Shapes
In addition to using charts and classic Splunk visualizations, you can add images, rectangles, ellipses, and connecting lines. You can only use shapes if you are using the absolute layout. Complete the following steps to create a dashboard with this layout type.
- Click Create New Dashboard.
- Click Dashboard Studio.
- Select Absolute in the Select layout mode section.
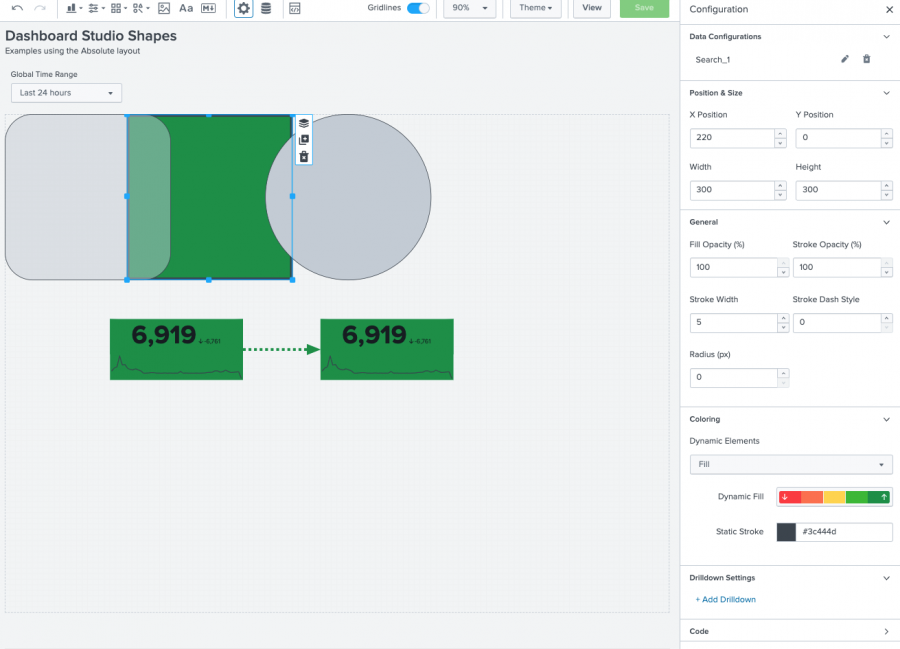
There are two editing elements in the visual editor: the editing toolbar, located at the top of the canvas, and a Configuration panel, located to the right of the canvas.
The options available to you in the Configuration panel depend on the object you've selected. Each chart has its own topic that expands on the formatting information in this topic.
When you select an object, you can use the Configuration panel to format the object and also add a search-powered ad hoc data source to drive it in the form of a search string. For example, if you've selected an ellipse, you can use the Position & Size section to edit the position and the Border section to modify the color, opacity, thickness, and border style of the shape. You can also add a data source and enable thresholding.
You can perform the following actions using the toolbar and Configuration panel in the visual editor:
| Action | Description |
|---|---|
| Create and customize visualizations | For more information on how to work with shapes and other visualizations see Create and customize visualizations. |
| Configure source code within the visual editor | For more information see Access visualization source code in the visual editor. |
| Configure thresholding | You can use the visual editor to make shapes and many other visualizations change color according to value ranges. For more information, see Configure thresholding. |
| Add drilldown to a visualization | For more information on how to add drilldown, see Use drilldown to connect a visualization to a URL. |
| Select multiple objects and modify them all at once | For more information, see Select multiple visualizations at once. |
| Change a visualization by using the visualization picker | For more information, see Change a visualization by using the visualization picker. |
| Use keyboard shortcuts | When you select an object in the canvas, you can customize it using the Configuration panel or with keyboard shortcuts. For more information on the available keyboard shortcuts, see Use keyboard shortcuts to edit your dashboard. |
| Use reference options for shapes | You can format most shapes using the Configuration panel. Some options are only available by adding them in the source editor. To see a complete list of options available for shapes, see Source options for shapes. |
| Use reference options for charts and other visualizations. | Some options are only available by adding them in the source editor. To see a complete list of options available for these objects, select the object topic from the Table of Contents and scroll down to the reference section. |
Create and customize visualizations
Use the editing toolbar to add charts, ellipses, lines, and rectangles to your dashboard. Use the Configuration panel to format your visualizations.
