Splunk On-CallのStatusHubインテグレーション 🔗
Statushubは、モニタリングツールと接続してステークホルダーにインフラの状態を伝えるステータスページです。
以下のガイドでは、StatusHubとSplunk On-Callを統合するために必要な手順を説明します。
要件 🔗
このインテグレーションは以下のバージョンのSplunk On-Callと互換性があります:
Starter
Growth
エンタープライズ
StatusHubの設定 🔗
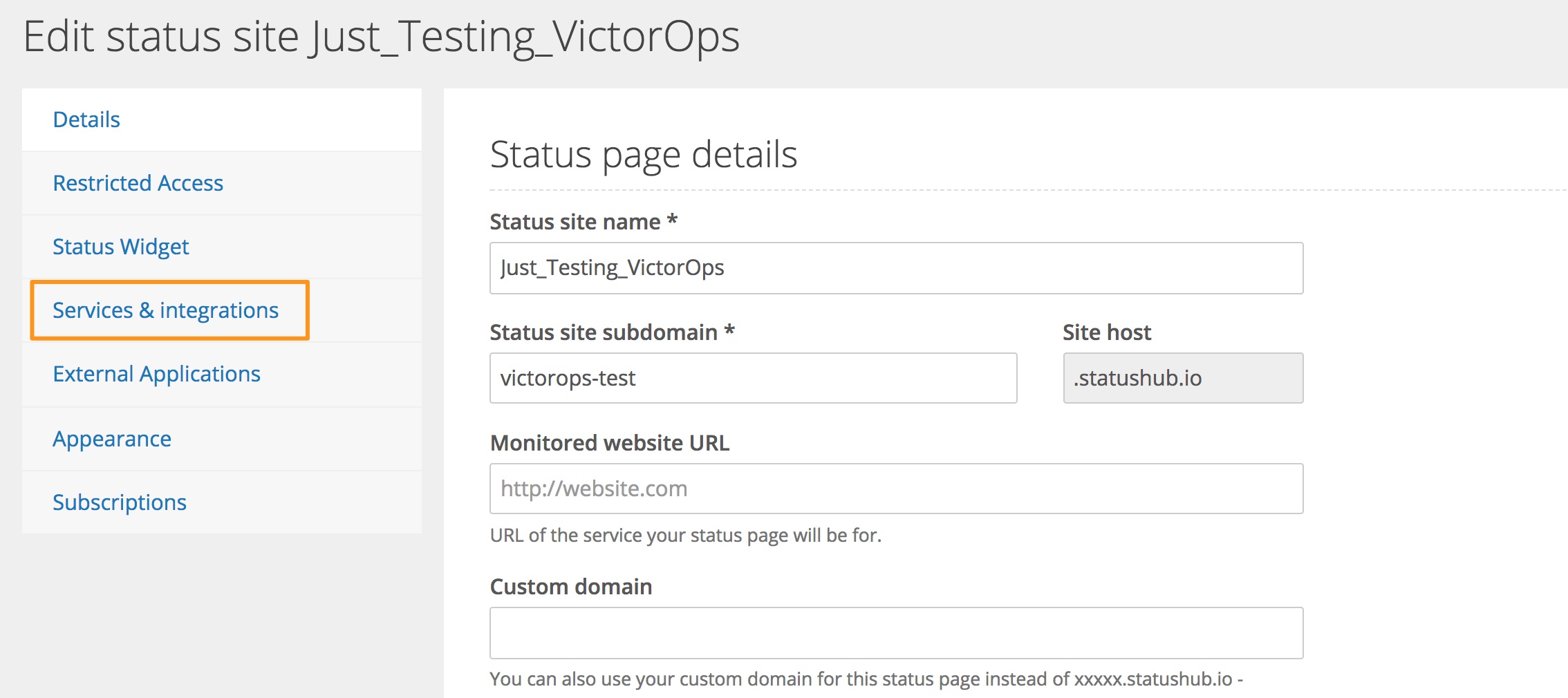
