Splunk On-CallのCatchpointインテグレーション 🔗
要件 🔗
このインテグレーションは以下のバージョンのSplunk On-Callと互換性があります:
Starter
Growth
エンタープライズ
Catchpointは、あらゆるインターネットサービスに対して、Webサイト、モバイル、アプリ、広告、API、DNS、CDN、ストリーミング、クラウド、などワールドクラスのWebパフォーマンスモニタリングを提供します。
以下では、CatchpointとSplunk On-Callを統合するために必要な手順を説明します。
In Splunk On-Call 🔗
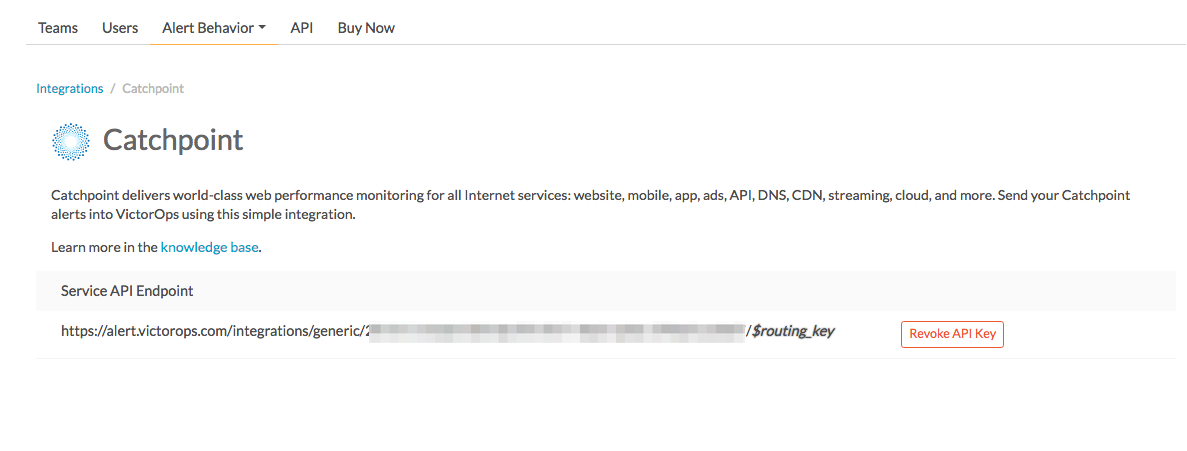
Splunk On-Callで、Integrations を選択し、次に Catchpoint を選択します。
