Screenshots
You can use a screenshot to help users understand complicated UI workflows. Screenshots can be especially useful in content that is primarily task information, such as tutorials and scenarios, and in conceptual content for audiences who are new to the product. Screenshots are less useful in reference materials or troubleshooting information.
When you include a screenshot in your content, capture the UI using the light theme with your screen zoomed to 100%.
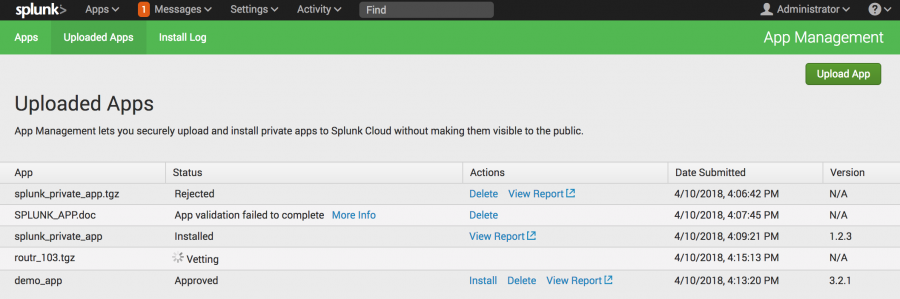
This example shows a screenshot of the full width of the UI and its surrounding text:
After the package uploads, it appears in the table on the Uploaded Apps page, shown in the following image. The app name and version appear only when the package passes all AppInspect checks and is approved.
For guidelines on when to include and avoid using images, see Including images in Splunk docs.
| Including images in Splunk docs | Diagrams |
This documentation applies to the following versions of Splunk® Style Guide: current

 Download manual
Download manual
Feedback submitted, thanks!