メイン画面から鉛筆のアイコンを選択し、ステータスサイトを編集します。

Services & Integrations を選択します。

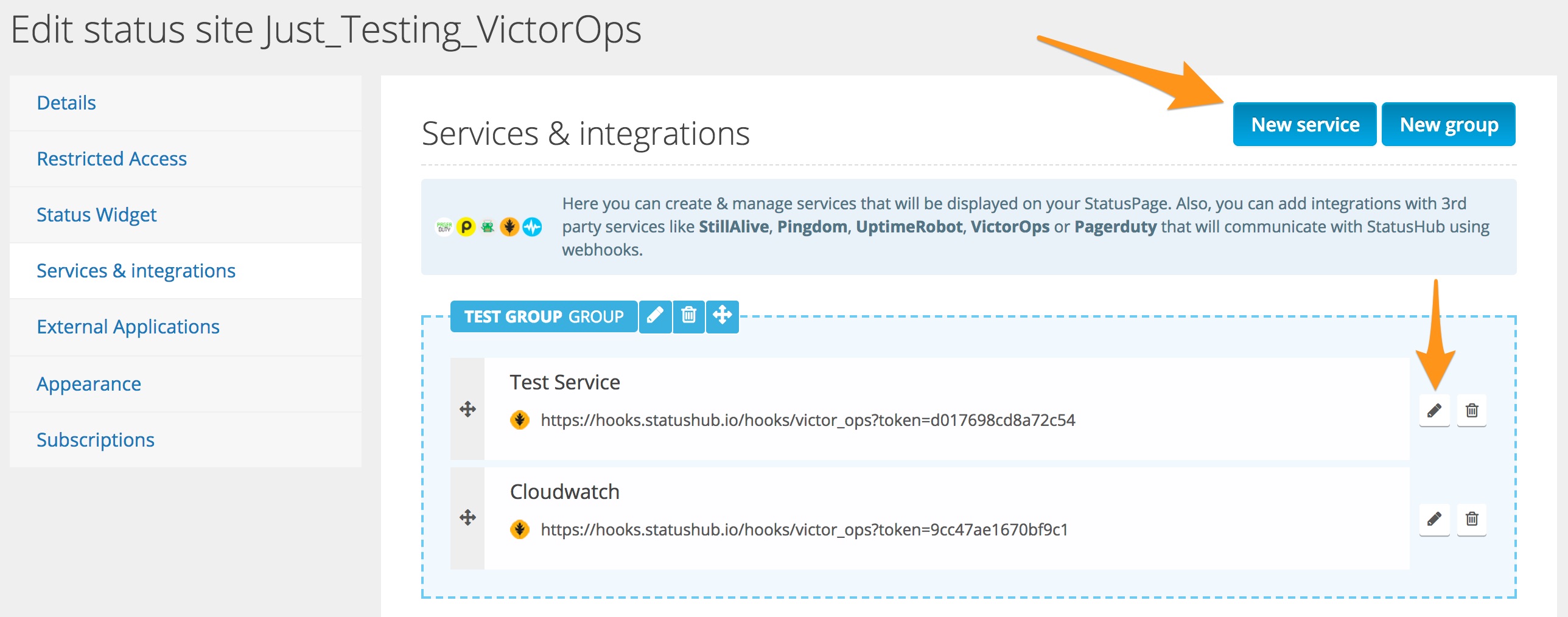
既存のサービスをリンクするには、鉛筆アイコンを選択するか、New service ボタンを使用してSplunk On-Callにリンクする新しいサービスを追加します。

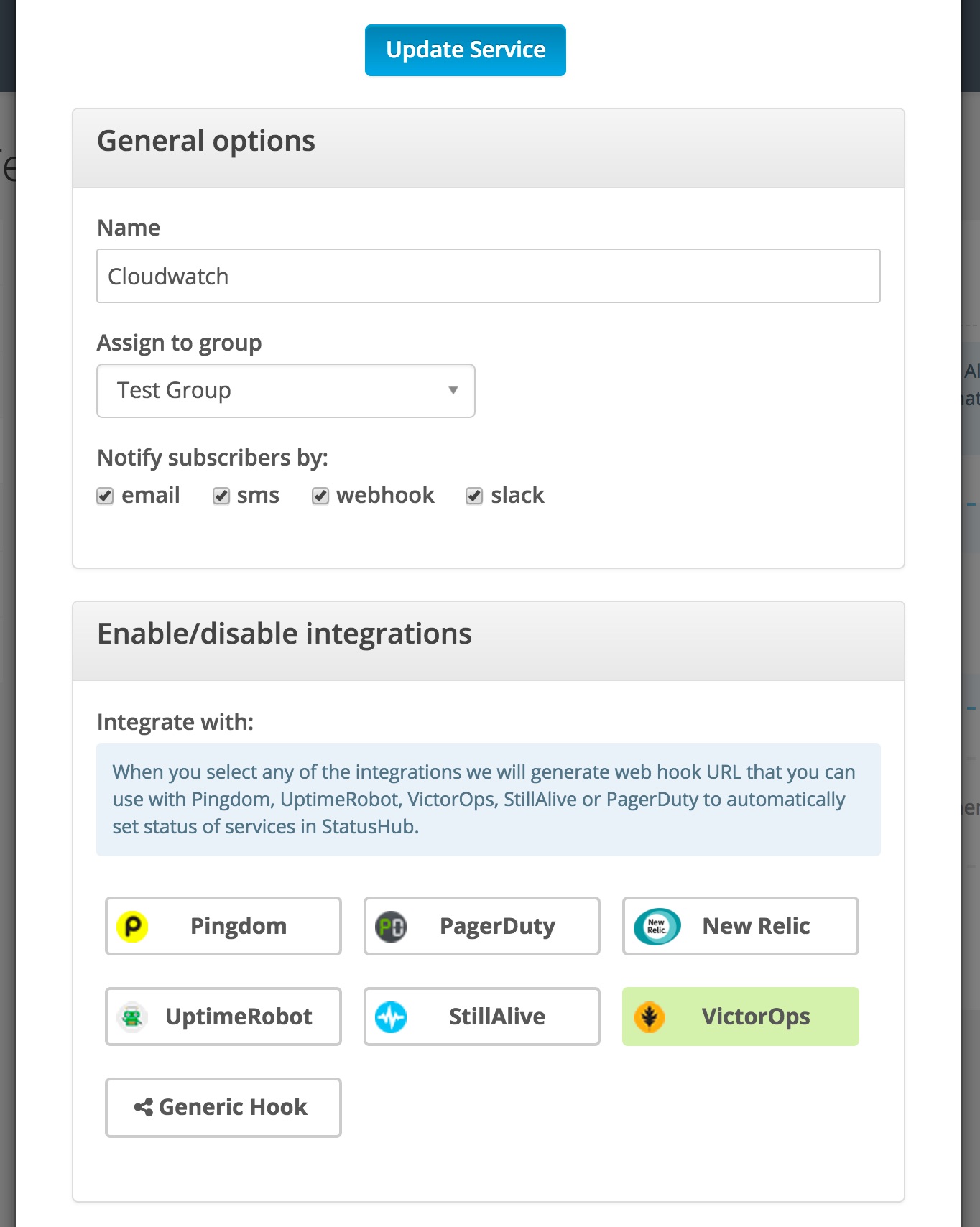
新しいサービスの作成を選択した場合は、自分や自分の顧客が認識できる名前を付けてください。Splunk On-Callオプションを選択し、関連するグループに割り当てます。
