Format a choropleth map
This topic describes how to format US and World choropleth maps. If you want to learn more about creating choropleth SVG maps, see Generate a choropleth SVG
When you have added your choropleth map to your dashboard, make sure you've connected it to the correct kind of search. For more information see Generate a choropleth map.
The color mode and data ranges you set determine how a choropleth map uses color to visualize data. For now, you must select a color mode and configure data ranges in the source editor.
Color options for data ranges are set in the encoding area of the choropleth stanza.
Know your data columns
When you create a search to generate a choropleth map, the search will have a column of fields, usually states, countries, or regions. This column is usually equivalent to the setting primary[0], the first column of results. There should be at least one more column that relates a numeric value to each field in the first column (color for NULL values can also be configured). This is often, but not always, the second column in the search results, equivalent to the setting primary[1]. If the number values you want to use are in a different column, use the equivalent setting primary[n-1] where n equals the number of the column.
You can also use the name of the field column instead of the index. For example if the first column represents the results of the field, state, you can use primary.state instead of primary[0].
Names of countries and states in the default lookups might not always be correct. You can change them in a number of ways. For example, you can change them in the lookup file, or in the search using the replace command.
Range value and gradient maps
You can choose to create a choropleth map that uses either specified range values and assigns them colors using a hexadecimal code or color name, or you can create a map that uses gradients.
Gradients have an ordered color list that determines an area's color. The regions with the highest number value will be assigned the first color listed, while regions with the lowest value will be assigned the last color listed. All values in between are some gradation of the colors you list. For example, you can set the following colors:
"values":
"#3769bd",
"#bd3737"
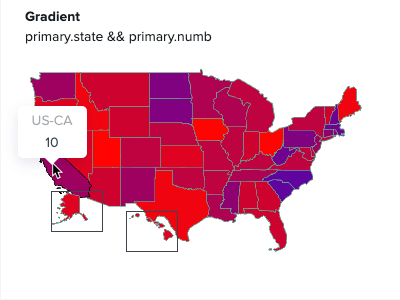
If ten is the highest value for a region, regions with that value will be colored hexadecimal #3769bd or blue. If one is the lowest value, regions with that value will be colored hexadecimal #bd3737 or red. All numbers between those values will be some combination of the two. Assuming five is the exact center of the value range, that region would be purple.
Choosing only one color will have the expected effect that the high values will be stark, while lower numbers will appear to lose opacity.
Which type of map you choose slightly changes how you format your map stanza. Both formatting options are outlined in the procedures below.
Set your color values for a range value map
- Set your field value ranges.
In theencodingsection of the choropleth stanza, set the optionfeatureIdtoprimary[0] - Set your
filloptions. Find thefieldandvalueoptions and set them to the numerical results returned, usuallyprimary[1]. These option settings should always match. - Set the
formatoptiontypetorangevalue. - Set the color for the returned numerical ranges using the
rangesfield. Your ranges are set using "from" and "to". Your color choice for the range is set in the "value" field. In theencodingsection of the stanza below, "#4beba8" will be the color of the region that is associated with any value of 50000 and above. "#ff7152" will be the color associated with any area with a value below below, but not including 1000. The middle ranges follow a similar format. Ranges include the "from" value, but the "to" value is in the next highest range."encoding": { "featureId": "primary[0]", "fill": { "field": "primary[1]", "value": "primary[1]", "format": { "type": "rangevalue", "ranges": [ { "from": 50000, "value": "#4beba8" }, { "from": 30000, "to": 50000, "value": "#f4df7a" }, { "from": 1000, "to": 30000, "value": "#fc9850" }, { "to": 1000, "value": "#ff7152" } ] } } }
Set your color values for a gradient map
- Set your field value ranges in the
encodingsection of the choropleth stanza and set the optionfeatureIdtoprimary.[0] - Set your
filloptions.
Find thefieldandvalueoptions and set them to the numerical results returned, usuallyprimary.[1]. These option settings should always match. - Set the
formatoptiontypetogradient. - Specify colors in the values stanza using hexadecimal values. If you don't specify a color, the default colors will apply.
