ブラウザRUMのインストルメンテーション固有のデータ 🔗
Splunk RUM for Browser は、インストルメンテーションによって以下のデータを収集します。インストルメンテーションを有効または無効にするには、インストルメンテーション設定 を参照してください。
ドキュメントのロード 🔗
document インストルメンテーションは、Window:load イベントが発生するまでにロードされるリソースに関するスパンを生成します。生成されるルート・スパンは documentLoad です。 documentFetch と resourceFetch スパンの parentID は documentLoad.id です。
ページロードリクエストに Server-Timing ヘッダーがある場合、RUMはそのデータを使用して、documentFetch スパンを対応するバックエンドスパンにリンクします。ブラウザRUMエージェントはまた、script 、link 、css - font 、iframe 、XHR/fetch 、img 、favicon 、manifest.json などのリソースを収集し、 Server-Timing ヘッダーが存在する場合、それらをAPMトレースにリンクします。
documentLoad 🔗
ブラウザ RUMエージェントは、documentLoad インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
参照ページのURI。例えば、 |
|
文字列 |
ディスプレイの幅と高さ。例えば、 |
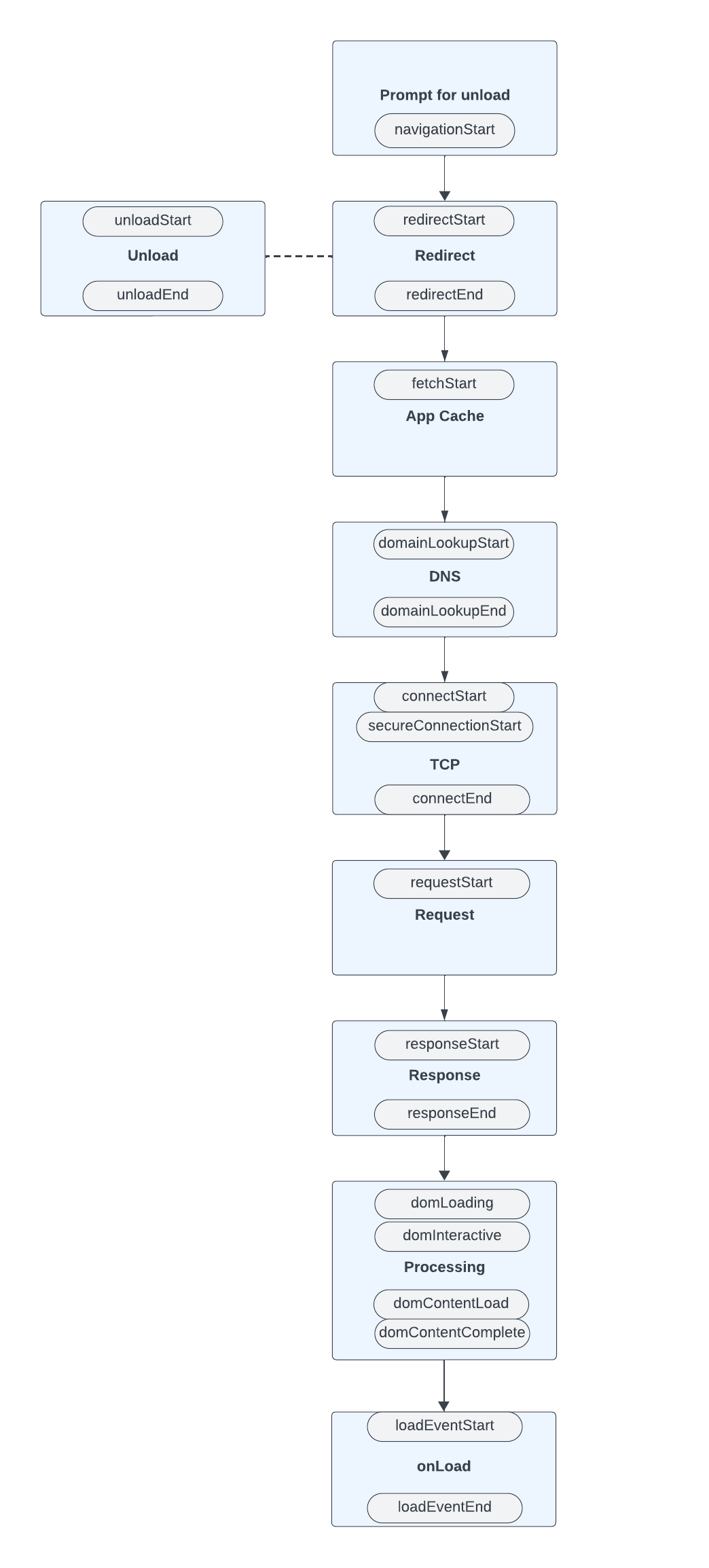
以下の注釈は、PerformanceNavigationTiming インターフェイスに関する W3C 仕様で指定されているナビゲーションのタイミングから収集されたものです:
Name |
タイムスタンプ |
|---|---|
|
ブラウザがリソースのフェッチを開始する直前。 |
|
ユーザーエージェントが前の文書のアンロードイベントを開始する直前。 |
|
ユーザーエージェントが前の文書のアンロードイベントを終了した直後。 |
|
ユーザーエージェントが現在の文書の準備完了を`インタラクティブ` に設定する直前。 |
|
ユーザーエージェントが現在のドキュメントで |
|
現在の文書の |
|
ユーザーエージェントが現在の文書の準備完了を`完了`に設定する直前。 |
|
現在のドキュメントのロードイベントが発生する直前。 |
|
現在の文書のロードイベントが完了したとき。 |
この図は、documentLoad の一連のイベントを示しています。

documentFetch 🔗
ブラウザ RUMエージェントは、documentFetch インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
数字 |
ペイロードボディから受け取ったドキュメントのサイズ。 |
|
文字列 |
APM エージェントが設定した |
|
文字列 |
APM エージェントが設定した |
resourceFetch 🔗
ブラウザ RUMエージェントは、resourceFetch インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
数字 |
ペイロードボディから受け取ったドキュメントのサイズ。 |
|
文字列 |
リクエストされたリソースのURL。 |
|
文字列 |
APM エージェントが設定した |
|
文字列 |
APM エージェントが設定した |
注釈
Safari 10.1は resourceFetch スパンをサポートしていません。
XHRとFetchインストルメンテーション 🔗
xhr と fetch のインストルメンテーションは、XMLHttpRequest イベントと Fetch API イベントを収集します。スパンは、xml-http-request と fetch を区別する component タグの値で異なります。
このインストルメンテーションは HTTP メソッド名をスパン名の前に付加します。このインストルメンテーションがレスポンスに Server-Timing ヘッダーを提供するバックエンドにマップされる場合、バックエンドのトレースとのリンクも生成されます。
ブラウザ RUMエージェントは、XHRおよびFetchインストルメンテーションを使用して、以下のデータを収集します:
http.methodhttp.response_content_lengthhttp.hosthttp.schemehttp.status_codehttp.status_texthttp.user_agenthttp.url
XHRインストルメンテーションとFetchインストルメンテーションは、以下のイベントがいつ発生するかを示すタイムスタンプでスパンに注釈を付けます:
イベント |
タイプ |
説明 |
|---|---|---|
|
数字 |
XHR |
|
数字 |
XHR |
|
数字 |
XHR |
|
数字 |
XHR |
|
数字 |
XHR |
|
数字 |
XHR |
XHRおよびFetchインストルメンテーションによって収集されたアノテーションは、タイミング注釈のリクエスト で説明されています。