または、Splunk On-Callオプションを選択し、Update Service を選択します。StatusHubはSplunk On-Callで使用するWebhookを生成します。

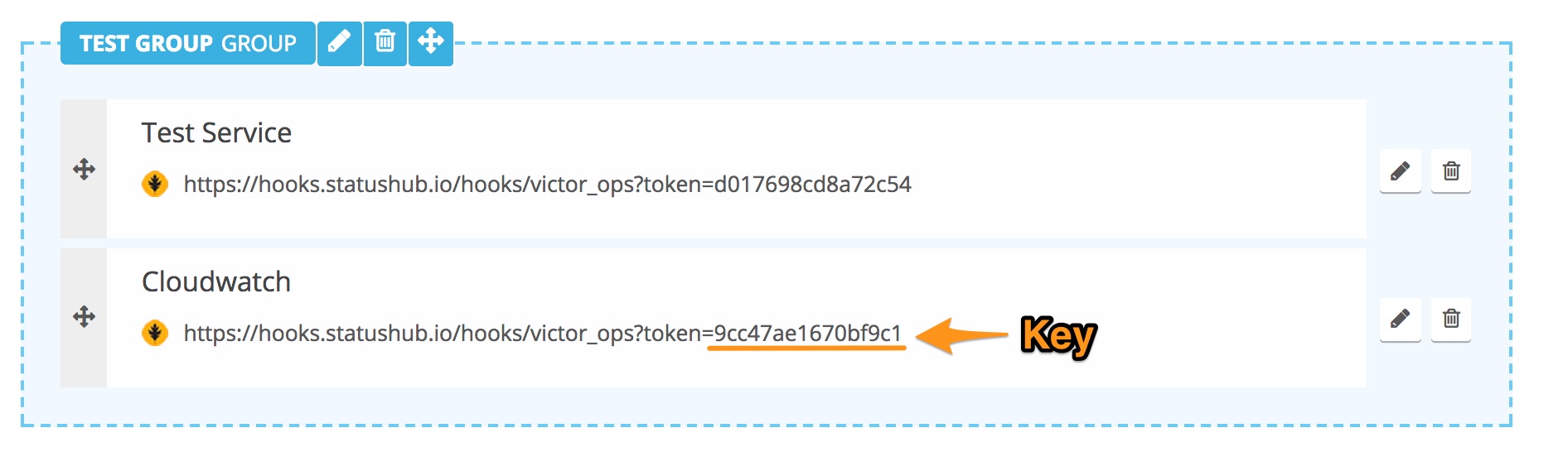
これを行うと、以前に選択したグループの下にサービスが表示されます。後で使用するために、等号の後の文字列をクリップボードにコピーしてください。

Splunk On-Callの設定 🔗