Theencodingstanza will look similar to this:"encoding": { "featureId": "primary.[0]", "fill": { "field": "primary.[1]", "format": { "type": "gradient", "values": [ "#3769bd", "#bd3737", ] } }, "value": "primary.[1]" },
The following is an example of a gradient choropleth map of the United States.
Other formatting options
There are many options that you can change in the source editor, but the default geographic data is going to be the most accurate. There are some times when you many want to change the default placement of areas. One example is the placement of Alaska and Hawaii in the US map. By default, they are separate from the mainland (or lower 48) and in fixed positions. You can move their position on the map using the logicalBounds setting. For example, to move Alaska down, you increase the "y" value.
"geoFeatureGroups": [
{
"name": "lower48",
"featureMatcher": {
"property": "postal",
"regex": "^(?!(AK|HI))"
},
"sourceBounds": {
"lat": {
"min": 24,
"max": 50
},
"long": {
"min": -130,
"max": -60
}
}
},
{
"name": "Alaska",
"featureMatcher": {
"property": "postal",
"regex": "AK"
},
"logicalBounds": {
"x": {
"min": 100,
"max": 200
},
"y": {
"min": 325,
"max": 425
}
},
"sourceBounds": {
"lat": {
"min": 45,
"max": 72
},
"long": {
"min": -180,
"max": -120
}
}
},
{
"name": "Hawaii",
"featureMatcher": {
"property": "postal",
"regex": "HI"
},
"logicalBounds": {
"x": {
"min": 250,
"max": 350
},
"y": {
"min": 375,
"max": 475
}
},
"sourceBounds": {
"lat": {
"min": 18.665677,
"max": 22.461292
},
"long": {
"min": -160.921571,
"max": -154.242648
}
}
}
]
For explanation of other formatting options, see: Choropleth map options.
Choropleth map examples
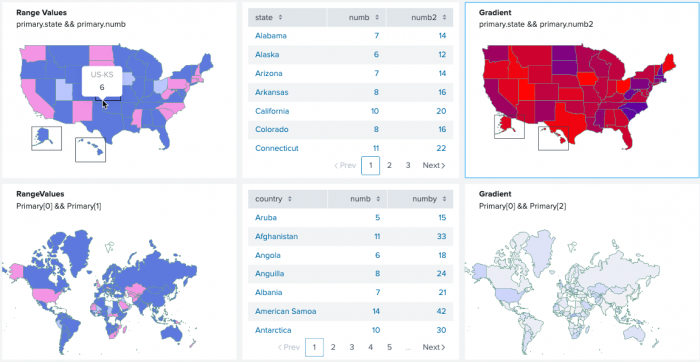
The following are examples of the different ways in which you can format choropleth maps. Expand the code window beneath the image to see the dashboard definition. You may notice that the data source search does not include a source file. This is because the length (len) command was used to assign a numerical number to each region depending on the number of letters in the region's name. This generated the necessary numeric field.
Dashboard definition
Expand the window to see the dashboard definition of the image. You can copy and paste it into your own dashboard to get used to the layout and options.
{
"visualizations": {
"viz_eyZezMhZ": {
"type": "viz.geojson.us",
"encoding": {
"featureId": "primary.state",
"fill": {
"field": "primary.numb",
"value": "primary.numb",
"format": {
"type": "rangevalue",
"ranges": [
{
"from": 10,
"value": "#F494E5"
},
{
"from": 5,
"to": 10,
"value": "#5E79DE"
},
{
"to": 5,
"value": "#BAC6FE"
}
]
}
}
},
"options": {
"name": "USA",
"source": "geo://default/us",
"projection": "mercator",
"sourceBounds": {
"lat": {
"min": 24,
"max": 50
},
"long": {
"min": -130,
"max": -60
}
},
"logicalBounds": {
"x": {
"min": 0,
"max": 800
},
"y": {
"min": 0,
"max": 600
}
},
"fillColor": "#EAEFF2",
"strokeColor": "#689C8D",
"selector": ".feature",
"geoFeatureGroups": [
{
"name": "lower48",
"featureMatcher": {
"property": "postal",
"regex": "^(?!(AK|HI))"
},
"sourceBounds": {
"lat": {
"min": 24,
"max": 50
},
"long": {
"min": -130,
"max": -60
}
}
},
{
"name": "Alaska",
"featureMatcher": {
"property": "postal",
"regex": "AK"
},
"logicalBounds": {
"x": {
"min": 100,
"max": 200
},
"y": {
"min": 375,
"max": 475
}
},
"sourceBounds": {
"lat": {
"min": 45,
"max": 72
},
"long": {
"min": -180,
"max": -120
}
}
},
{
"name": "Hawaii",
"featureMatcher": {
"property": "postal",
"regex": "HI"
},
"logicalBounds": {
"x": {
"min": 250,
"max": 350
},
"y": {
"min": 425,
"max": 525
}
},
"sourceBounds": {
"lat": {
"min": 18.665677,
"max": 22.461292
},
"long": {
"min": -160.921571,
"max": -154.242648
}
}
}
]
},
"dataSources": {
"primary": "ds_KOWjuNKe"
},
"title": "Range Values",
"description": "primary.state && primary.numb"
},
"viz_ptfbn5ck": {
"type": "splunk.table",
"options": {},
"dataSources": {
"primary": "ds_KOWjuNKe"
}
},
"viz_v0XcZpKz": {
"type": "viz.geojson.world",
"encoding": {
"featureId": "primary[0]",
"fill": {
"field": "primary[1]",
"format": {
"type": "rangevalue",
"ranges": [
{
"from": 10,
"value": "#F494E5"
},
{
"from": 5,
"to": 10,
"value": "#5E79DE"
},
{
"to": 5,
"value": "#BAC6FE"
}
]
}
},
"value": "primary[1]"
},
"options": {
"name": "WORLD",
"source": "geo://default/world",
"projection": "mercator",
"sourceBounds": {
"lat": {
"min": -60,
"max": 85
},
"long": {
"min": -180,
"max": 180
}
},
"logicalBounds": {
"x": {
"min": 0,
"max": 800
},
"y": {
"min": 0,
"max": 600
}
},
"fillColor": "transparent",
"strokeColor": "#689C8D",
"strokeHighlightColor": "#000000",
"selector": ".feature"
},
"dataSources": {
"primary": "ds_yeY2YQJ7"
},
"title": "RangeValues",
"description": "Primary[0] && Primary[1]"
},
"viz_YQ2homYW": {
"type": "splunk.table",
"options": {},
"dataSources": {
"primary": "ds_yeY2YQJ7"
}
},
"viz_pmQnYH4v": {
"type": "viz.geojson.us",
"encoding": {
"featureId": "primary.state",
"fill": {
"field": "primary.numb2",
"format": {
"type": "gradient",
"values": [
"red",
"blue"
]
}
},
"value": "primary.numb2"
},
"options": {
"name": "USA",
"source": "geo://default/us",
"projection": "mercator",
"sourceBounds": {
"lat": {
"min": 24,
"max": 50
},
"long": {
"min": -130,
"max": -60
}
},
"logicalBounds": {
"x": {
"min": 0,
"max": 800
},
"y": {
"min": 0,
"max": 600
}
},
"fillColor": "transparent",
"strokeColor": "#689C8D",
"selector": ".feature",
"geoFeatureGroups": [
{
"name": "lower48",
"featureMatcher": {
"property": "postal",
"regex": "^(?!(AK|HI))"
},
"sourceBounds": {
"lat": {
"min": 24,
"max": 50
},
"long": {
"min": -130,
"max": -60
}
}
},
{
"name": "Alaska",
"featureMatcher": {
"property": "postal",
"regex": "AK"
},
"logicalBounds": {
"x": {
"min": 100,
"max": 200
},
"y": {
"min": 325,
"max": 425
}
},
"sourceBounds": {
"lat": {
"min": 45,
"max": 72
},
"long": {
"min": -180,
"max": -120
}
}
},
{
"name": "Hawaii",
"featureMatcher": {
"property": "postal",
"regex": "HI"
},
"logicalBounds": {
"x": {
"min": 250,
"max": 350
},
"y": {
"min": 375,
"max": 475
}
},
"sourceBounds": {
"lat": {
"min": 18.665677,
"max": 22.461292
},
"long": {
"min": -160.921571,
"max": -154.242648
}
}
}
]
},
"dataSources": {
"primary": "ds_KOWjuNKe"
},
"title": "Gradient",
"description": "primary.state && primary.numb2"
},
"viz_zgN2KKkx": {
"type": "viz.geojson.world",
"encoding": {
"featureId": "primary[0]",
"fill": {
"field": "primary[2]",
"format": {
"type": "gradient",
"values": [
"#F5F5F5",
"#BAC6FE",
"#A6B5F6",
"#95A7F1"
]
}
},
"value": "primary[2]"
},
"options": {
"name": "WORLD",
"source": "geo://default/world",
"projection": "mercator",
"sourceBounds": {
"lat": {
"min": -60,
"max": 85
},
"long": {
"min": -180,
"max": 180
}
},
"logicalBounds": {
"x": {
"min": 0,
"max": 800
},
"y": {
"min": 0,
"max": 600
}
},
"fillColor": "transparent",
"strokeColor": "#689C8D",
"strokeHighlightColor": "#000000",
"selector": ".feature"
},
"dataSources": {
"primary": "ds_yeY2YQJ7"
},
"title": "Gradient",
"description": "Primary[0] && Primary[2]"
}
},
"dataSources": {
"ds_KOWjuNKe": {
"type": "ds.search",
"options": {
"query": "| inputlookup geo_us_states\n| eval numb=len(featureId)\n| eval numb2=numb*2\n| rename featureId as state\n| fields - _featureIdField\n| fields state, numb, numb2",
"queryParameters": {
"earliest": "0",
"latest": "now"
}
},
"name": "US_State_Search"
},
"ds_yeY2YQJ7": {
"type": "ds.search",
"options": {
"queryParameters": {
"earliest": "-24h@h",
"latest": "now"
},
"query": "| inputlookup geo_attr_countries\n| eval numb=len(country)\n| eval numby=numb*3\n| fields country, numb, numby"
},
"name": "Country Search"
}
},
"inputs": {},
"layout": {
"type": "absolute",
"options": {
"width": 1250,
"height": 620,
"display": "auto-scale"
},
"structure": [
{
"item": "viz_eyZezMhZ",
"type": "block",
"position": {
"x": 10,
"y": 10,
"w": 400,
"h": 300
}
},
{
"item": "viz_ptfbn5ck",
"type": "block",
"position": {
"x": 420,
"y": 10,
"w": 370,
"h": 300
}
},
{
"item": "viz_v0XcZpKz",
"type": "block",
"position": {
"x": 10,
"y": 320,
"w": 400,
"h": 300
}
},
{
"item": "viz_YQ2homYW",
"type": "block",
"position": {
"x": 420,
"y": 320,
"w": 370,
"h": 300
}
},
{
"item": "viz_pmQnYH4v",
"type": "block",
"position": {
"x": 800,
"y": 10,
"w": 400,
"h": 300
}
},
{
"item": "viz_zgN2KKkx",
"type": "block",
"position": {
"x": 800,
"y": 320,
"w": 400,
"h": 300
}
}
]
},
"description": "",
"title": "Simple US World Choro - Updated"
}
Source options for choropleth map
Choropleth map options
The following options are available for editing choropleth maps in the source editor:
| Property | Type | Default | Description |
|---|---|---|---|
| source | (geo://default/world | geo://default/us) | (geo://default/world | geo://default/us) | Source for geographic data for the world or US. |
| projection | (mercator | equirectangular) | mercator | Specify the way the map is projected |
| fillColor | string | #EAEFF2 | Select a fill color for regions with no data. For example, if you want all regions with no data to be white, use "#FFFFFF".
|
| backgroundColor | string | #FFFFFF | Specify the Hex code for the color used for the Choropleth background. For example: "#0000FF". |
| strokeColor | string | #689C8D | Select a stroke color for regions with no data. For example, if you want all regions with no data to be grey, use "#808080".
|
| strokeHighlightColor | string | N/A | Specify the Hex code for stroke highlight color for all features that are selected. For example: "#0000FF". |
| name | string | N/A | Name your map. |
| Generate a choropleth map | Generate a choropleth SVG |
This documentation applies to the following versions of Splunk Cloud Platform™: 8.2.2112


 Download manual
Download manual
Feedback submitted, thanks!