""
}
},
"formattedStatics": ">statics | formatByType(formattedConfig)",
"statics": [
[
"All"
],
[
"*"
]
],
"label": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"label\") | formatByType(formattedConfig)",
"value": ">primary | seriesByName(\"sourcetype\") | renameSeries(\"value\") | formatByType(formattedConfig)"
}
}
},
"layout": {
"type": "grid",
"options": {},
"structure": [
{
"item": "viz_im35RPlF",
"type": "block",
"position": {
"x": 0,
"y": 0,
"w": 1200,
"h": 400
}
}
],
"globalInputs": [
"input_global_trp",
"input_RtgCL23i",
"input_62Om37PV"
]
},
"description": "",
"title": "Cascading Inputs Example"
}
| Set global and local defaults | Object options and defaults reference |
This documentation applies to the following versions of Splunk® Enterprise: 8.2.1, 8.2.2, 8.2.3, 8.2.4, 8.2.5, 8.2.6, 8.2.7, 8.2.8, 8.2.9, 8.2.10, 8.2.11, 8.2.12













 Download manual
Download manual
Feedback submitted, thanks!