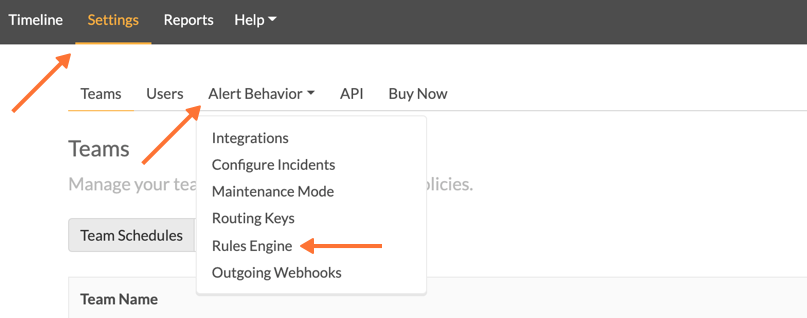
Splunk On-Callで、Settings、Alert Behavior、Rules Engine を選択します。StatusHubにある各サービスのルールを作成します。

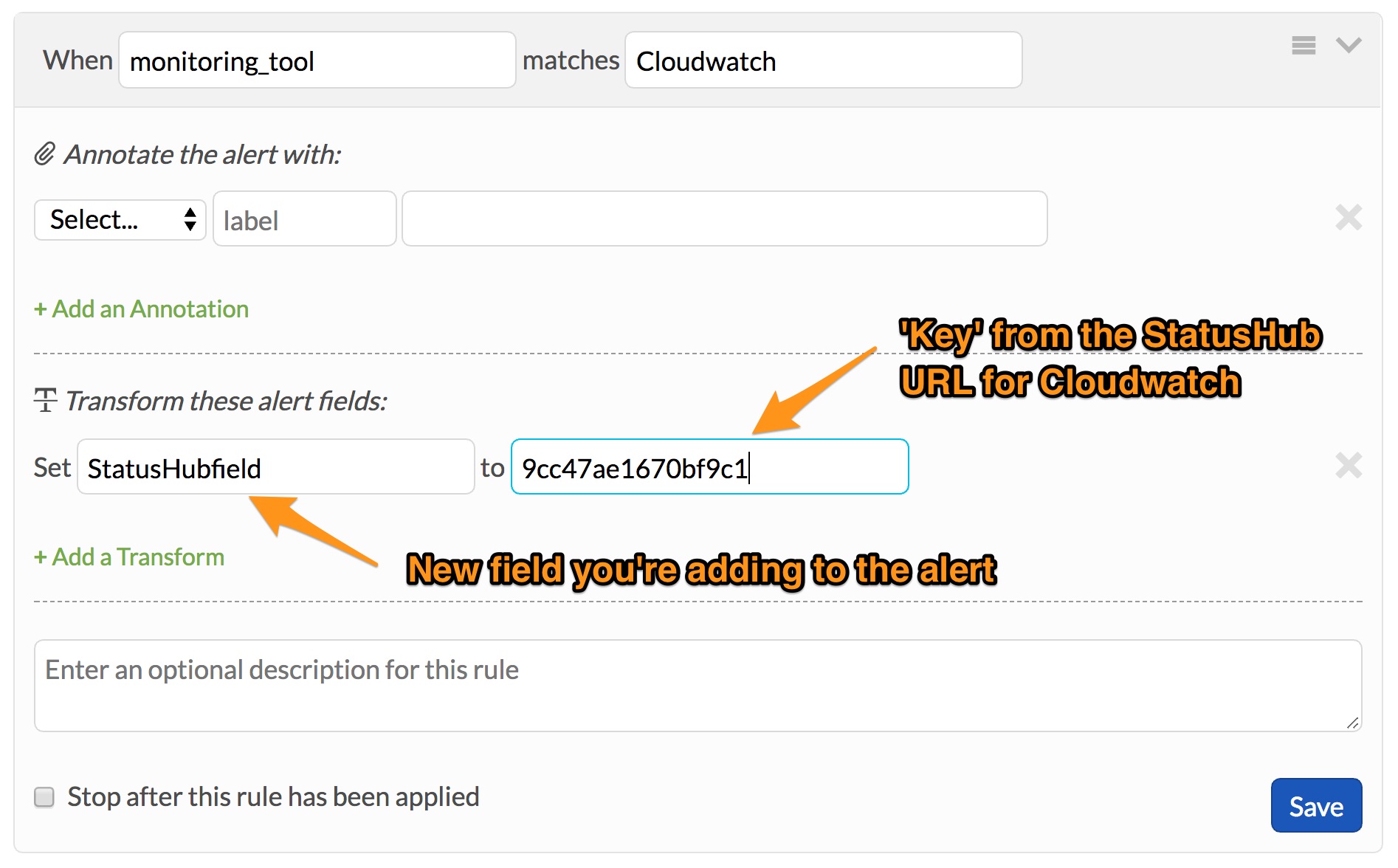
Add a Rule を選択した後、StatusHubで更新したいアラートのマッチング条件を設定します。例えば、Cloudwatchの全てのアクティビティをStatusHubに反映させたい場合は、Cloudwatch を monitoring_tool としてマッチする条件を設定します。
