Scatter charts
Use a scatter chart to show relationships between discrete data points. Data point distribution can show trends or relationships across two dimensions.
Data formatting
Scatter charts work best with two data series. Use a transforming command to aggregate values. You can use the table command with the following syntax to manage result field ordering.
... | table <x-axis_field> <y-axis_field> <category_field>
In Search & Reporting, click the Statistics tab after running the search to make sure that there are at least three columns in the Statistics table. You can use the table command to change the order of the columns if needed.
Generate a scatter chart
- Select the Add chart button (
 ) in the editing toolbar and browse through the available charts. Choose the scatter chart.
) in the editing toolbar and browse through the available charts. Choose the scatter chart. - Select the chart on your dashboard to highlight it with the blue editing outline.
- Set up a new data source by selecting + Create search and adding a search to the SPL query window. Or, you can select an existing data source under the Search, Saved search, or Chain search sections.
- (Optional) You can also write a new ID that describes the search better than the default by changing the ID in Data source name.
- Select Apply and close.
Configuration Panel options for scatter charts
You can use the Configuration panel to configure the following scatter chart components.
Title
Give your visualization a name. This is also helpful when searching for individual visualizations in the dashboard definitions. This name is not the same as the automatically assigned unique ID.
Description
Give your visualization a description to explain what the user is viewing.
Data Sources
Choose an existing ad hoc search or create a new one.
Position & Size
You can use your mouse to change the size or location of the visualization, or the Position & Size section of the Configuration panel for pixel perfect sizing and placement.
Axes
- Use X Axis title to name your x-axis.
- Use Y Axis title to name your y-axis.
Legend
- Use Position to choose the position of the legend.
- Use Truncation to choose how legend labels are truncated when they overflow the layout boundaries by choosing where to place ellipses (...)
Drilldown
Drilldown for a scatter chart lets users click on a part of the chart to open an internal or external URL.
Code
Select your visualization or its search to view and edit the source code in real-time. You can also change the Visualization ID to a more readable ID to help identify this visualization in the source code.
Configure the scatter graph display options
This generates a square for each unique combination of fields. The value of the field you choose determines the series color.
For example, the following search generates four columns of data in the statistics table:
index=_internal sourcetype=splunkd_access | stats count by status, date_hour | table date_hour count status
The four columns can be used to determine the placement of the squares, the fields of the x and y-axis, and the colors of the squares. For example:
"options": {
"x": "> primary | seriesByIndex(0)",
"y": "> primary | seriesByIndex(1)",
"category": "> primary | seriesByIndex(2)"
primary[n] where the first column, primary[n], is usually time values and n represents the order of the field columns. You can also use field column names, for example:
"options": {
"x": "> primary | seriesByName(\"date_hour\")",
"y": "> primary | seriesByName(\"count\")",
"category": "> primary | seriesByName(status)"
Examples
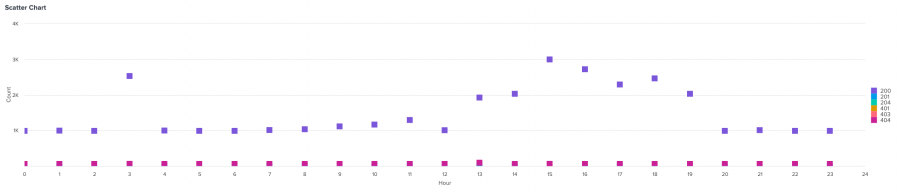
The following graph uses options and settings that are not available in the visual editor. Expand the dashboard definition to view the options and settings used. The search used to generate the chart is
index=_internal sourcetype=splunkd_access | stats count by status, date_hour | table date_hour count status
Scatter chart example
Expand this window to see the source code of the scatter graph.
[...]
"visualizations": {
"viz_chart_1": {
"type": "splunk.scatter",
"options": {},
"dataSources": {
"primary": "ds_search_1"
},
}
},
"dataSources": {
"ds_search_1": {
"type": "ds.search",
"options": {
"query": "index=_internal sourcetype=splunkd_access | stats count by status, date_hour | table date_hour count status",
"queryParameters": {
"earliest": "0"
}
}
}
},
[...]
Source options for the scatter chart
You can customize your dashboard with the Dashboard Studio UI or set options in the source editor for splunk.scatter. The UI and source options both produce the same design results.
Additionally, you can write advanced configurations in the source editor using selector and formatting functions and dynamic options syntax. For more details, see Modify and write dynamic options syntax.
Add source options to the options field of the visualization stanza. The following example shows the addition of background color settings using a hexadecimal code:
"viz_25NNIqLF": {
"type": "splunk.scatter",
"options": {
"backgroundColor": "#0000FF",
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
To read more on how visualization stanzas are structured see: Elements of a visualization. Below are all of the options available.