When an object, such as a shape, is placed at (0,0) on the canvas axis, the top left corner of the object is placed in the top left corner of the canvas. When you increase the X value, the object moves to the right. When you increase the Y value, the object moves down. The (0,0) location is the default for background images.
For example, to add a shape:
- On the editing toolbar, click the shapes icon (
 ).
). - Select a shape to add it to the dashboard. When a shape is selected in the canvas, you can customize using the Configuration panel or you can use keyboard shortcuts. For more information on keyboard shortcuts see keyboard shortcuts.
Change the position and size of visualizations
Expand Position & Size section of the Configuration panel.
- Change the object's position on the canvas by entering the position of the shape in pixels in the X and Y fields. You can also drag the object to reposition it.
- Change the height or width by entering the dimensions of the shape in pixels in the W and H fields. You can also drag the edges to adjust the size.
Change the color and opacity of ellipses and rectangles
Expand the Fill section of the Configuration panel.
- To change the fill color, enter a color hexadecimal code, such as
#FFFF00. You can also choose a default color from the color palette. - Adjust the opacity by specifying a percentage in the Opacity (%) field.
Change the border of ellipses and rectangles
You can customize the color, thickness, and dash style of ellipses and rectangles. You can also round the corners of rectangles by changing the border radius.
Expand the Border section of the Configuration panel.
- Change the border Color by entering a hexadecimal code such as
#FFFF00. You can also choose a color from the color palette. - Adjust the border Opacity by specifying an opacity percentage. The higher the percentage, the less opaque (darker) the border becomes.
- Adjust the border Thickness by specifying a number in pixels.
- Adjust the Radius to change the corner curvature percentage of a rectangle. You can specify a number from 0-100. All corners are affected by this setting.
- Adjust the border Dash style by specifying a number representing the length of the dashes as well as the spaces between them in pixels. For example, specifying a 4 will result in a border composed of dashes 4 pixels long and spaces of 4 pixels.
Format lines and use them to connect objects
Add a line using the shapes button (![]() ). A blue dot appears on the ends of the line when it is selected.
). A blue dot appears on the ends of the line when it is selected.
- To change the color and opacity of the line, expand the Stroke section.
To change the stroke color, enter a hexadecimal code such as#FFFF00. You can also choose a color from the color palette. - Change the opacity by specifying a percentage in the Opacity field.
- Change the line thickness by specifying a number in pixels in the Thickness field.
- Change the style of the line by specifying a number in the Line Dash Style field.
The number of pixels you specify is the length of the dashes, as well as the spaces between them. - Hide or show arrows at either end of the line by expanding the Arrows section of the Configuration panel.
- To change the length of a line, select the line, click the blue circle, and drag the end of the line to the position you want.
- You can also snap to arbitrary points or objects.
When you hover over the blue circle of a line, a four-sided arrow appears. Use this arrow to snap the line to one of the plus (+) symbols placed in convenient areas on the canvas or to an object, such as a chart, visualization, shape, or icon.
Lines are unlike the other visualizations because they have anchoring options in the layout instead of just positions. When you anchor a line to a plus (+) symbol of an object, the layout position structure for the line position is the first letter of the cardinal coordinates using the position.from.port and position.to.port fields. For example, the following layout snippet shows a line that is anchored to the northern side of one visualization, and the western of another visualization:
{
"item": "viz_aVKLvBZJ",
"type": "line",
"position": {
"from": {
"item": "viz_mOyNaOqn",
"port": "n"
},
"to": {
"item": "viz_wwVMhJey",
"port": "w"
}
}
}
The following shows a complete dashboard definition that uses one line connecting two objects with cardinal coordinates and one line that is not attached to an object. The unattached line is positioned by pixel placement.
Dashboard definition example
Source code
Expand the box to view the complete definition. You can copy/paste the code into your own instance to see the connected options.