新しいフィールド(例ではStatusHubfield)をStatusHubが生成した Webhook URLに含まれるキーに設定します。

StatusHubと統合したいサービスごとにルールを作成し、StatusHubの対応するキーを各ルールに付与した後、発信用のWebhookを作成します。
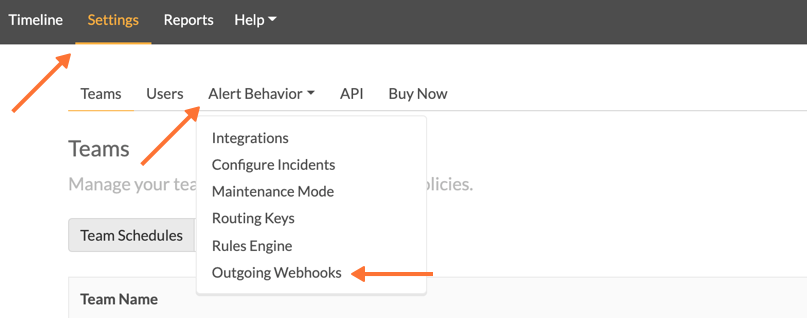
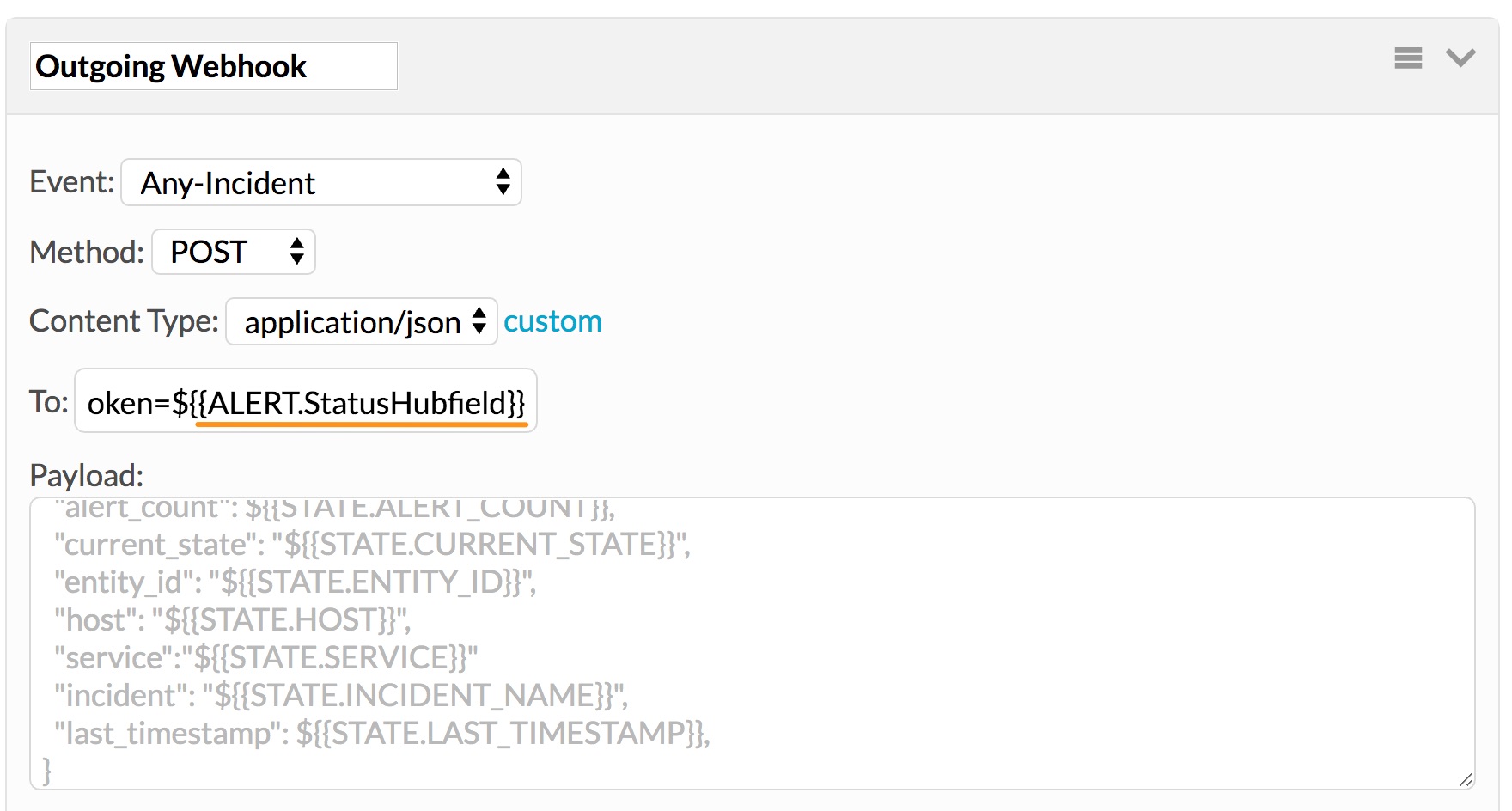