ウェブバイタル 🔗
webvitals インストルメンテーションは、Google Web Vitals メトリクスに関するデータを収集します。ブラウザ RUM エージェントは、Web Vitals メトリクスを持続時間ゼロのスパンとして収集します。すべてのスパンには指定された traceId があり、親スパンはありません。
ブラウザ RUMエージェントは、webvitals インストルメンテーションを使用して、以下のデータを収集します:
Name |
ウェブバイタル |
説明 |
|---|---|---|
|
最大コンテンツの描画 |
ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間をキャプチャすることにより、読み込みパフォーマンスを測定します。 |
|
最初の入力遅延 |
ユーザーとのインタラクションから、そのインタラクションに反応してブラウザがイベントハンドラの処理を開始するまでのタイムスタンプを取得することで、インタラクティブ性を測定します。 |
|
累積レイアウトシフト |
ページのライフスパン全体で発生する予期せぬレイアウトシフトごとに、個々のレイアウトシフトスコアの合計を取得することで、視覚的な安定性を測定します。レイアウトシフトは、あるレンダリングフレームから次のレンダリングフレームへ、可視要素が位置を変えるたびに発生します。 |
|
次のペイントへの相互作用 |
ユーザーがページ上で行ったすべてのインタラクションのレイテンシを観察することで応答性を測定し、最も遅い値を報告します。 |
ロード後のリソース 🔗
postload インストルメンテーションは、ページ load イベント後にロードされるリソースに関するデータを収集します。デフォルトでは、<script> と <img> リソースのインストルメンテーションを有効にします。通常、 scroll イベントで画像をロードする際に、 postload インストルメンテーションを使用してテレメトリを収集します。
postload で収集されたスパンは、resourceFetch で説明されているデータモデルと一致します。
ユーザーインタラクション 🔗
interactions インストルメンテーションは、Element.addEventListener タイプのイベントリスナーが登録されているエレメント上のインタラクションのテレメトリデータを収集します。リスナーによって収集されたイベントは、DOMイベント名に一致する名前を持つスパンを生成します。
ブラウザ RUMエージェントは、interactions インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
イベント名。例えば、 |
|
文字列 |
ターゲット要素の名前。例えば、 |
|
文字列 |
ターゲット要素のXPath。 |
可視性 🔗
visibility インストルメンテーションは、visibilitychange イベントを収集します。ブラウザのタブが表示されなくなる可能性があるため、ページが更新されたときに起こる可視性の変化は記録されません。
ブラウザ RUMエージェントは、visibility インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
ブーリアン |
ページが非表示かどうか。 |
接続性 🔗
connectivity インストルメンテーションは、offline と online イベントを収集します。ブラウザがオフラインになると、ブラウザはオフライン・イベントを記録し、ブラウザがオンラインになるまでメモリにキャッシュされます。オフラインイベントとオンラインイベントは同時に送信されます。
ブラウザ RUMエージェントは、connectivity インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
ブーリアン |
ブラウザがオンラインになったかオフラインになったか。 |
履歴API 🔗
ブラウザRUMエージェントはまた、ブラウザのセッション履歴を可視化するためにHistory APIをインストルメンテーションします。History APIは、ページをリロードしないURLの変更を追跡し、シングルページアプリケーションで使用されます。
インストルメンテーションはまた、hashchange イベントをリッスンすることで、location.hash を変更することで発生する URL の変更も追跡します。ルート変更には期間はありません。routeChange スパンは以下のタグを含みます:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
値は常に |
|
文字列 |
ルート変更前のページURL |
|
文字列 |
ルート変更後のページURL |
長いタスク 🔗
longtask インストルメンテーションは、長いタスクに関する情報を収集します。ブラウザ RUMエージェントは、長いタスクが検出されるたびにスパンを作成します。
スパン属性には、そのタスクが発生したコンテナが含まれます。トップレベルページ内で発生しないタスクのために、containerId 、containerName 、containerSrc フィールドはタスクのソースについての情報を提供します。