{
"visualizations": {
"viz_wwVMhJey": {
"type": "splunk.rectangle"
},
"viz_aVKLvBZJ": {
"type": "abslayout.line"
},
"viz_khzp2MP7": {
"type": "abslayout.line",
"options": {
"fromArrow": true,
"toArrow": true
}
},
"viz_mOyNaOqn": {
"type": "splunk.rectangle"
}
},
"dataSources": {},
"inputs": {},
"layout": {
"tabs": {
"items": [
{
"layoutId": "layout_1",
"label": "New tab"
}
]
},
"layoutDefinitions": {
"layout_1": {
"type": "absolute",
"structure": [
{
"item": "viz_wwVMhJey",
"type": "block",
"position": {
"x": 440,
"y": 50,
"w": 150,
"h": 150
}
},
{
"item": "viz_aVKLvBZJ",
"type": "line",
"position": {
"from": {
"item": "viz_mOyNaOqn",
"port": "n"
},
"to": {
"item": "viz_wwVMhJey",
"port": "w"
}
}
},
{
"item": "viz_khzp2MP7",
"type": "line",
"position": {
"from": {
"x": 695,
"y": 134
},
"to": {
"x": 799,
"y": 70
}
}
},
{
"item": "viz_mOyNaOqn",
"type": "block",
"position": {
"x": 130,
"y": 50,
"w": 150,
"h": 150
}
}
]
}
}
},
"description": "",
"title": "Line connected objects"
}
Source options for shapes
While most of these options are available using the visual editor, some must be added to the visualization stanza in the source editor in the options field. The general anatomy of a shape visualization is similar to the following:
"viz_65TNIqLF": {
"type": "splunk.rectangle",
"options": {
"fillColor": "#0000FF"
},
"dataSources": {
"primary": "ds_gcEN4c7Q"
}
}
Ellipses
The following options are available for editing an ellipse:
| Property | Type | Default | Description |
|---|---|---|---|
| fillColor | string | > themes.defaultFillColor | Specify the fill color. You may use a dataSource to apply the color. The hex value format should be "#FFFFFF". The default for enterprise light is "#C3CBD4". The default for enterprise dark is "#31373E". The default for prisma dark is "#0B0C0E". |
| fillOpacity | number | 1 | Specify the opacity of the fill. Choose a number in the range of 0 - 1 (inclusive). You can also express the value as a percentage. For example, "0.80" in source or "80%" in UI. |
| strokeColor | string | > themes.defaultStrokeColor | Specify the stroke color. You may use a dataSource to apply the color. The hex value format should be "#FFFFFF". The default for enterprise light is "#3C444D". The default for enterprise dark is "#C3CBD4". The default for prisma dark is "#ACACAD". |
| strokeDashStyle | number | 0 | Specify the size, in pixels, of dashes and spaces used to create a custom stitched outline. The value you specify applies to both the dashes and the spaces between them. |
| strokeOpacity | number | 1 | Specify the opacity of the stroke. Choose a number in the range of 0 - 1 (inclusive). You can also express the value as a percentage. For example, "0.80" in source or "80%" in UI. |
| strokeWidth | number | 1 | Specify the width of the stroke, in pixels, in the range of 1 - 25 (inclusive). |
Line shape
The following options are available for editing a line:
| Property | Type | Default | Description |
|---|---|---|---|
| x | (string | number)[] | > primary | seriesByIndex(0) | Specify the dataSource applied to the x-axis. |
| y | (string | number)[] | > primary | frameBySeriesIndexRange(1) | Specify the dataSource applied to the y-axis. |
| y2 | (string | number)[] | N/A | Specify the dataSource applied to the y2-axis |
| xField | string | > x | getField() | Specify the field that should be mapped to the x-axis. |
| yFields | string | > y | getField() | Specify the field that should be mapped to the y-axis. |
| annotationColor | string[] | N/A | Specify the annotation colors. You may use a dataSource to apply the color. For example, ["#FF0000", "#0000FF", "#008000"].
|
| annotationLabel | string[] | N/A | Specify a list of labels used for the annotations. You may use a dataSource to apply the labels. For example, [ close the jira", "looking good now"].
|
| annotationX | (string | number)[] | N/A | Specify the dataSource field applied to the event annotation on the x-axis. |
| backgroundColor | string | > themes.defaultBackgroundColor | Specify the color for the background. You may use a dataSource to apply the color. The default for enterprise light is "#ffffff". The default for enterprise dark is "#000000". The default for prisma dark is "#0b0c0e".
|
| dataValuesDisplay | string ("off" | "all" | "minmax") | off | Specify whether chart should display no labels, all labels, or only the min and max labels. |
| legendDisplay | string ("right" | "left" | "top" | "bottom" | "off") | right | Specify the location of the legend on the panel. |
| legendLabels | string[] | N/A | Specify a list of labels to pre-populate the legend. For example, ["percent", "count"].