インテグレーションがアクティブでない場合は、Enable Integration ボタンを選択してエンドポイントURLを生成します。$routing_key セクションを、実際に使用するルーティングキーに置き換えてください。Splunk On-Callでルーティングキーを表示または設定するには、Settings を選択し、次に Routing Keys を選択します。

In Catchpoint 🔗
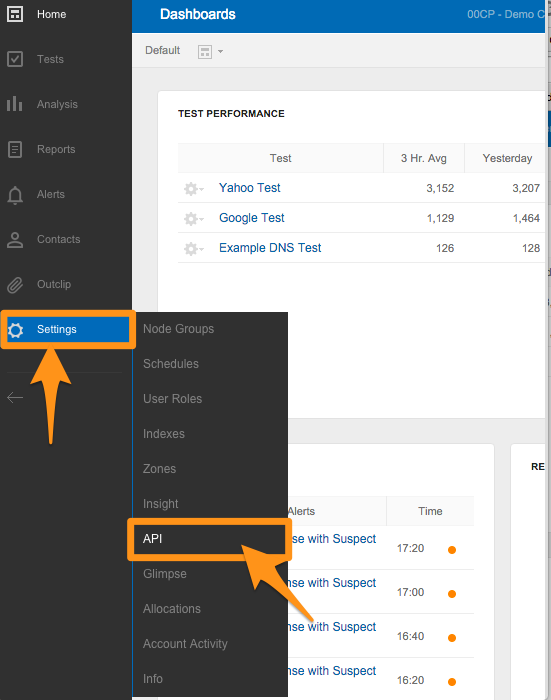
Settings に移動し、次に API に移動します。

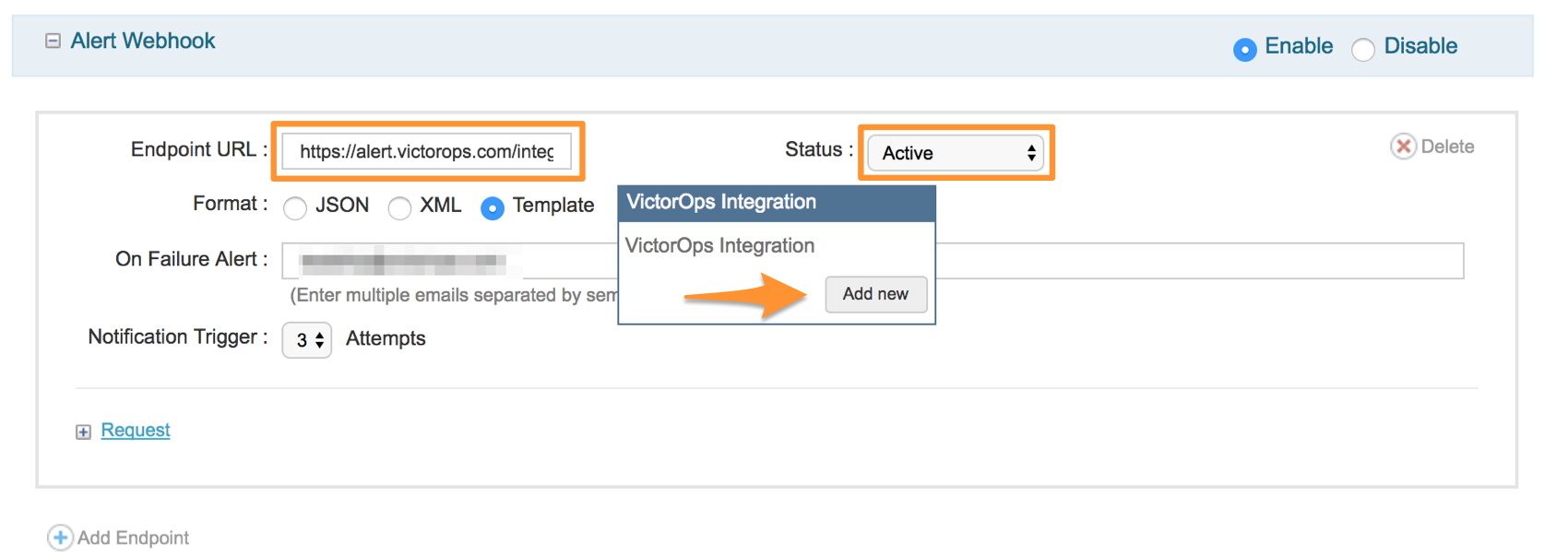
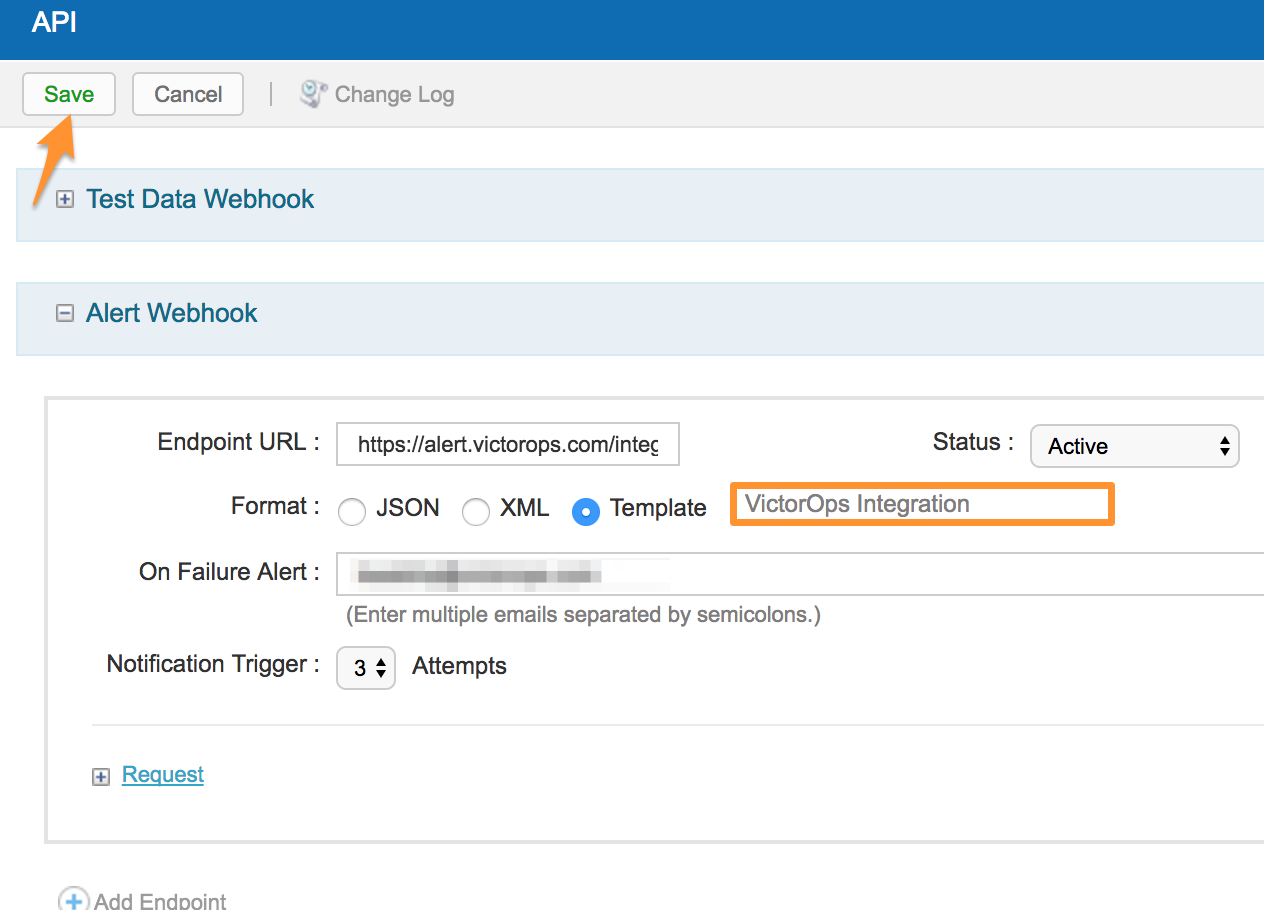
Alert Webhookでステータスを「アクティブ」に設定し、Splunk On-Callで取得した」API URL」を貼り付けます。