このページにアクセスするには、Settings、Alert Behavior、Integrations、Outgoing Webhooks を選択してください。

Add Webhook を選択してWebhookを作成します。

イベントメニューから オプションを選択したことを確認します。メソッドとして を選択します。
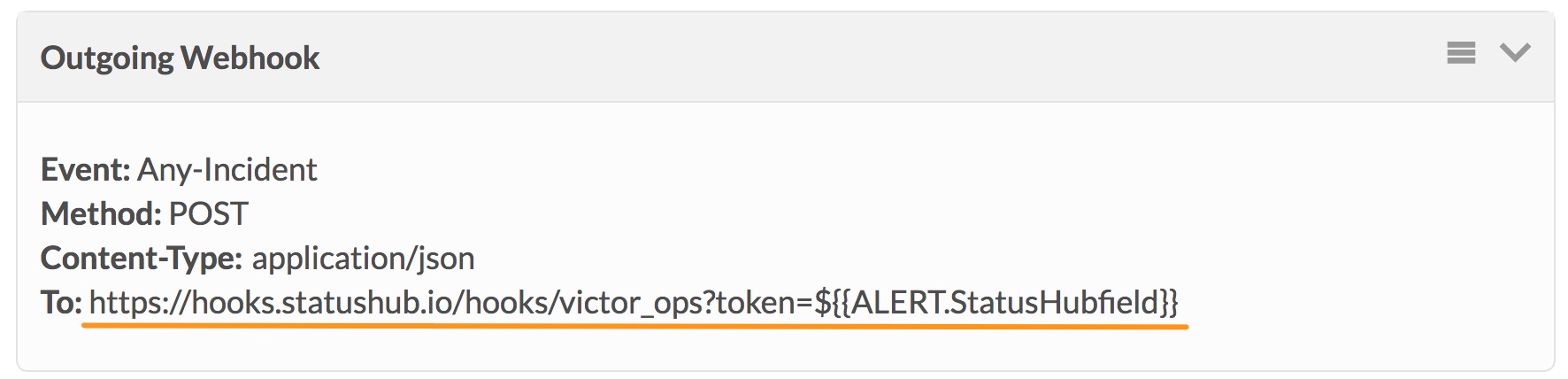
StatusHubから各サービスの完全なWebhook URLの1つを To field に貼り付けます。次に、等号の後の文字列を削除して ${{ALERT.StatusHubfield}} に置き換えます。これで特定のサービスのWebhookキーが取り込まれ、StatusHubが更新できるURLが完成します。
また、ペイロードは空白のままにしておきます。StatusHubは自動的にインシデントのentity_display_nameをStatusHub上のインシデントのタイトルに、state_messageをインシデントの詳細にプルします。

Webhookが保存されていることを確認してください。

Webhookをテストするには、作成したルールエンジンのルールの1つをトリガする適切な条件でインシデントを作成します。すべてがうまくいくと、StatusHubページが更新されます。