ブラウザ RUMエージェントは、longtask インストルメンテーションを使用して、以下のデータを収集します:
Name |
タイプ |
|---|---|
|
文字列 |
|
数字 |
|
数字 |
|
文字列 |
|
文字列 |
|
数字 |
|
数字 |
|
文字列 |
|
文字列 |
|
文字列 |
|
文字列 |
ウェブソケット 🔗
websockets インストルメンテーションは、ウェブソケットのライフサイクル・イベントを収集し、それを使用してスパンを生成します。このインストルメンテーションは、ウェブソケット connect 、send 、onmessage イベントからスパンを収集します。
connect 🔗
websockets インストルメンテーションは、connect イベントから以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
ウェブソケットのURL。 |
|
数字 |
ウェブソケットのコンストラクタ呼び出しから |
|
文字列または配列 |
ウェブソケットのコンストラクタに渡されるプロトコル。 |
|
文字列 |
エラー発生の有無によって、値は |
|
文字列 |
ウェブソケットのエラー・イベント・メッセージ。 |
send と onmessage 🔗
websockets インストルメンテーションは、send と onmessage イベントから以下のデータを収集します:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
ウェブソケットのURL。 |
|
数字 |
バイト単位のペイロードサイズ。 |
Socket.io メッセージ 🔗
Socket.ioインストルメンテーションは、socket.ioクライアント・ライブラリを使用して送信されたメッセージからスパンを生成します。スパンはメッセージング・システムに関する OpenTelemetry の仕様に準拠しています。このインストルメンテーションはデフォルトでは無効になっています。
スタンドアロンのsocket.ioビルドを使用する場合は、次のスニペットのように、true をコンフィギュレーション設定に渡してインストルメンテーションを有効にします:
<script src="/location/to/splunk-otel-web.js"></script>
<script>
SplunkRum.init({
// ...
instrumentations: {
socketio: true
}
});
</script>
<script src="/socket.io/socket.io.js"></script>
@splunk/otel-web と socket.io-client の両方の npm パッケージを同じバンドルで使用する場合は、target の設定を使用して、socket.io クライアントをインストルメンテーションに渡します:
import SplunkOtelWeb from '@splunk/otel-web';
import { io } from 'socket.io-client';
SplunkRum.init({
// ...
instrumentations: {
socketio: {
target: io,
},
},
});
Splunk RUM の CDN ディストリビューションを使用する場合は、以下の例のように socket.io instrumentation を有効にして io 関数を window.io として公開します:
<script src="/location/to/splunk-otel-web.js"></script>
<script>
SplunkRum.init({
// ...
instrumentations: {
socketio: true
}
});
</script>
<script src="/app.min.js"></script>
先ほどの例の app.min.js ファイルの内容は以下の通りです:
import { io } from 'socket.io-client';
window.io = io;
const socket = io();
// ...
ターゲットにグローバル変数名を指定すれば、別のグローバル変数名を使うことができます:
SplunkRum.init({
// ...
instrumentations: {
socketio: {
target: 'socketIoClient',
},
},
});
// Expose the io object in your bundle
window.socketIoClient = io;
socket.ioのクライアントとサーバー間で送信されるメッセージは、クライアントからサーバーへ送信される場合は EVENT_NAME send 、サーバーからクライアントへ送信される場合は EVENT_NAME receive です。どちらのスパンも以下の属性を持ちます:
Name |
タイプ |
説明 |
|---|---|---|
|
文字列 |
値は常に |
|
文字列 |
socket.io 名前空間の値。 |
|
文字列 |
値は常に |
|
文字列 |
イベントの名前、 |