|
| legendMode | string ("standard" | "seriesCompare") | standard | Specify visual and behavioral settings for the tooltip and legend. "seriesCompare" is useful when comparing series. |
| legendTruncation | string ("ellipsisEnd" | "ellipsisMiddle" | "ellipsisStart" | "ellipsisOff") | ellipsisEnd | Specify how to display legend labels when they overflow the layout boundaries by replacing overflow text with an ellipsis. |
| lineDashStyle | string ("solid" | "shortDash" | "shortDot" | "shortDashDot" | "shortDashDotDot" | "dot" | "dash" | "longDash" | "dashDot" | "longDashDot" | "longDashDotDot") | solid | Specify a dash style for all line series in the chart. |
| lineDashStylesByField | object | N/A | Specify a dash style to use for each field. For example, {"count": "longDashDot", "percent": "longDashDotDot"}." Valid values: "solid", "shortDash", "shortDot", "shortDashDot", "shortDashDotDot", "dot", "dash", "longDash", "dashDot", "longDashDot", "longDashDotDot". |
| lineWidth | number | 2 | Specify the line width, in pixels, for all line series. |
| markerDisplay | string ("off" | "filled" | "outlined") | off | Specify the marker display style for data points. |
| nullValueDisplay | string ("gaps" | "zero" | "connect") | gaps | Specify how area and line charts handle null values. |
| resultLimit | number | 50000 | Specify the number of data points rendered in a chart. |
| seriesColors | string[] | ["#7B56DB", "#009CEB", "#00CDAF", "#DD9900", "#FF677B", "#CB2196", "#813193", "#0051B5", "#008C80", "#99B100", "#FFA476", "#FF6ACE", "#AE8CFF", "#00689D", "#00490A", "#465D00", "#9D6300", "#F6540B", "#FF969E", "#E47BFE"] | Specify the colors used for a series. For example, ["#FF0000", "#0000FF", "#008000"].
|
| seriesColorsByField | object | N/A | Specify the colors used for specific fields in a series. For example, {"count": "#008000", "percent": "#FFA500"}.
|
| showIndependentYRanges | boolean | false | Specify whether split series charts have independent y-ranges. |
| showSplitSeries | boolean | false | Set to "true" to split a multi-series chart into separate charts that are stacked from top to bottom; one for each series. |
| showXMajorGridLines | boolean | false | Specify whether major grid lines are visible on the x-axis. |
| showYMajorGridLines | boolean | true | Specify whether major grid lines are visible on the y-axis. |
| showY2MajorGridLines | boolean | false | Specify whether major grid lines are visible on the y2-axis. |
| showYMinorGridLines | boolean | false | Specify whether minor grid lines are visible on the y-axis. |
| showY2MinorGridLines | boolean | false | Specify whether minor grid lines are visible on y2-axis. |
| showYAxisExtendedRange | boolean | true | Specify whether the y-axis should be extended to include whole major tick marks. |
| showYAxisWithZero | boolean | false | Specify whether the y-axis range includes zero. |
| showY2AxisWithZero | boolean | false | Specify whether the y2-axis range includes zero. |
| xAxisLabelRotation | number | 0 | Specify the rotation of the x-axis label in degrees. |
| xAxisLabelVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the x-axis. |
| yAxisLabelVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y-axis. |
| y2AxisLabelVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide labels on the y2-axis. |
| xAxisLineVisibility | string ("show" | "hide") | hide | Specify whether to show or hide the x-axis line. |
| yAxisLineVisibility | string ("show" | "hide") | hide | Specify whether to show or hide the y-axis line. |
| y2AxisLineVisibility | string ("show" | "hide") | hide | Specify whether to show or hide the y2-axis line. |
| xAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the x-axis. |
| yAxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y-axis. |
| y2AxisMajorTickSize | number | 6 | Specify the size, in pixels, of major tick marks on the y2-axis. |
| yAxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y-axis. |
| y2AxisMinorTickSize | number | 6 | Specify the size, in pixels, of minor tick marks on the y2-axis. |
| xAxisMajorTickVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the x-axis. |
| yAxisMajorTickVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y-axis. |
| y2AxisMajorTickVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide major tick marks on the y2-axis. |
| yAxisMinorTickVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y-axis. |
| y2AxisMinorTickVisibility | string ("auto" | "show" | "hide") | auto | Specify whether to show or hide minor tick marks on the y2-axis. |