Scatter chart options
The following options are available for editing scatter charts in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| x | (string | number)[] | > primary | seriesByIndex(0) | Specify the dataSource applied to the x-axis. |
| y | (string | number)[] | > primary | seriesByIndex(1) | Specify the dataSource applied to the y-axis. |
| category | (string | number)[] | > primary | seriesByIndex(2) | Specify a sequence of dataSource events to be plotted on the chart. |
| xField | string | > x | getField() | Specify the field that should be mapped to the x-axis. |
| yField | string | > y | getField() | Specify the field that should be mapped to the y-axis. |
| categoryField | string | > category | getField() | Specify the field that should be mapped to the series categories. |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color used for the background. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e". |
| legendDisplay | ("right" | "left" | "top" | "bottom" | "off") | right | Specify the location of the legend on the panel. |
| legendTruncation | ("ellipsisEnd" | "ellipsisMiddle" | "ellipsisStart" | "ellipsisOff") | ellipsisEnd | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| markerSize | number | 4 | Specify, in pixels, the size of each scatter marker. |
| resultLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| seriesColors | string[] | #7B56DB,#009CEB,#00CDAF,#DD9900,#FF677B,#CB2196,#813193,#0051B5,#008C80,#99B100,#FFA476,#FF6ACE,#AE8CFF,#00689D,#00490A,#465D00,#9D6300,#F6540B,#FF969E,#E47BFE | Specify the colors used for a series. For example, ["#FF0000", "#0000FF", "#008000"]. |
| seriesColorsByField | object | Specify the colors used for specific fields in a series. For example: {"count": "#008000", "percent": "#FFA500"}. | |
| showXAxisExtendedRange | boolean | TRUE | Specify whether the x-axis should be extended to snap to whole major tick marks. |
| showYAxisExtendedRange | boolean | TRUE | Specify whether the y-axis should be extended to snap to whole major tick marks. |
| showXAxisWithZero | boolean | FALSE | Specify whether the x-axis range includes zero. |
| showYAxisWithZero | boolean | FALSE | Specify whether the y-axis range includes zero. |
| showRoundedXAxisLabels | boolean | FALSE | Specify whether to round x-axis values to the nearest integer. |
| showYMajorGridLines | boolean | TRUE | Specify whether major grid lines are visible on the y-axis. |
| showXMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the x-axis. |
| showYMinorGridLines | boolean | FALSE | Specify whether minor grid lines are visible on the y-axis. |
| xAxisLabelRotation | (-90 | -45 | 0 | 45 | 90) | 0 | Specify the rotation of the x-axis labels in degrees. |
| xAxisAbbreviation | ("auto" | "off") | off | Specify whether to abbreviate large x-axis values with the closest SI prefix. |
| yAxisAbbreviation | ("auto" | "off") | auto | Specify whether to abbreviate large y-axis values with the closest SI prefix. |
| xAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the x-axis. |
| yAxisLabelVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y-axis. |
| xAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the x-axis line. |
| yAxisLineVisibility | ("show" | "hide") | hide | Specify whether to show or hide the y-axis line. |
| xAxisMajorTickInterval | (string | number) | auto | Specify the spacing interval at which to place major tick marks along the numeric x-axis. By default, this value is automatically calculated based on the scale of the related axis. |
| yAxisMajorTickInterval | (string | number) | auto | Specify the spacing interval at which to place major tick marks along the numeric y-axis. By default, this value is automatically calculated based on the scale of the related axis. |
| xAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the x-axis. |
| yAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y-axis. |
| xAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the x-axis. |
| yAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y-axis. |
| xAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the x-axis. |
| yAxisMajorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y-axis. |
| xAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the x-axis . |
| yAxisMinorTickVisibility | ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y-axis. |
| xAxisMax | (string | number) | auto | Specify the maximum number for the range of the visible x-axis. |
| yAxisMax | (string | number) | auto | Specify the maximum number for the range of the visible y-axis. |
| xAxisMin | (string | number) | auto | Specify the minimum number for the range of the visible x-axis. |
| yAxisMin | (string | number) | auto | Specify the minimum number for the range of the visible y-axis. |
| xAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical x-axis. |
| yAxisScale | ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y-axis. |
| xAxisTitleText | string | Specify the title of the x-axis. | |
| yAxisTitleText | string | n/a | Specify the title of the y-axis. |
| xAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the x-axis. |
| yAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y-axis. |
| xAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the x-axis. |
| yAxisTitleVisibility | ("show" | "hide") | show | Specify whether to show or hide the title of the y-axis. |
| Sankey diagrams | Shapes |
This documentation applies to the following versions of Splunk® Enterprise: 9.1.0, 9.1.1, 9.1.2, 9.1.3, 9.1.4, 9.1.5, 9.1.6, 9.1.7, 9.1.8, 9.1.9, 9.2.0, 9.2.1, 9.2.2, 9.2.3, 9.2.4, 9.2.5, 9.2.6, 9.3.0, 9.3.1, 9.3.2, 9.3.3, 9.3.4, 9.4.0, 9.4.1, 9.4.2

 Download manual
Download manual
Feedback submitted, thanks!