Template を選択し、次に Add new を選択します。

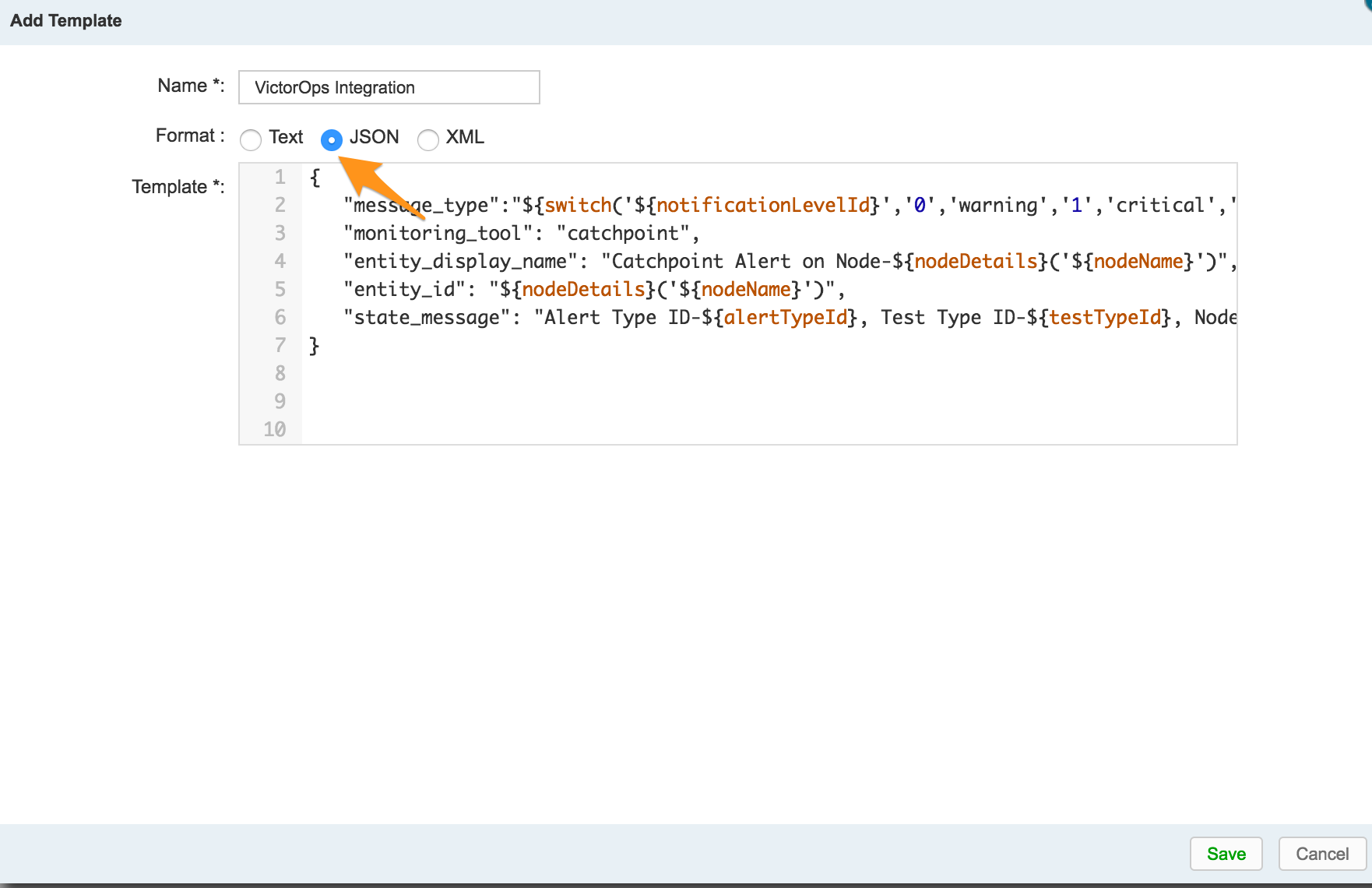
名前を付け(例えば 「VictorOpsインテグレーション」)、フォーマットを
JSONに設定します。

テンプレート セクションに以下のコードを貼り付けます:
{
“message_type”:“:math:`{switch('`\ {notificationLevelId}','0','warning','1','critical','2','recovery','3','recovery')}”,
“monitoring_tool”: “Catchpoint”, “entity_display_name”: “Catchpoint
Alert for ${testName} on node :math:`{nodeDetails(`\ {nodeName})}”,
“entity_id”: “:math:`{testId}\_`\ {AlertInitialTriggerDateUtcEpoch}”,
“state_message”: “Alert Type
ID-:math:`{alertTypeId}, Test Type ID-`\ {testTypeId},
Node-:math:`{nodeDetails('`\ {nodeName}')}, Product-
:math:`{productId}, Test\_url-`\ {testUrl}” }
新しく作成したテンプレートを選択し、Save を選択します。

ペイロードに追加する変数を探している場合は、Catchpointアカウントにログインし、アラートWebhookマクロを検索してください。変数はいくつでも追加できますが、既存のテンプレートのパラメータをカスタマイズすると、機能が低下する可能性があります。