| xAxisMaxLabelParts | number | 3 | Specify the maximum number of time-parts that a tick label will have (the 3 possible parts are year, month, time). |
| xAxisTitleText | string | N/A | Specify the title of the x-axis. |
| yAxisTitleText | string | N/A | Specify the title of the y-axis. |
| y2AxisTitleText | string | N/A | Specify the title of the y2-axis. |
| xAxisTitleVisibility | string ("show" | "hide") | show | Specify whether to show or hide the title of the x-axis. |
| yAxisTitleVisibility | string ("show" | "hide") | show | Specify whether to show or hide the title of the y-axis. |
| y2AxisTitleVisibility | string ("show" | "hide") | show | Specify whether to show or hide the title of the y2-axis. |
| yAxisAbbreviation | string ("off" | "auto") | auto | Specify whether to abbreviate large y-axis values with the closest SI prefix. |
| y2AxisAbbreviation | string ("off" | "auto") | auto | Specify whether to abbreviate large y2-axis values with the closest SI prefix. |
| yAxisMajorTickInterval | (string | number) | auto | Specify the spacing unit between major tick marks along the numeric y-axis. |
| y2AxisMajorTickInterval | (number | string) | auto | Specify the spacing unit between major tick marks along the numeric y2-axis. |
| yAxisMax | (string | number) | auto | Specify the maximum number for the visible y-axis range. |
| y2AxisMax | (string | number) | auto | Specify the maximum number for the visible y2-axis range. |
| yAxisMin | (string | number) | auto | Specify the minimum number for the visible y-axis range. |
| y2AxisMin | (string | number) | auto | Specify the minimum number for the visible y2-axis range. |
| yAxisScale | string ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y-axis. |
| y2AxisScale | string ("linear" | "log") | linear | Specify the type of scale that applies to a numerical y2-axis. |
| overlayFields | (array | string) | N/A | Specify field(s) that should be differentiated on the chart and displayed as chart overlays. |
| showOverlayY2Axis | boolean | false | Enable a y2-axis for chart overlays. All overlay fields will be mapped to a second y-axis. |
| showRoundedY2AxisLabels | boolean | true | Specify whether to round y2-axis values to the nearest integer. |
| y2Fields | (array | string) | > y2 | getField() | Specify field(s) that should be mapped to a second y-axis. |
Rectangles
The following options are available for editing a rectangle:
| Property | Type | Default | Description |
|---|---|---|---|
| fillColor | string | > themes.defaultFillColor | Specify the fill color. You may use a dataSource to apply the color. The hex value format should be "#FFFFFF". The default for enterprise light mode is "#C3CBD4". The default for enterprise dark mode is "#31373E". The default for prisma dark mode is "#0B0C0E". |
| fillOpacity | number | 1 | Specify the opacity of the fill. Choose a number in the range of 0 - 1 (inclusive). You can also express the value as a percentage. For example, "0.80" in source or "80%" in UI. |
| rx | number | 0 | Specify the curvature of the horizontal corner (or border) radius with an integer or a percent greater than or equal to zero. |
| ry | number | > rx | Specify the curvature of the vertical corner (or border) radius with an integer or a percent greater than or equal to zero. |
| strokeColor | string | > themes.defaultStrokeColor | Specify the stroke color. You may use a dataSource to apply the color. The hex value format should be "#FFFFFF". The default for enterprise light mode is "#3C444D". The default for enterprise dark mode is "#C3CBD4". The default for prisma dark mode is "#ACACAD". |
| strokeDashStyle | number | 0 | Specify the size, in pixels, of dashes and spaces used to create a custom stitched outline. The value you specify applies to both the dashes and the spaces between them. |
| strokeJoinStyle | ("arcs" | "bevel" | "miter" | "miter-clip" | "round") | miter | Specifies the shape to be used at the corners of paths when they are joined. |
| strokeOpacity | number | 1 | Specify the opacity of the stroke. Choose a number in the range of 0 - 1 (inclusive). You can also express the value as a percentage. For example, "0.80" in source or "80%" in UI. |
| strokeWidth | number | 1 | Specify the width of the stroke, in pixels, in the range of 1 - 25 (inclusive). |
| Scatter charts | Single value visualizations |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.2.2406, 9.3.2411

 Download manual
Download manual
Feedback submitted, thanks!