Add and format visualizations
You can use the editing bar to add objects to your dashboard and the Configuration panel in the visual editor to use most formatting options for visualizations. At most, a visualization displays the first 10,000 search results.
If you are using the grid layout, charts are the only visualizations available.
- Select a chart or other visualization using the visual editor by clicking one of the visualization options in the editing toolbar. For example, to add a chart, click the Add Chart button (
 ) and select a chart.
) and select a chart. - Select the chart you want to format on your dashboard to highlight it with the blue editing outline.
- Set up a data source by adding a new search or selecting an existing data source.
- In the Search section of the Select data source panel, select + Create search.
- To select an existing data source, choose a search from those listed in the Search or Saved search sections of the Select data source panel.
- Select + Set up primary data source if you've selected a shape.
- In the Search section of the Select data source panel, select + Create search.
- Name your data source in the Data source name field.
- Add your search to the SPL query field.
- (Optional) Add a unique ID to the Data source ID field to create a unique ID that describes the search better than the default.
- Select Apply and close.
To customize your visualization, use the available options in the Configuration panel below the Data sources section.
For further customization, click the Source editor (![]() ) and find your chart in the visualizations stanza. Use dynamic options syntax (DOS) to add dynamic visualizations to your chart. See Dynamic options in Dashboard Studio to learn more about dynamic options.
) and find your chart in the visualizations stanza. Use dynamic options syntax (DOS) to add dynamic visualizations to your chart. See Dynamic options in Dashboard Studio to learn more about dynamic options.
To learn more about data sources, see Create search-based visualizations with ds.search.
Optimize the rendering of high density charts
If a chart has more data points than its width can display, you can reduce the number of data points to match the visualization's width. Additionally, you can expand the width of a chart to render more data points. You can also open the visualization in Search to render all data points.
Optimized rendering is turned on by default and only available for the following visualizations with a time-series x-axis or an increasing numeric x-axis:
- Line chart
- Column chart
- Area chart
The following steps turn on the option to optimize rendering:
- Select the canvas of your dashboard.
- Navigate to the Configuration panel and find the View options section.
- Check that the Optimized rendering option is toggled on. If the option is toggled off and you toggle it on, you must save and reload your dashboard for the changes to take effect.
- If the option is unavailable, verify that the
activate_downsamplingfeature flag is set to "true" in your web-features.conf file.
- If the option is unavailable, verify that the
The Largest-Triangle-Three-Buckets algorithm optimizes the charts and aims to preserve the chart's shape, including its outliers, as accurately as possible, though it might not achieve perfect preservation. For instance, when outliers cluster, some data points might not be displayed, potentially altering the chart's appearance. A clustering example would be having the first data point at 1000, the second at 0, and the third at 2000. If there are 3 times more points than the width of the chart, only 1 data point will be displayed from the data points available.
The algorithm will not run if a chart contains a column that mixes null values with numbers or combines strings and numbers. Instead, the chart displays all data points.
Round visualization corners
To round the corners of your visualization, do the following steps:
- Select your visualization. A highlighted blue border confirms you've selected the visualization.
- Navigate to the Configuration panel and find the Color and style section.
- Select Independent corner radius or specify a value for Corner radius.
- Independent corner radius provides the option to change each corner separately in the visualization.
- Corner radius changes all corners to the same value.
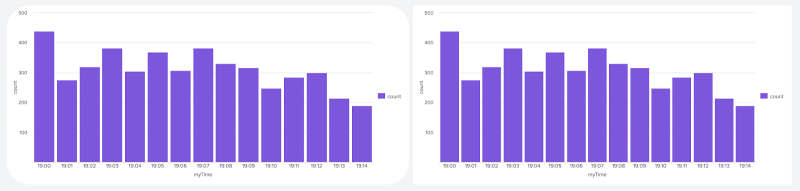
The following image shows the difference between a column chart with and without rounded corners.
Migrate to the splunk.<type>syntax
The splunk.<type> syntax is required for adding tokens and drilldowns in dashboards, and supports dynamic options syntax. If your visualizations still uses the viz.<type> syntax, you can migrate from viz.<type> to splunk.<type> when your dashboard refreshes. At the beginning of each reload, a banner prompts you to migrate with one click.
You can check the type of your visualizations in the Code section of the visualization's Configuration panel or in the source editor. The following is an example of a visualization stanza for a column chart using the splunk.<type> syntax.
"visualizations": {
"viz_KabMOTyq": {
"type": "splunk.column",
"dataSources": {
"primary": "ds_c8AfQapt"
},
"title": "HTTP Request Methods"
}
},
Change a visualization type
If your data is formatted correctly, you can change one visualization into another by performing the following steps:
- In the visual editor, select the visualization that you would like to change.
- Open the Configuration panel.
- Use the General dropdown menu to select the new visualization.
| Splunk Observability Cloud metrics in Dashboard Studio | Area and line charts |
This documentation applies to the following versions of Splunk Cloud Platform™: 9.3.2408 (latest FedRAMP release), 9.3.2411

 Download manual
Download manual
Feedback submitted, thanks!