Scenario: Monitor a multi-step workflow using a Browser test 🔗
Kai, a site reliability engineer at Buttercup Industries, a fictitious e-commerce company, uses Splunk Synthetic Monitoring to monitor the performance of the Buttercup Industries site. Kai’s scenario demonstrates how Browser test monitoring can help keep you ahead of potential issues with your organization’s site or application.
Set up a Browser test to monitor a critical workflow 🔗
Buttercup Industries has a large conference coming up. Kai sets up a Browser test to monitor the performance of the website hosting to make sure that all attendees can access the website and see the agenda for the conference. Kai uses a global variable to retrieve the user credentials during the login workflow.
Kai’s Browser test captures this user workflow:
Log into an account using access credentials.
Navigate to the education portal.
Open a virtual session page.
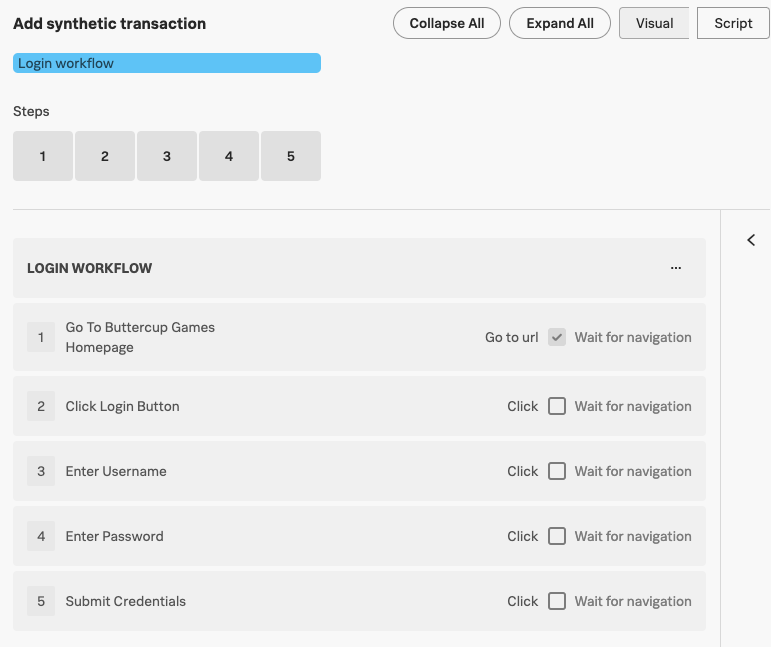
Here is how Kai set up the Browser test for the login workflow.
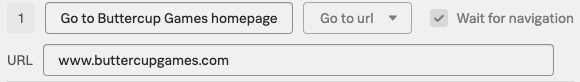
Kai creates a step to go the Buttercup Games home page and adds a few second delay between steps by selecting Wait for navigation.

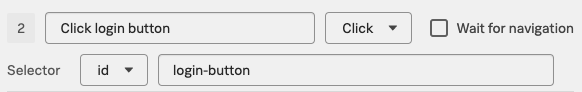
Kai creates a step for the login button.

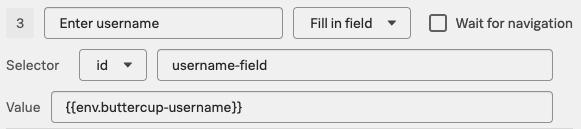
Kai creates a step to check the username using a global variable.

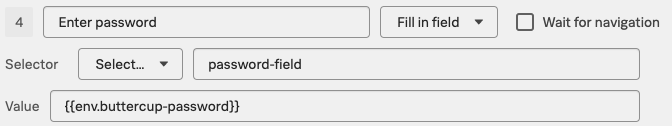
Kai creates a step to enter a password using a global variable.

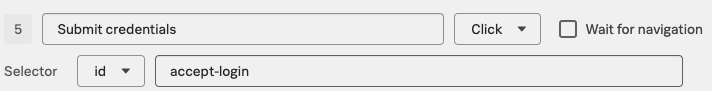
Kai creates a step to submit the credentials and finish the login workflow.

All together, the test looks like this:

Summary 🔗
With this Browser test, Kai can monitor the login workflow of Buttercup Games to guarantee that conference attendees can access all of the information needed to attend and participate in the sessions.
Learn more 🔗
See the following topics to learn how to set up a Browser test, and to learn more about the results, diagnostics, and metrics that Browser tests capture: