Splunk RUM でのセッション再生 🔗
セッションを再生することで、ユーザーが体験したことを正確に把握し、次に何をすべきかを情報に基づいて判断できます。セッションは最長4時間です。
注釈
お客様は、適用法を遵守してSplunk Observability Cloudを使用する責任を負います。これには、お客様がサービスを使用することによってデータの収集対象となる個人への通知および必要な同意の取得が含まれますが、これに限定されません。
ユースケース 🔗
セッションを再生したい理由はたくさんあります。そのいくつかをご紹介しましょう:
サポートチームが問題のトラブルシューティングに要する時間を短縮します。実際のユーザーの視点からエラーを確認することで、サポートチームは何が起こったかを迅速に特定し、対策を講じることができます。セッションの再生がなければ、サポートチームは、問題の不完全な説明に基づいて、さまざまな可能性のある原因を調査するために長い時間を費やす可能性があります。
エラーに焦点を当て、どのようなエラーがユーザーに影響を与えるかを確認することで、アプリケーションに迅速な修正を導入できます。
ユーザーがアプリケーションをどのように操作し、ナビゲーションパスをたどるかを確認することで、UXを改善しましょう。例えば、ターゲット広告キャンペーンから顧客がプロモコードを追加していない場合、チェックアウトのワークフローを見直し、顧客がプロモコードを追加するドロップダウンを見つけられるかどうかを確認します。
前提条件 🔗
セッションの再生は、企業のお客様のみご利用いただけます。各サブスクリプションタイプの詳細については、Splunk RUM 価格設定 を参照してください。
セッション再生をセットアップする 🔗
セッション再生の設定には、CDN、セルフホスト、NPMの3つの方法があります。
注釈
セッションレコーダーパッケージを初期化する前に Splunk Browser RUM を初期化します。
この例では、スクリプトを初期化する順番を示している:
<script src="https://cdn.signalfx.com/o11y-gdi-rum/latest/splunk-otel-web.js" crossOrigin="anonymous"></script>
<script src="https://cdn.signalfx.com/o11y-gdi-rum/latest/splunk-otel-web-session-recorder.js" crossOrigin="anonymous"></script>
<script>
SplunkRum.init({
realm: '<realm>',
rumAccessToken: '<your_rum_token>',
applicationName: '<your_app_name>',
version: '<your_app_version>',
deploymentEnvironment: '<your_environment_name>'
});
SplunkSessionRecorder.init({
realm: '<realm>',
rumAccessToken: '<your_rum_token>'
});
</script>
CDN 🔗
このコードスニペットを初期化して、Splunk CDN 経由のセッション再生を設定します。
<script src="https://cdn.signalfx.com/o11y-gdi-rum/latest/splunk-otel-web-session-recorder.js" crossOrigin="anonymous"></script>
<script>
SplunkSessionRecorder.init({
realm: '<realm>',
rumAccessToken: '<your_rum_token>'
});
</script>
セルフホスト 🔗
splunk-otel-web-session-recorder.js の希望のバージョンをダウンロードしてください。
アプリケーションのユーザーがアクセスできる場所にファイルをデプロイします。
SplunkRum.initスニペットの後に、以下のセッション再生スニペットを追加します:<script src="<your-self-hosted-path>/splunk-otel-web-session-recorder.js" crossOrigin="anonymous"></script>
データのギャップを避けるには、Splunk JavaScript Agentを非同期でできるだけ早い段階でロードし、初期化します。
NPM 🔗
次のコマンドを使用して、
@splunk/otel-web-session-recorderという名前のパッケージを使用して NPM でセッション再生をセットアップします。npm install @splunk/otel-web-session-recorder
次に、このコードスニペットを初期化します:
import SplunkSessionRecorder from '@splunk/otel-web-session-recorder' SplunkSessionRecorder.init({ realm: '<realm>', rumAccessToken: '<your_rum_token>' });
セッション再生を非アクティブにする 🔗
セッション再生を非アクティブにするには、以下のいずれかを行います:
特定のセッション再生ではオフにします。
インストルメンテーションを完全に無効にしたい場合は、インストルメンテーションを削除します。
追加のインストルメンテーション設定 🔗
設定オプションの詳細については、GitHubの rrwebガイド 。
情報の再編集 🔗
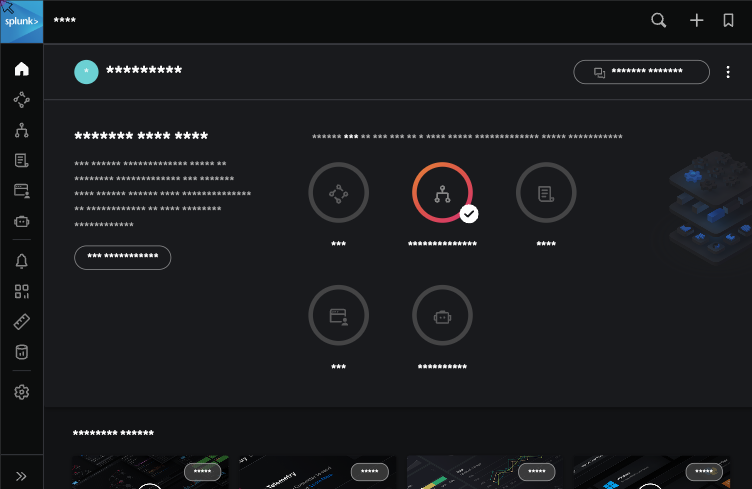
テキストと入力はデフォルトで再編集されますが、オプションで画像も再編集するように設定できます。以下の画像は、テキストの再編集を有効にした状態のSplunk RUMホームページです。テキストはすべて * の文字で置き換えられています。

テキストの再編集をすべて無効にするには、maskTextSelector: false を設定します。どの要素を再編集するかをカスタマイズするには、rr-mask クラスを使用します。このクラスを持つ要素はすべて、そのテキストが再編集されるようになります。さらに、maskTextClass または maskTextSelector をカスタム値に設定することで、クラス名をカスタマイズできます。カスタム値には正規表現を使用できます。
入力の再編集は個別に処理されます。入力の再編集をすべて無効にするには、maskAllInputs: false を設定します。どの入力を再編集するかをカスタマイズするには、maskInputOptions オプションを使用します。
注釈
rrwebのドキュメントでは、 maskTextSelector のデフォルト値は null であり、 maskAllInputs のデフォルト値は false です。しかし、Splunk RUMでは、構成内でこれらのデフォルト値を変更して、デフォルトですべてのテキストと入力が再編集されるようにしています。そのため、再編集を希望しない場合は、明示的に maskTextSelector または maskAllInputs を false に設定する必要があります。
例
// Will disable text redaction on all elements except elements with default 'rr-mask' class
SplunkSessionRecorder.init({
// ... other configuration options
maskTextSelector: false
});
// Will redact only elements with 'my-custom-mask-class' class
SplunkSessionRecorder.init({
// ...
maskTextClass: 'my-custom-mask-class',
maskTextSelector: false
});
// Redacts elements with class names starting with "sensitive-" or with specified IDs
SplunkSessionRecorder.init({
// ...
maskTextClass: /^sensitive-.*$/,
maskTextSelector: '#private-info, #hidden-section'
});
// Will disable input redaction on all elements except password inputs
SplunkSessionRecorder.init({
// ...
maskAllInputs: false,
maskInputOptions: {
password: true
}
});
画像の再編集 🔗
画像を再編集するには、inlineImages: false 機能で SplunkSessionRecorder.init を設定します。
インスツルメンテーションのカスタマイズ方法の詳細については、GitHubの rrwebガイド のプライバシーセクションを参照してください。
セッションを再生する 🔗
セッションを再生するには、セッションウォーターフォールに関心のあるセッションを開き、再生オプションがあれば、再生 をクリックします。以下に、設定できるいくつかのコントロールを示します:
セッションの速度とウィンドウのサイズを調整します。
ユーザーが同時に複数のアプリケーションを開いていた場合、タイムラインを切り替えて複数の再生セグメントを表示します。
トラブルシューティング 🔗
これらの方法を試してみましょう:
セッションが不完全な場合、ネットワークの帯域幅が十分でないため、セッションの一部が切断される可能性があります。
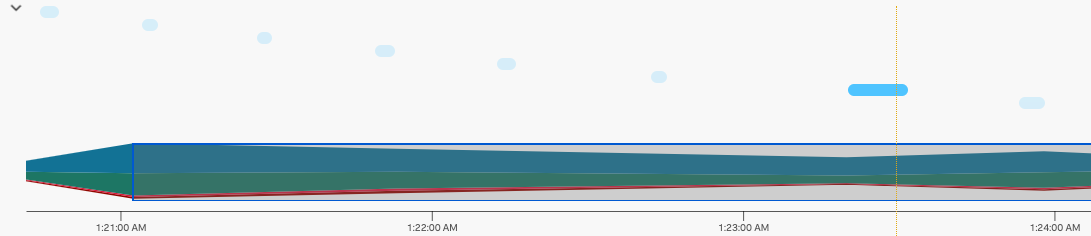
ユーザーが同じアプリケーションの複数のタブを開いている場合、各タブで利用可能なセッション再生があります。必ずセッション再生の下のタブを開き、興味のあるタブに移動してください。例えば、以下の画像では、チャート上部の青いタブは、ユーザーがページを再度読み込んだり、別のページでアプリを開いたりしたことを表しています。

セッション 再生に要素や画像が表示されません。画像または要素がコンテンツセキュリティポリシーによってブロックされている可能性があります。ポリシーとCDNプロバイダーを確認してください。
アスペクト比が歪んでいます。アスペクト比はユーザーのウィンドウサイズに依存します。